Afterburner2: Recreating the Demo - Demo Information
Your Guide to Recreating Elements of the Afterburner2 Demo for Joomla
Demo Information

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
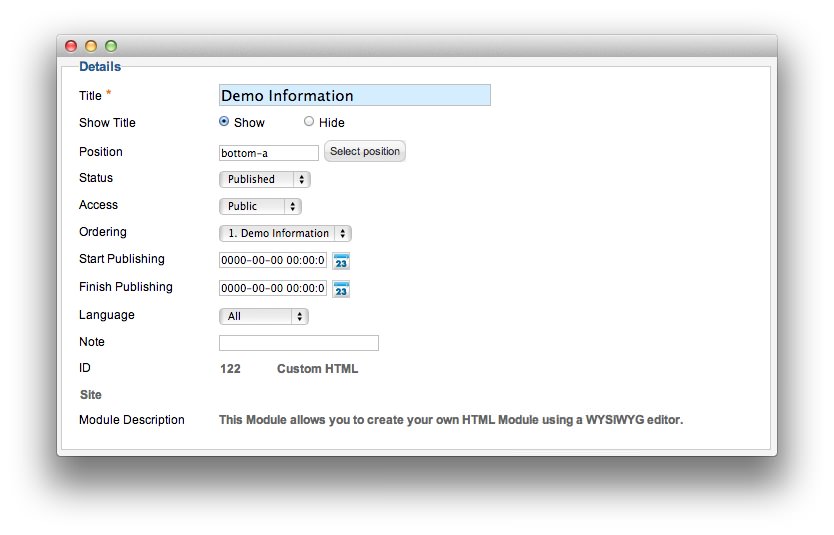
Details

| Option | Setting |
|---|---|
| Title | Demo Information |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<p class="rt-border-bottom largepaddingbottom">All demo content is for <strong>sample</strong> purposes only, intended to a live site. Any content images are the copyright of RocketTheme, or their respective rights holders, and cannot be used without prior permission. A <strong>RocketLauncher</strong> is available, which allows you to mimic this demo.</p>
<span class="rt-grey rt-mini-icon icon-facebook"></span>
<span class="rt-grey rt-mini-icon icon-twitter"></span>
<span class="rt-grey rt-mini-icon icon-google-plus"></span>
<span class="rt-grey rt-mini-icon icon-rss"></span>
<div class="clear"></div>
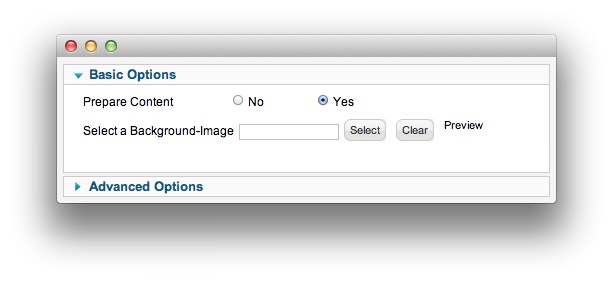
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
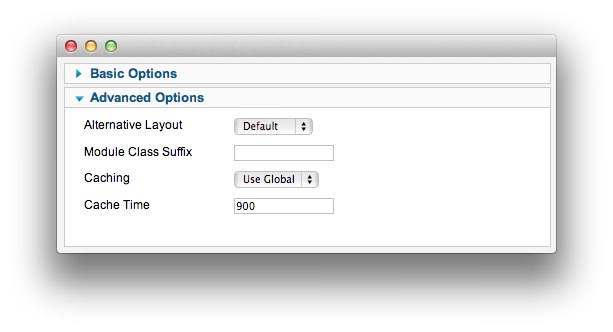
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.