RokMiniEvents
Your Guide to Using RokMiniEvents for Joomla
Module Options
Once you have created a new RokMiniEvents module, you can quickly gain access to its customization options by visiting Administrator -> Extensions -> Module Manager and selecting your RokMiniEvents module.
Creating a new module is a simple process, as well. You just navigate to the Module Manager and select New on the toolbar in the upper-left area of the page.
Below, we have outlined the options available to you as you configure your RokMiniEvents module.
NOTE: In order to properly link RokMiniEvents to a Google Calendar, you will need to create a project in the Google Developers Console, activate the Google Calendar api, create a new Service Account Client ID, and add the P12 key file to your site's file system. We have provided a step-by-step guide to assist you.
Basic Options
-
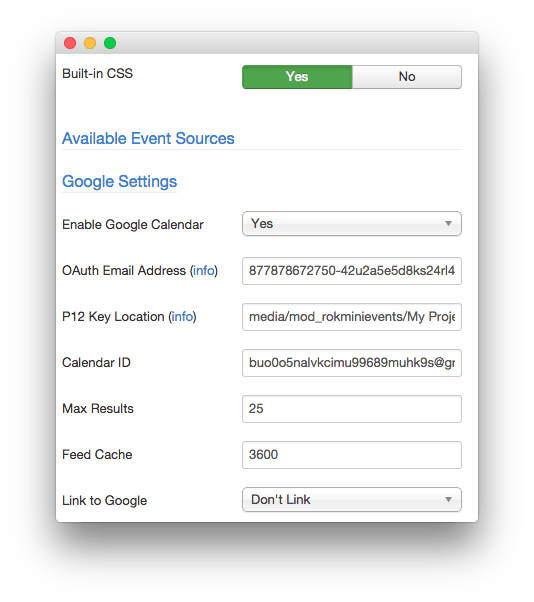
 1Built-in CSSThis setting allows you to opt to use RokMiniEvent's built-in CSS properties, or that of your template.2Enable Google CalendarThis enables and/or disables Google Calendar support for the module.3OAuth Email AddressThis is the email address assigned by the Google Calendar API to your project's service account.4P12 Key LocationThis is the local location of the P12 key file you received when setting up the Service Account in Google Developer's Console.5Calendar IDEnter the Google Calendar ID (in email address form) to add a Google calendar as a resource for the module.6Max ResultsA maximum number of results that will appear in the module.7Feed CacheSets a cache time between feed resets.8Link to GoogleAllows you to add or remove a link to the Google calendar.
1Built-in CSSThis setting allows you to opt to use RokMiniEvent's built-in CSS properties, or that of your template.2Enable Google CalendarThis enables and/or disables Google Calendar support for the module.3OAuth Email AddressThis is the email address assigned by the Google Calendar API to your project's service account.4P12 Key LocationThis is the local location of the P12 key file you received when setting up the Service Account in Google Developer's Console.5Calendar IDEnter the Google Calendar ID (in email address form) to add a Google calendar as a resource for the module.6Max ResultsA maximum number of results that will appear in the module.7Feed CacheSets a cache time between feed resets.8Link to GoogleAllows you to add or remove a link to the Google calendar.
Built-in CSS: This setting allows you to opt to use RokMiniEvent's built-in CSS properties, or that of your template.
Enable Google Calendar: This enables and/or disables Google Calendar support for the module.
OAuth Email Address: This is the email address assigned by the Google Calendar API to your project's service account. You can find more information about obtaining this address in our quick guide.
-
P12 Key Location: This is the local location of the P12 key file you received when setting up the Service Account in Google Developer's Console. This file should download automatically upon selecting Service Account during the initial project setup.
We recommend placing this file in
/media/mod_rokminievents/as this is the default location pre-filled in the field. You can, of course, place it anywhere you would like. You will also need to change the name of the file in this field to match the name of the file given to you by Google. Do not change the name of the file itself! -
Calendar ID: Enter the Google Calendar ID (in email address form) to add a Google calendar as a resource for the module.
You can obtain the calendar ID for a calendar you have appropriate permissions to by visiting the calendar in your browser and navigating to Settings > Calendars, selecting the calendar you wish you use, and copying the Calendar ID located in the Calendar Address section of the page.
Max Results: A maximum number of results that will appear in the module.
Feed Cache: Sets a cache time between feed resets.
Link to Google: Allows you to add or remove a link to the Google calendar.
