Hadron: Recreating the Demo - FP RokSprocket Strips
Your Guide to Recreating Elements of the Hadron Demo for Joomla
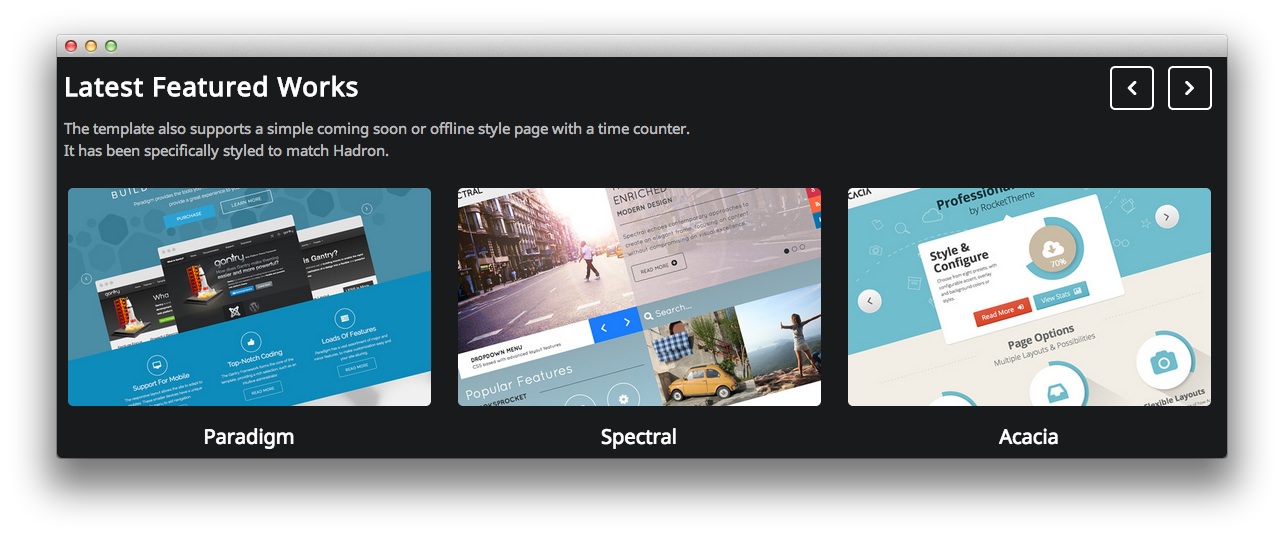
FP RokSprocket Strips

We used a RokSprocket module with the Strips layout to make up this area of the front page. We used the Simple content provider in order to create custom content without having to create articles. Most of the magic happens in the Title and Image fields. You will find the settings used in our demo below.
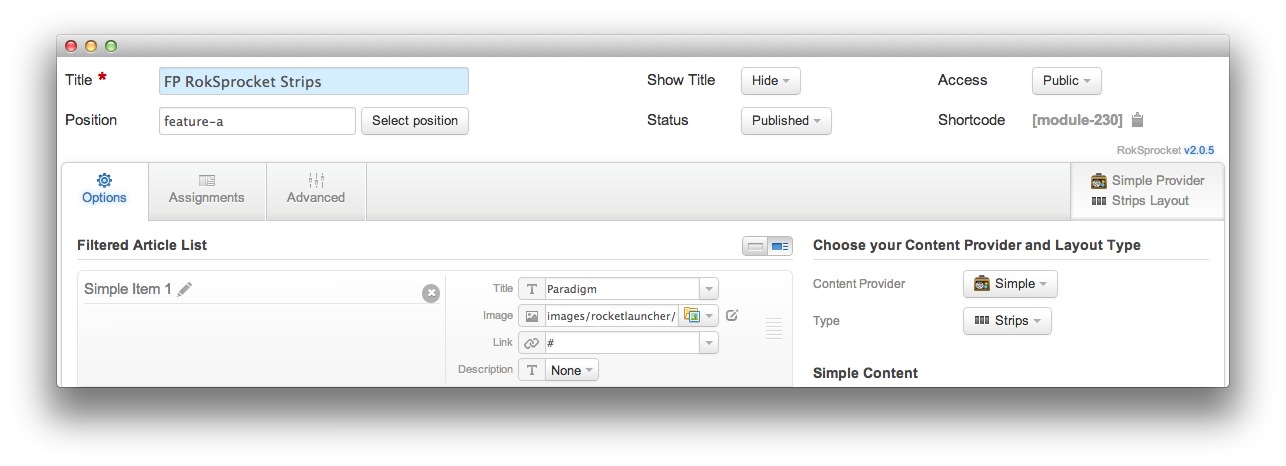
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Strips |
| Show Title | Hide |
| Access | Public |
| Position | feature-a |
| Status | Published |
| Content Provider | Simple |
| Type | Strips |
Filtered Article List
Simple Item 1
Title
Paradigm
Image
images/rocketlauncher/frontpage/feature/img1.jpg
Simple Item 2
Title
Spectral
Image
images/rocketlauncher/frontpage/feature/img2.jpg
Simple Item 3
Title
Acacia
Image
images/rocketlauncher/frontpage/feature/img3.jpg
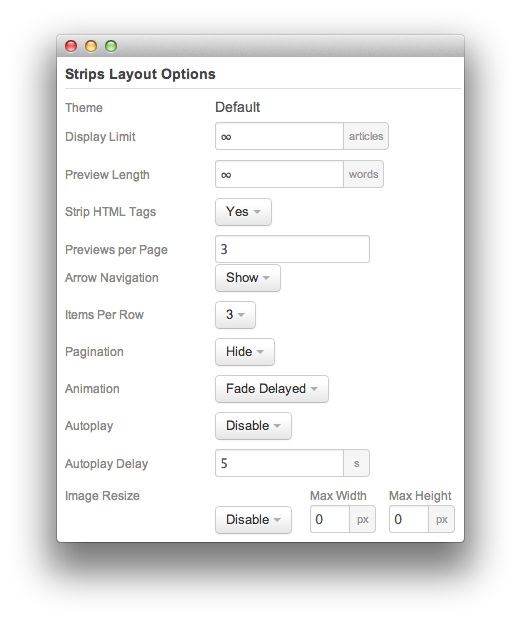
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Preview Length | ∞ |
| Strip HTML Tags | Yes |
| Previews Per Page | 3 |
| Arrow Navigation | Show |
| Items Per Row | 3 |
| Pagination | Hide |
| Animation | Fade Delayed |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
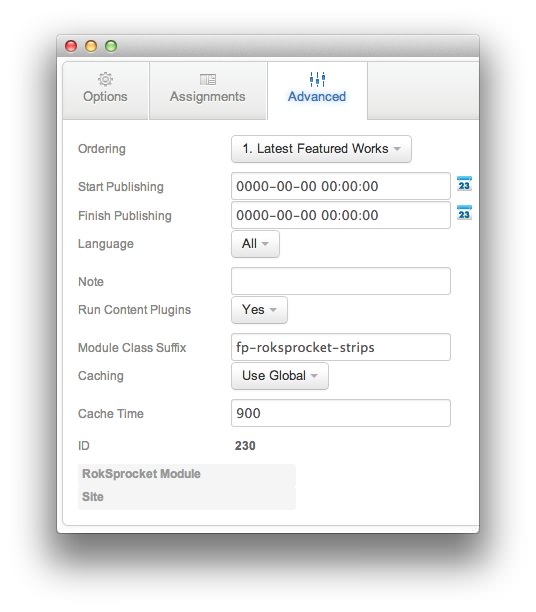
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-strips |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.