Fresco: Recreating the Demo - Top Extensions
Your Guide to Recreating Elements of the Fresco Template for Joomla
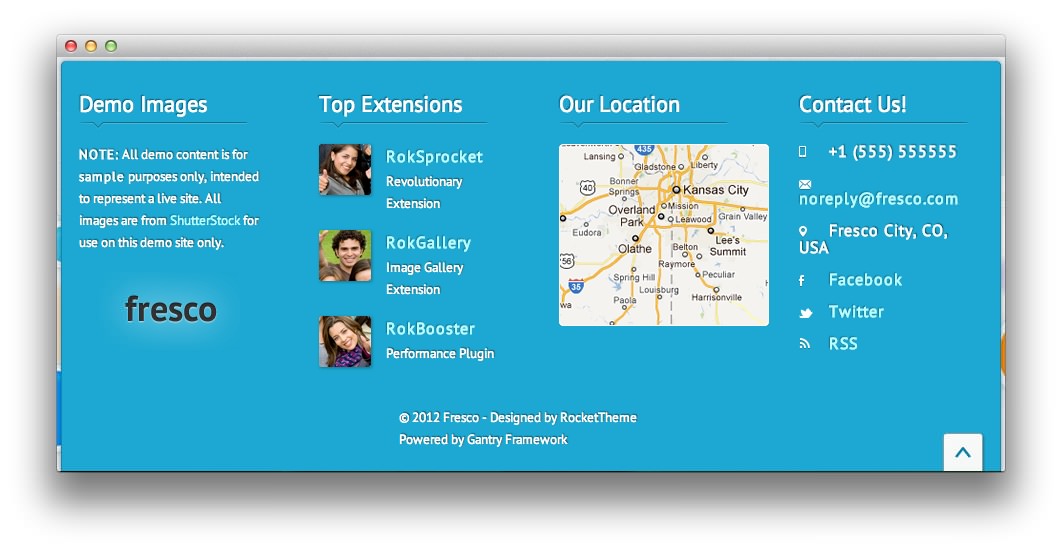
Top Extensions
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
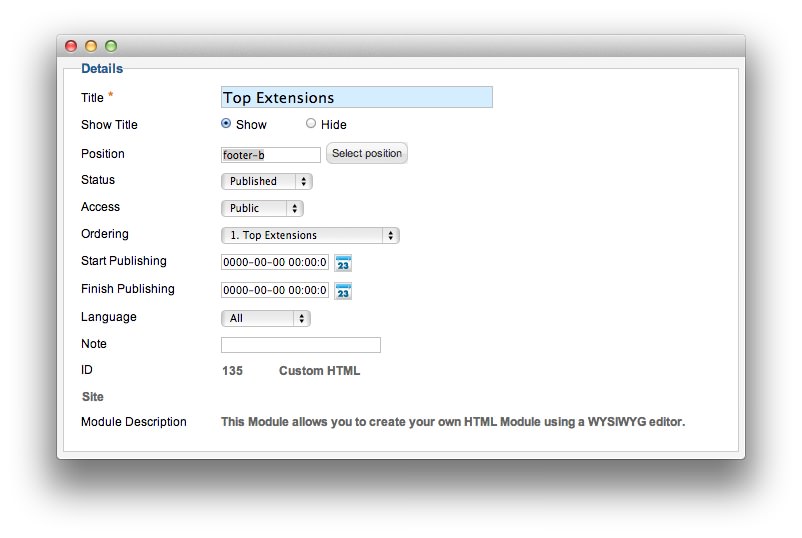
Details

| Option | Setting |
|---|---|
| Title | Top Extensions |
| Show Title | Show |
| Position | footer-b |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div>
<img src="/images/rocketlauncher/frontpage/general/ft-img1.jpg" class="rt-image rt-floatleft ft-img1" alt="image" width="52" height="51" />
<h4 class="smallpaddingtop smallmarginbottom"><a href="/?amp;view=article&id=6&Itemid=113">RokSprocket</a></h4>
<p class="nomarginbottom">Revolutionary Extension</p>
</div>
<div class="clear"></div>
<div>
<img src="/images/rocketlauncher/frontpage/general/ft-img2.jpg" class="rt-image rt-floatleft ft-img2" alt="image" width="52" height="51" />
<h4 class="smallpaddingtop smallmarginbottom"><a href="/?amp;view=article&id=6&Itemid=113">RokGallery</a></h4>
<p class="nomarginbottom">Image Gallery Extension</p>
</div>
<div class="clear"></div>
<div>
<img src="/images/rocketlauncher/frontpage/general/ft-img3.jpg" class="rt-image rt-floatleft ft-img3" alt="image" width="52" height="51" />
<h4 class="smallpaddingtop smallmarginbottom"><a href="/?amp;view=article&id=6&Itemid=113">RokBooster</a></h4>
<p class="nomarginbottom">Performance Plugin</p>
</div>
<div class="clear"></div>
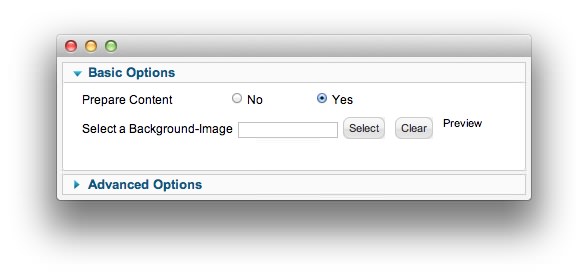
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
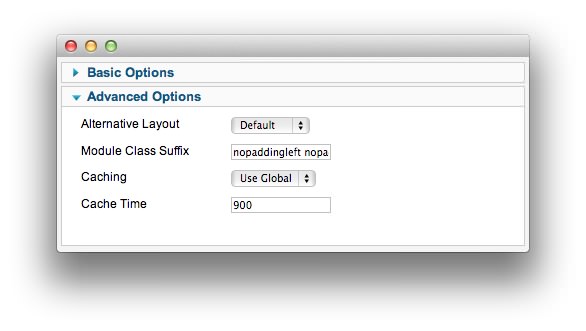
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | nopaddingleft nopaddingright nomarginbottom nopaddingbottom |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.