-
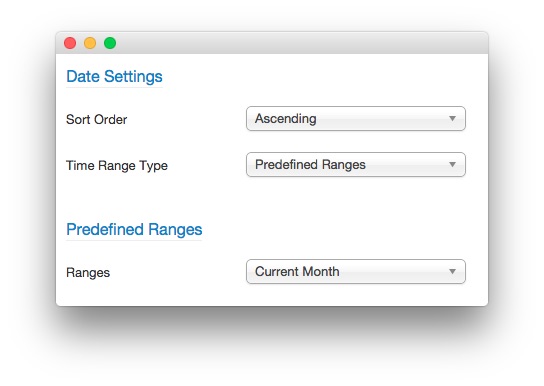
 1Sort OrderThis option determines the order by which events display.2Time Range TypeAllows you to set whether to use a predefined time span or a time range of events to display.3RangesSets a predefined range of time events are listed. If you set current year, only events from the current year will display.
1Sort OrderThis option determines the order by which events display.2Time Range TypeAllows you to set whether to use a predefined time span or a time range of events to display.3RangesSets a predefined range of time events are listed. If you set current year, only events from the current year will display.
Sort Order: This option determines the order by which events display.
Time Range Type: Allows you to set whether to use a predefined time span or a time range of events to display.
Ranges: Sets a predefined range of time events are listed. If you set current year, only events from the current year will display.
-
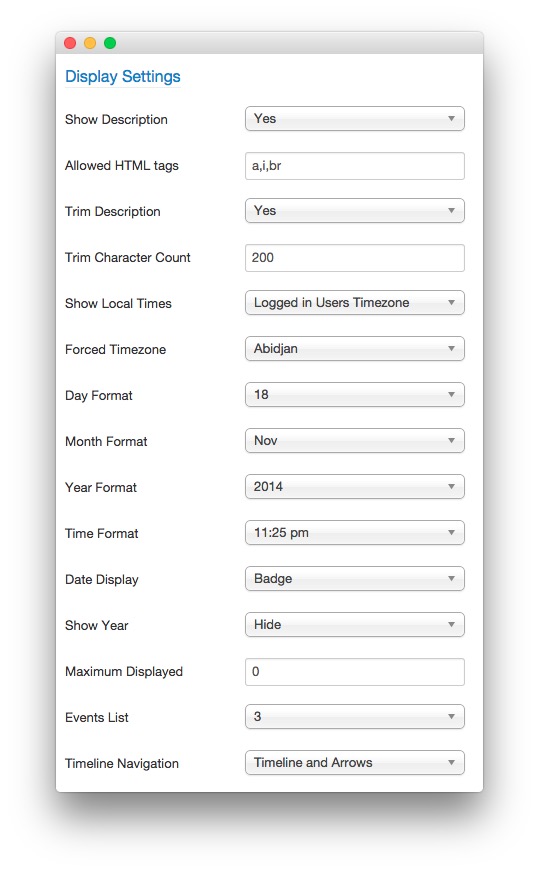
 1Show DescriptionShows or Hides the description of a particular item.2Allowed HTML TagsSets the allowed HTML tags for the module. (default
1Show DescriptionShows or Hides the description of a particular item.2Allowed HTML TagsSets the allowed HTML tags for the module. (defaulta,i,br)3Trim DescriptionThis setting allows you to trim the description.4Trim Character CountThis number is the character count descriptions will be trimmed to.5Show Local TimesYou can use this option to choose whether times are displayed in the visitor's timezone or a forced timezone.6Forced TimezoneThe timezone you would have items display in, if elected.7Day FormatSets the format by which the day is displayed.8Month FormatSets the format by which months are displayed.9Year FormatSets the format by which the year is displayed.10Time FormatSets the format by which the time is displayed.11Date DisplaySets the style of the date display.12Show YearThis option allows you to show or hide the year.13Maximum DisplayedSets the maximum events displayed. '0' indicates all.14Events ListSets how many events to display per pane.15Timeline NavigationSets the type of navigation used in the timeline (arrows, timeline, both).
Show Description: Shows or Hides the description of a particular item.
Allowed HTML Tags: Sets the allowed HTML tags for the module (default
a,i,br).Trim Description: This setting allows you to trim the description size using the following setting.
Trim Character Count: This number is the character account descriptions will be trimmed to.
Show Local Times: You can use this option to choose whether times are displayed in the visitor's timezone or a forced timezone.
Forced Timezone: The timezone you would have items display in, if elected.
Day Format: Sets the format by which the day is displayed.
Month Format: Sets the format by which months are displayed.
Year Format: Sets the format by which the year is displayed.
Time Format: Sets the format by which the time is displayed.
Date Display: Sets the style of the date display.
Show Year: This option allows you to show or hide the year.
Maximum Displayed: Sets the maximum events displayed. '0' indicates all.
Events List: Sets how many events to display per pane.
Timeline Navigation: Sets the type of navigation used in the timeline (arrows, timeline, both).