Vermilion: Lists Particle
Your Guide to Using Particles in Vermilion for Grav
Introduction

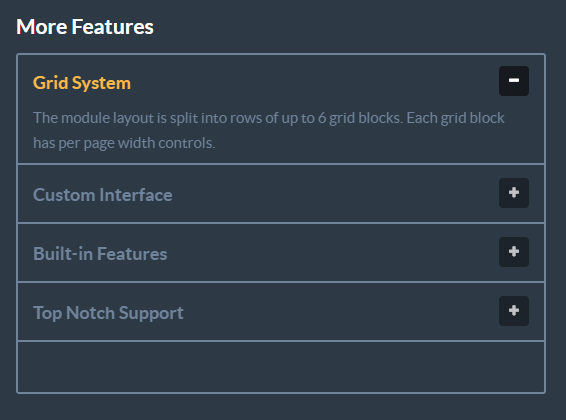
The Lists particle makes it easy to create smooth, modern sliders for your website.
Here are the topics covered in this guide:
Configuration
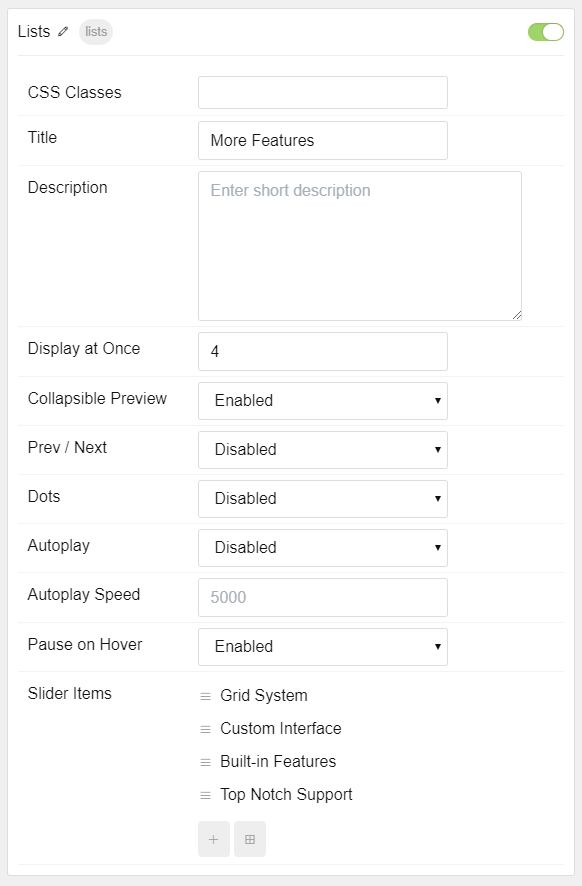
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Setting |
|---|---|
| Particle Name | The name of the particle for organizational use in the backend. |
| CSS Classes | CSS Class(es) you would like to have apply to the particle's content. |
| Title | Title of the particle as it will appear on the front end. |
| Description | A text description to appear on the front end for the particle. |
| Display at Once | Set the number of items to display at one time. |
| Collapsible Preview | Enable or Disable collapsible preview. |
| Prev Next | Enable or Disable the Prev/Next Buttons. |
| Prev Text | Enter the text you want to have appear as the prev. |
| Next Text | Enter the text you want to have appear as the next. |
| Dots | Enable or Disable navigation dots. |
| Autoplay | Enable or Disable autoplay for the particle. |
| Autoplay Speed | Set the speed (in milliseconds) of the particle's animation. |
| Pause on Hover | Enable or Disable the pause-on-hover effect for the particle. |
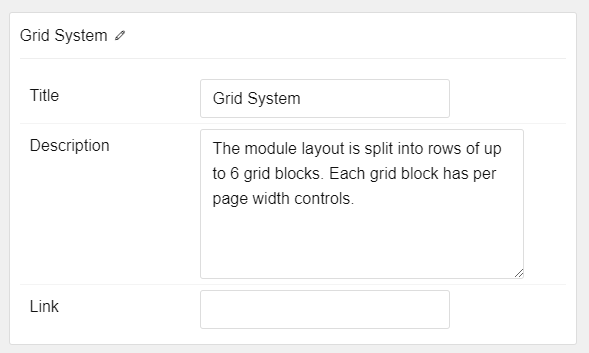
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Name | Enter a name for your item. This only appears on the back end. |
| Title | Enter a title for the item. |
| Description | Enter a description for the item. |
| Link | Enter a link for the item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.