Momentum: Recreating the Demo - Content Bottom
Your Guide to Recreating Elements of the Momentum Theme for WordPress
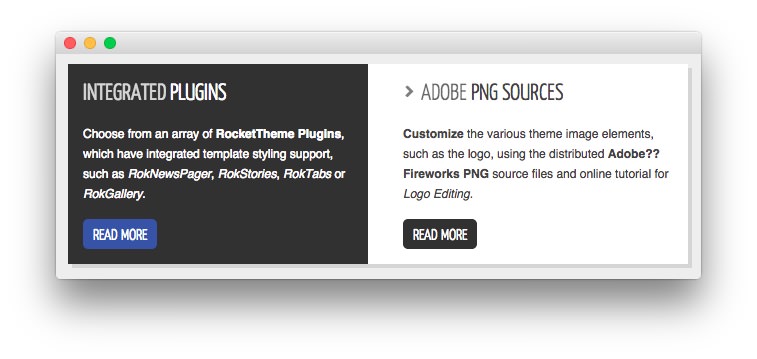
Content Bottom Section
-
 1Text 12Text 2
1Text 12Text 2
Here is the widget breakdown for the Content Bottom section:
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Choose from an array of <strong>RocketTheme Plugins</strong>, which have integrated theme styling support, such as <em>RokNewsPager</em>, <em>RokStories</em>, <em>RokTabs</em> or <em>RokGallery</em>.</p>
<a href="http://demo.rockettheme.com/live/wordpress/momentum/plugins/" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Integrated Pluginsin the Title field. - Set the Box Variation to Box 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Customize</strong> the various theme image elements, such as the logo, using the distributed <strong>Adobe?? Fireworks PNG</strong> source files and online tutorial for <em>Logo Editing</em>.</p>
<a href="http://demo.rockettheme.com/live/wordpress/momentum/tutorials/logo-editing/" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Adobe PNG Sourcesin the Title field. - Set the Title Variation to Title 2.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.