Nuance: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Nuance Theme for WordPress
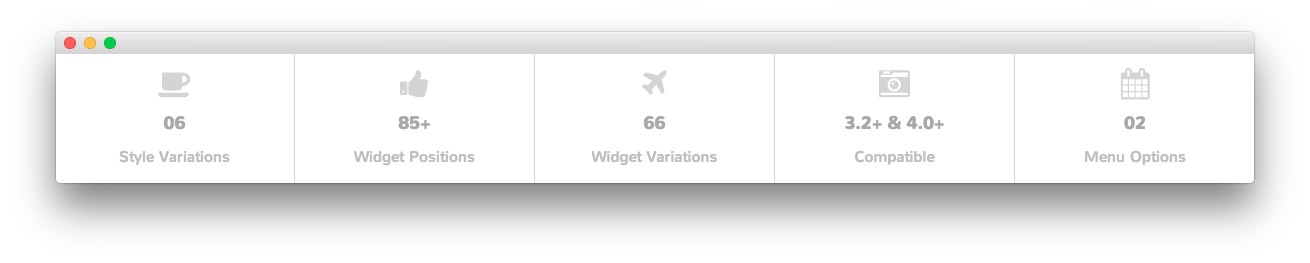
Main Bottom Section

Here is the widget breakdown for the Main Bottom section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="gantry-row rt-center">
<div class="gantry-width-container">
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<i class="fa fa-coffee fp-mainbottom-icon"></i><br />
<h3 class="fp-mainbottom-title">06</h3>
<span class="fp-mainbottom-text">Style Variations</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<i class="fa fa-thumbs-up fp-mainbottom-icon"></i><br />
<h3 class="fp-mainbottom-title">85+</h3>
<span class="fp-mainbottom-text"><span class="hidden-tablet">Widget </span>Positions</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<i class="fa fa-plane fp-mainbottom-icon"></i><br />
<h3 class="fp-mainbottom-title">66</h3>
<span class="fp-mainbottom-text">Widget Variations</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<i class="fa fa-camera-retro fp-mainbottom-icon"></i><br />
<h3 class="fp-mainbottom-title">3.2+ & 4.0+</h3>
<span class="fp-mainbottom-text">Compatible</span>
</div>
</div>
<div class="gantry-width-20">
<div class="gantry-width-spacer">
<i class="fa fa-calendar fp-mainbottom-icon"></i><br />
<h3 class="fp-mainbottom-title">02</h3>
<span class="fp-mainbottom-text">Menu Options</span>
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
fp-mainbottomin the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.