Photon: Recreating the Demo - Extension Section
Your Guide to Recreating Elements of the Photon Demo for WordPress
Introduction

The Extension section includes one Owl Carousel particle. This particle is placed within the Extension A extension position.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
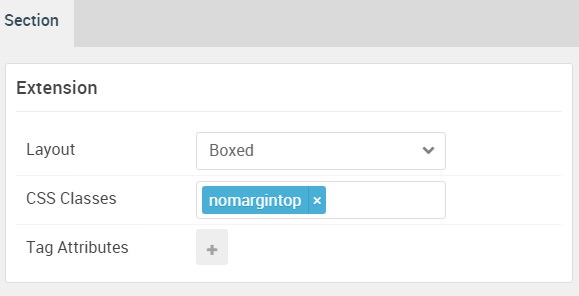
Section Settings

| Option | Setting |
|---|---|
| Layout | Boxed |
| CSS Classes | nomargintop |
| Tag Attributes | Blank |
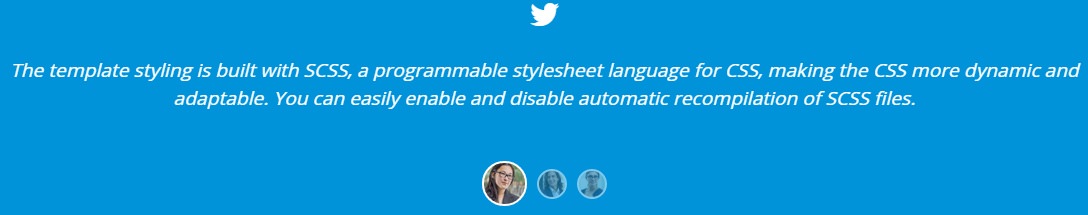
Owl Carousel (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Owl Carousel |
| CSS Classes | Blank |
| Title | Blank |
| Layout | Testimonial |
| Width | Full Width |
| Out Animation | zoomOut |
| In Animation | fadeIn |
| Prev / Next | Disable |
| Prev Text | Blank |
| Next Text | Blank |
| Dots | Enable |
| Loop | Enable |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| Footer Shadow | Enable |
| Footer Shadow Color | #20232a |
| Item 1 Name | Theme Styling |
| Item 1 Image | Custom |
| Item 1 Icon | fa fa-twitter |
| Item 1 Title | Blank |
| Item 1 Description | The theme styling is built with SCSS, a programmable stylesheet language for CSS, making the CSS more dynamic and adaptable. You can easily enable and disable automatic recompilation of SCSS files. |
| Item 1 Link | Blank |
| Item 1 Link Text | Blank |
| Item 1 Target | Self |
| Item 1 Button Class | Blank |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.