Vermilion: MailChimp Particle
Your Guide to Using Particles in Vermilion for Grav
Introduction

The MailChimp particle enables users to sign up for your newsletter. You need to create an account on MailChimp.com and copy the form embed action url into the particle's Form Action URL input field.
Here are the topics covered in this guide:
Configuration
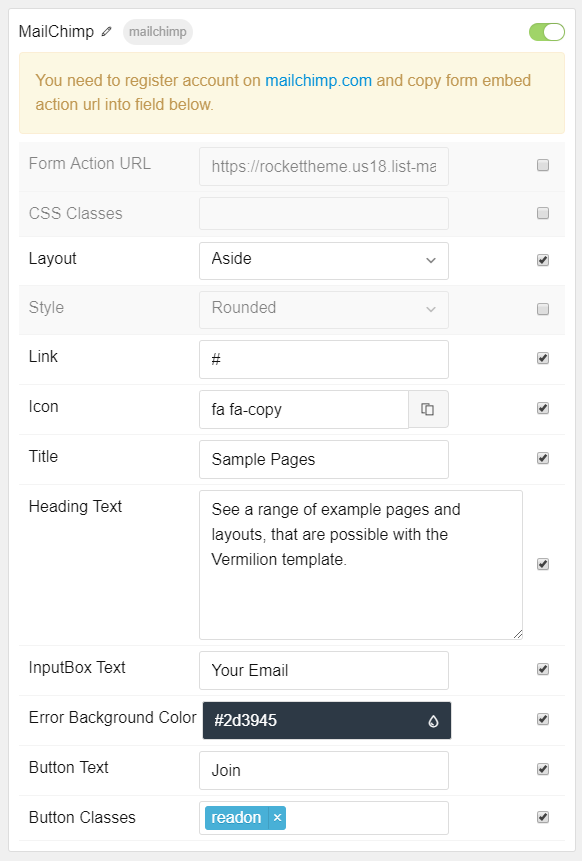
Main Options

| Option | Description |
|---|---|
| Form Action URL | MailChimp Embedded Forms URL. |
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Layout | Select a layout style for the particle. Stack and Aside are available. |
| Style | Choose between Rounded and Square for the Input Box and Button. |
| Link | Enter a URL for the particle to link to. |
| Icon | Select an icon to appear in the particle. |
| Title | Add a title to your particle that will appear on the front end. |
| Heading Text | An extra line for text. |
| InputBox Text | Enter text you wish to appear in the input box users will enter their email address in. |
| Button Text | Add text to your submit button. |
| Button Classes | Enable CSS class(es) in your submit button. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.