Reiko: Media Quotes Particle
Your Guide to Recreating Elements of the Reiko Demo for WordPress
Introduction

The Media Quotes particle showcases quotes from attributed sources in a modern way.
Here are the topics covered in this guide:
Configuration
Settings
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter the title of the particle, as it will appear on the front end. |
| Grid Column | Select then number of columns quotes appear in. |
Particle Items
These items make up the individual featured items in the particle. They sit apart from the particle's title, headline, image, and description. Each item can have its own properties, including images and written content.


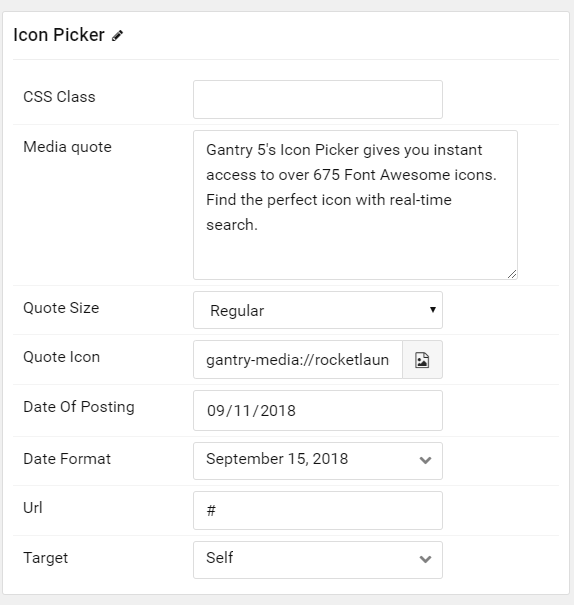
| Option | Description |
|---|---|
| Item Name | The item name becomes the title of the content block item. |
| CSS Classes | Enter the CSS class(es) you want to use for the item. |
| Media Quote | Enter the quote text for the item. |
| Quote Size | Select between regular and large quote sizes. |
| Quote Icon | Choose an image to display with the quote. This could be the logo of a media company. |
| Date of Posting | Enter a date for the posting to appear in the front end. |
| Date Format | Choose the date format by which dates are displayed. |
| URL | Choose a URL for the quote to link to. |
| Target | Select the URL's target. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.