Vermilion: Contact Particle
Your Guide to Using Particles in Vermilion for Grav
Introduction
The Contact particle enables you to easily display contact information on your site.
Here are the topics covered in this guide:
Configuration
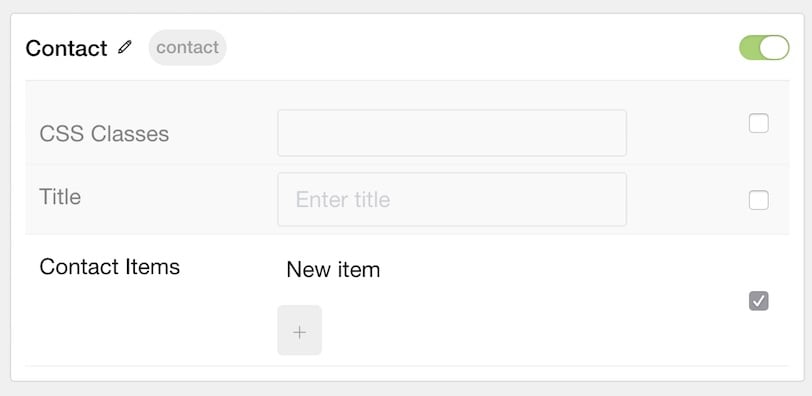
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
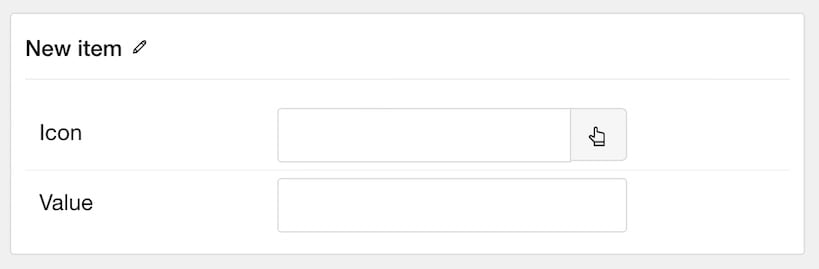
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. |
| Icon | Select an icon to appear next to the item. |
| Value | Enter the information that makes up the item's value. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.