Anacron: Info List Particle
Your Guide to Using Particles in Anacron for Joomla
Introduction
The Info List particle is an excellent choice for any situation where you want to create a content block that lists features and other tidbits of information.
Here are the topics covered in this guide:
Configuration
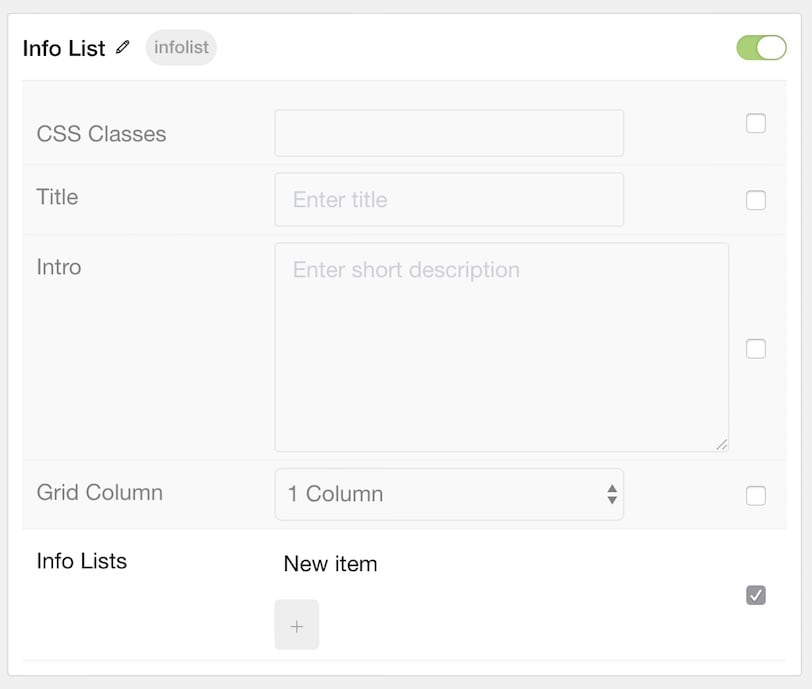
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Title | Enter the title of the particle you would like to have appear on the front end. |
| Intro | Enter an introductory paragraph here. |
| Grid Column | Set the number of column(s) to display. |
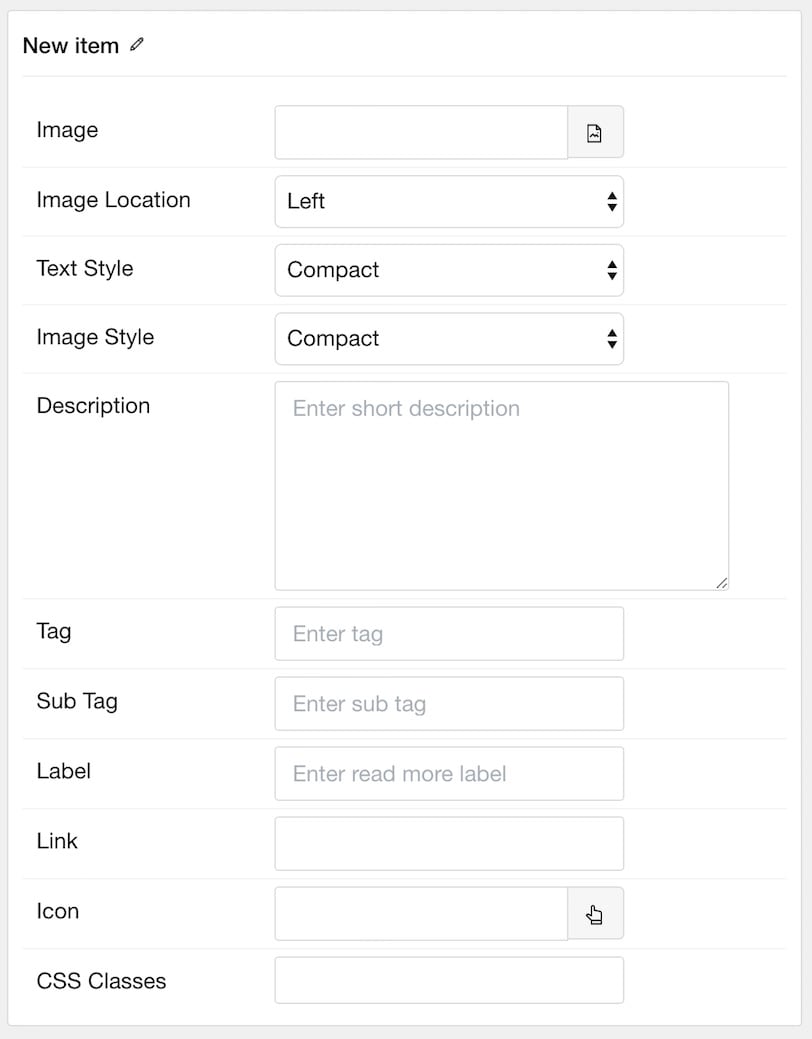
Item Options
These items make up the individual featured items in the particle. They sit apart from the particle's title and introduction. Each item can have its own properties, including icons and written content.

| Option | Description |
|---|---|
| Name | The name of the item is what appears on the front end.. |
| Image | Select the image to display with the item. |
| Image Location | Choose where the image will appear in relation to the description and link. |
| Text Style | Choose between Compact, Large, and Bold text styles. |
| Image Style | Choose between Compact, Large, and Browser image styles. |
| Description | Enter descriptive text for the item. |
| Tag | Enter any tag(s) you wish to display for the item. |
| Sub Tag | Enter any sub-tag(s) for the item. |
| Label | Enter a label for the link. |
| Link | Enter the URL you would like to have the item link to. |
| Icon | Choose an icon to appear with the link. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.