Topaz: Image Grid Particle
Your Guide to Recreating Elements of the Topaz Demo for WordPress
Introduction

The Image Grid particle gives you the ability to quickly set up a clean, organized grid of images. This particle is perfect for image portfolios and galleries.
Here are the topics covered in this guide:
Layout
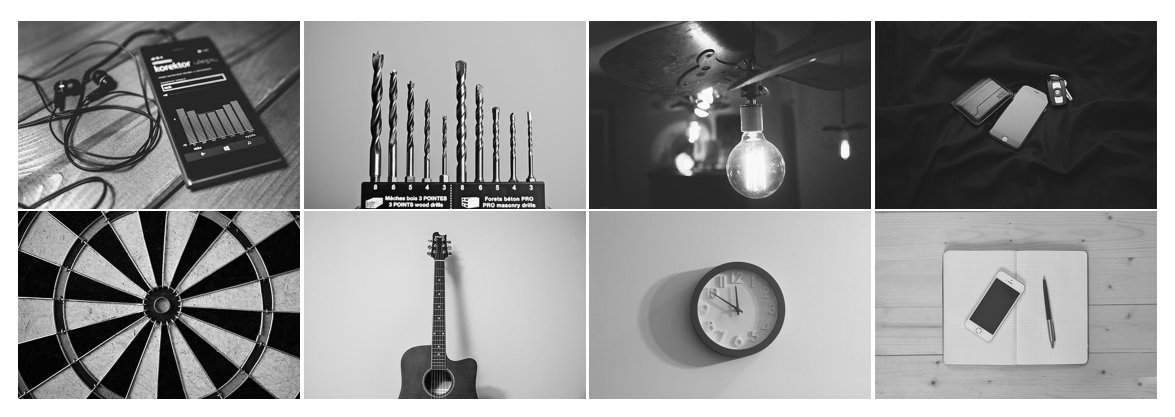
In Topaz, the Image Grid particle is a beautiful way to display image. It has a sleek, simple layout. Clicking on an image brings up a popup with the full-size image and a simple left-right navigation.
Particle Content
-
 1Item - Promo Image2Item - Promo Image3Item - Caption
1Item - Promo Image2Item - Promo Image3Item - Caption
Configuration
Main Options
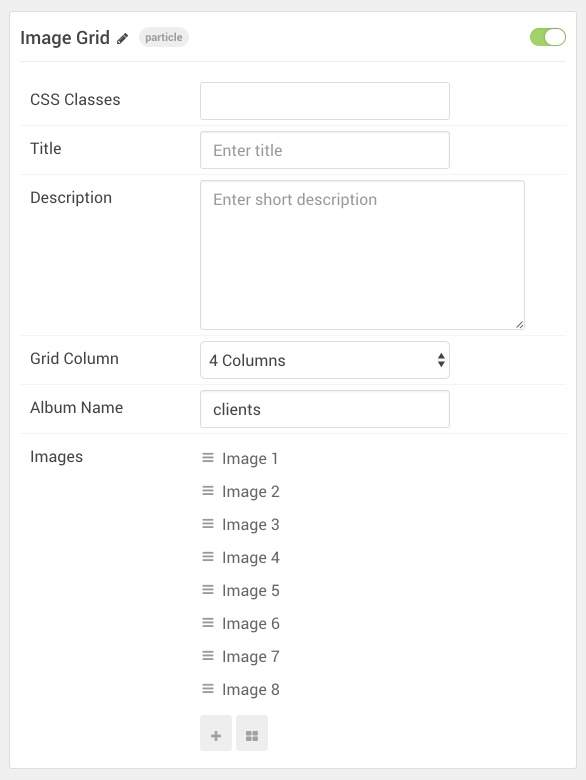
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Description | Enter a description for your particle. |
| Grid Column | Enter the number of columns you would like to have items displayed in. |
| Album Name | Enter a name for the album of images featured in the particle's items. |
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
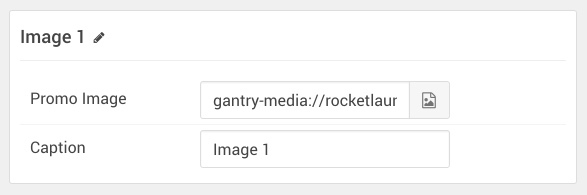
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Promo Image | Point the item to the image you wish to have featured in this item. |
| Caption | Add a caption to the image. This caption appears when the image is selected on the front end. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.