Somaxiom: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Somaxiom Theme for WordPress
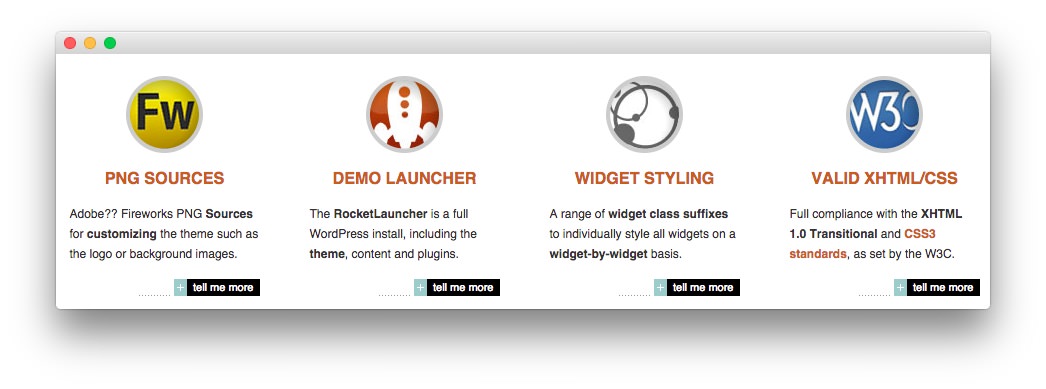
Bottom Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="content-mask-surround">
<img alt="image" class="" height="auto" src=
"http://demo.rockettheme.com/live/wordpress/somaxiom/wp-content/rockettheme/rt_somaxiom_wp/frontpage/circle1.jpg"
style="visibility: visible; opacity: 1;" width="auto">
<div class="content-mask"></div>
</div>
<p class="rt-upper rt-center"><a href="#"><em class="bold2">PNG
Sources</em></a></p>
<p>Adobe?? Fireworks PNG <strong>Sources</strong> for
<strong>customizing</strong> the theme such as the logo or background
images.</p>
<p><a class="readon" href="#"><span>Tell Me More</span></a></p>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="content-mask-surround">
<img alt="image" class="" height="auto" src=
"http://demo.rockettheme.com/live/wordpress/somaxiom/wp-content/rockettheme/rt_somaxiom_wp/frontpage/circle2.jpg"
style="visibility: visible; opacity: 1;" width="auto">
<div class="content-mask"></div>
</div>
<p class="rt-upper rt-center"><a href="#"><em class="bold2">Demo
Launcher</em></a></p>
<p>The <strong>RocketLauncher</strong> is a full WordPress install, including
the <strong>theme</strong>, content and plugins.</p>
<p><a class="readon" href="#"><span>Tell Me More</span></a></p>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="content-mask-surround">
<img alt="image" class="" height="auto" src=
"http://demo.rockettheme.com/live/wordpress/somaxiom/wp-content/rockettheme/rt_somaxiom_wp/frontpage/circle3.jpg"
style="visibility: visible; opacity: 1;" width="auto">
<div class="content-mask"></div>
</div>
<p class="rt-upper rt-center"><a href="#"><em class="bold2">Widget
Styling</em></a></p>
<p>A range of <strong>widget class suffixes</strong> to individually style all
widgets on a <strong>widget-by-widget</strong> basis.</p>
<p><a class="readon" href="#"><span>Tell Me More</span></a></p>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="content-mask-surround">
<img alt="image" class="" height="auto" src=
"http://demo.rockettheme.com/live/wordpress/somaxiom/wp-content/rockettheme/rt_somaxiom_wp/frontpage/circle4.jpg"
style="visibility: visible; opacity: 1;" width="auto">
<div class="content-mask"></div>
</div>
<p class="rt-upper rt-center"><a href=
"http://validator.w3.org/check?uri=http://demo.rockettheme.com/wordpress/wp_somaxiom/">
<em class="bold2">Valid XHTML/CSS</em></a></p>
<p>Full compliance with the <strong>XHTML 1.0 Transitional</strong> and
<a href="http://jigsaw.w3.org/css-validator/validator?uri=http%3A%2F%2Fdemo.rockettheme.com%2Fwordpress%2Fwp_somaxiom&profile=css3&usermedium=all&warning=1&lang=en"
target="_blank"><strong>CSS3 standards</strong></a>, as set by the W3C.</p>
<p><a class="readon" href="#"><span>Tell Me More</span></a></p>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.