Mercado: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Mercado Theme for WordPress
Bottom Section
-
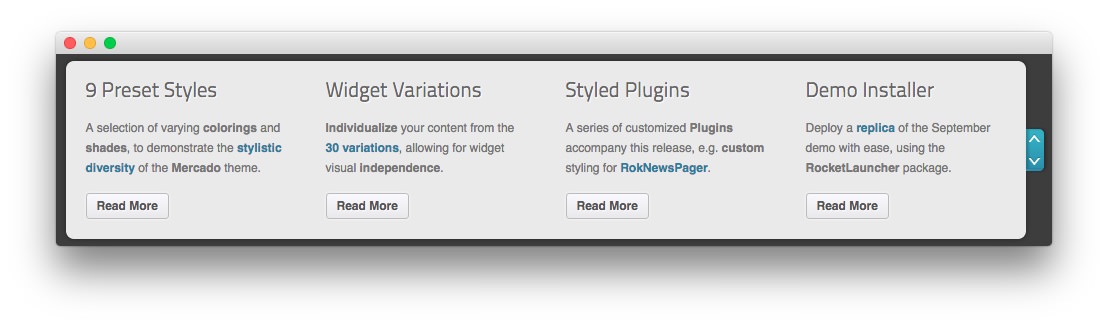
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4 -
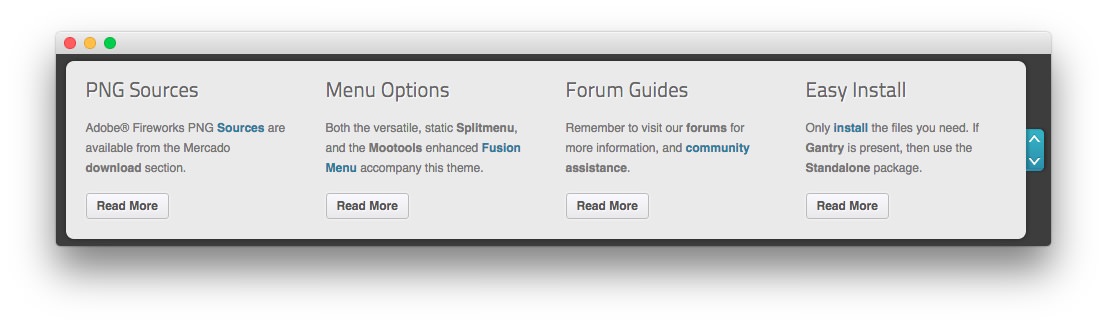
 1Text 52Text 63Text 74Text 8
1Text 52Text 63Text 74Text 8
Here is the widget breakdown for the Bottom section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
The eight text widgets are separated by the scrolling widgets function of the theme, split into groups of 4. This means that only four of the text widgets appears at a time, and as the user clicks the More button, they rotate. Pictured above is the first batch of Text widgets, followed by the second Text widget batch.
The Scrolling Widgets function can be turned on and off via the Theme Settings area of the backend. You can get to this option by navigating to Admin > Mercado Theme > Scrolling Widgets and turning the Bottom Position to Enabled. You can do the same for the Main Top and Main Bottom widget positions there, if you wish to take advantage of this function there, as well.
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>A selection of varying <strong>colorings</strong> and <strong>shades</strong>, to demonstrate the <a href="#">stylistic diversity</a> of the <strong>Mercado</strong> theme.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
9 Preset Stylesin the Title field. - Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Adobe® Fireworks PNG <a href="#">Sources</a> are available from the Mercado <strong>download</strong> section.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
PNG Sourcesin the Title field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Individualize</strong> your content from the <a href="#">30 variations</a>, allowing for widget visual <strong>independence</strong>.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Widget Variationsin the Title field. - Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Both the versatile, static <strong>Splitmenu</strong>, and the <strong>Mootools</strong> enhanced <a href="#">Fusion Menu</a> accompany this theme.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Menu Optionsin the Title field. - Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>A series of customized <strong>Plugins</strong> accompany this release, e.g. <strong>custom</strong> styling for <a href="#">RokNewsPager</a>.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Styled Pluginsin the Title field. - Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Remember to visit our <strong>forums</strong> for more information, and <a href="#">community</a> <strong>assistance</strong>.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Forum Guidesin the Title field. - Leaving everything else at its default setting, select Save.
Text 7
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Deploy a <a href="#">replica</a> of the September demo with ease, using the <strong>RocketLauncher</strong> package.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Demo Installerin the Title field. - Leaving everything else at its default setting, select Save.
Text 8
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Only <a href="#">install</a> the files you need. If <strong>Gantry</strong> is present, then use the <strong>Standalone</strong> package.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Easy Installin the Title field. - Leaving everything else at its default setting, select Save.