Mercado: Recreating the Demo - Main Top
Your Guide to Recreating Elements of the Mercado Theme for WordPress
Main Top Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4 -
 1Text 52Text 63Text 74Text 8
1Text 52Text 63Text 74Text 8
Here is the widget breakdown for the Main Top section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
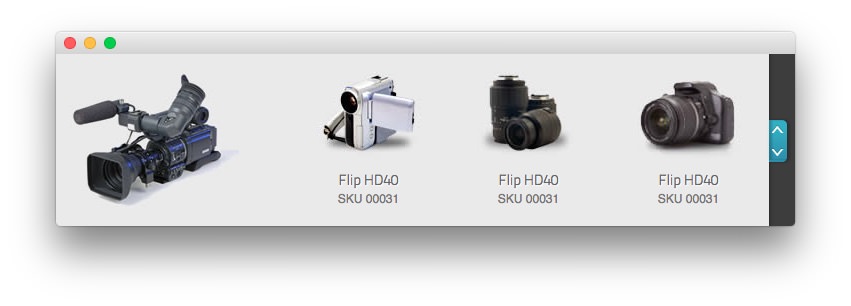
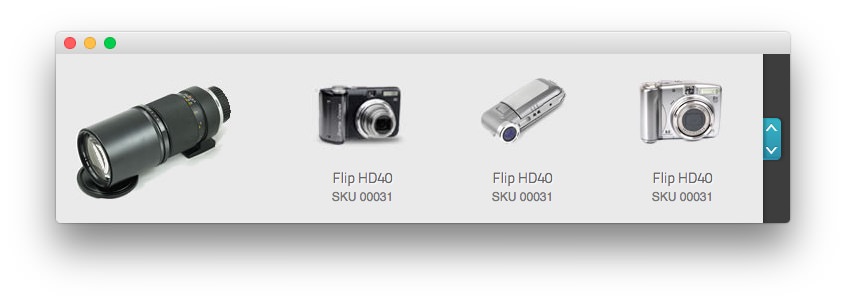
The eight text widgets are separated by the scrolling widgets function of the theme, split into groups of 4. This means that only four of the text widgets appears at a time, and as the user clicks the More button, they rotate. Pictured above is the first batch of Text widgets, followed by the second Text widget batch.
The Scrolling Widgets function can be turned on and off via the Theme Settings area of the backend. You can get to this option by navigating to Admin > Mercado Theme > Scrolling Widgets and turning the Main Top Position to Enabled. You can do the same for the Bottom and Main Bottom widget positions there, if you wish to take advantage of this function there, as well.
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="demo-ft-img-1"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="170" height="138"/></div>
Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="demo-ft-img-5"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="170" height="138"/></div>
Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-2 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-6 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-3 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-7 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.
Text 7
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-4 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.
Text 8
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-center">
<div class="demo-ft-img-8 medmarginbottom"><img src="http://demo.rockettheme.com/live/wordpress/mercado/wp-content/rockettheme/rt_mercado_wp/frontpage/blank.png" alt="image" width="119" height="87"/></div>
<h4 class="title nomarginbottom nopaddingbottom">Flip HD40</h4>
<span >SKU 00031</span>
</div>
Leaving everything else at its default setting, select Save.