Sienna: Simple Menu Particle
Your Guide to Recreating Elements of the Sienna Demo for Grav
- Sienna
- Introduction
- Key Features
- Requirements
- How to Install
- Recreate the Demo
- Theme Particles
- Theme Atoms
- Core Particles
- FAQ
- Theme Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Theme Font Index
- Customizing Simple Booking and Booking Form Email Templates
- Useful Plugin Guides
Introduction

The Simple Menu particle enables you to quickly and easily add one or more simple blocks of menu-style content to your page.
Here are the topics covered in this guide:
Layout
In Sienna, the Simple Menu particle makes it easy to create simple list-style menus on your site.
Particle Menu
-
 1Item - Menu Title2Item - Leading Menu
1Item - Menu Title2Item - Leading Menu
Configuration
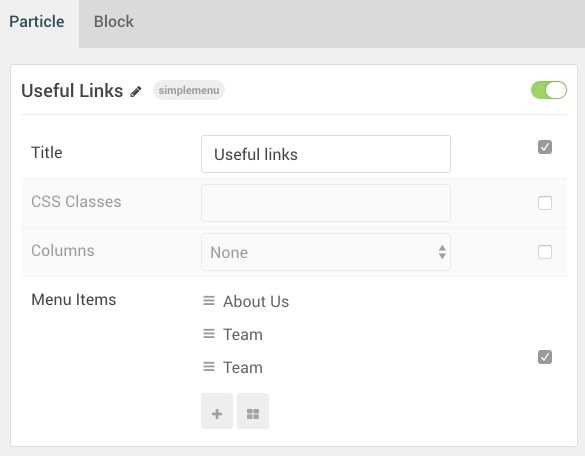
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| Title | Enter a title for the particle. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Columns | Sets the number of columns items are displayed in. |
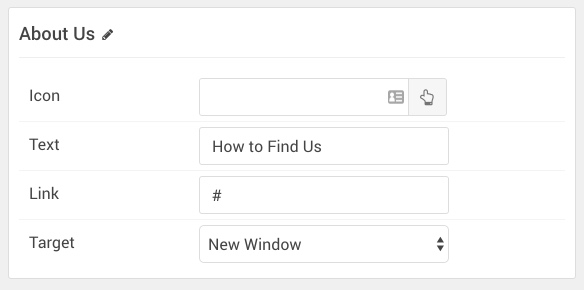
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Icon | Sets an icon for the menu item. |
| Text | Enter text that appears as the label for the item on the front end. |
| Link | Enter the link for the item. |
| Target | Sets the way the link is opened. You can choose either New Window or Self. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.