Hadron: Recreating the Demo - FP RokSprocket Tabs
Your Guide to Recreating Elements of the Hadron Demo for Joomla
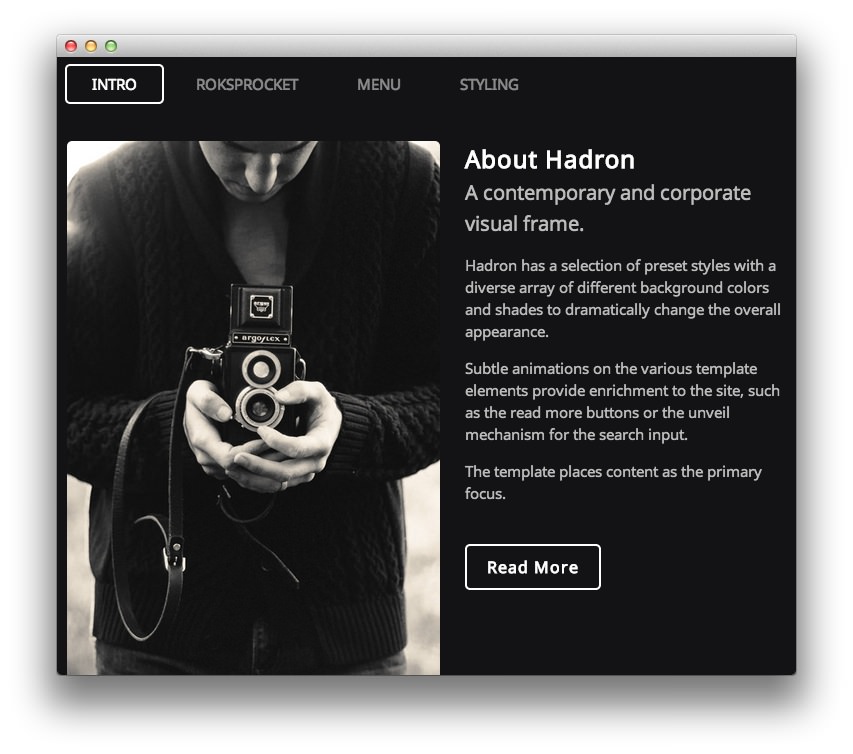
FP RokSprocket Tabs

We used a RokSprocket module with the Tabs layout to make up this area of the front page. You will find the settings used in our demo below.
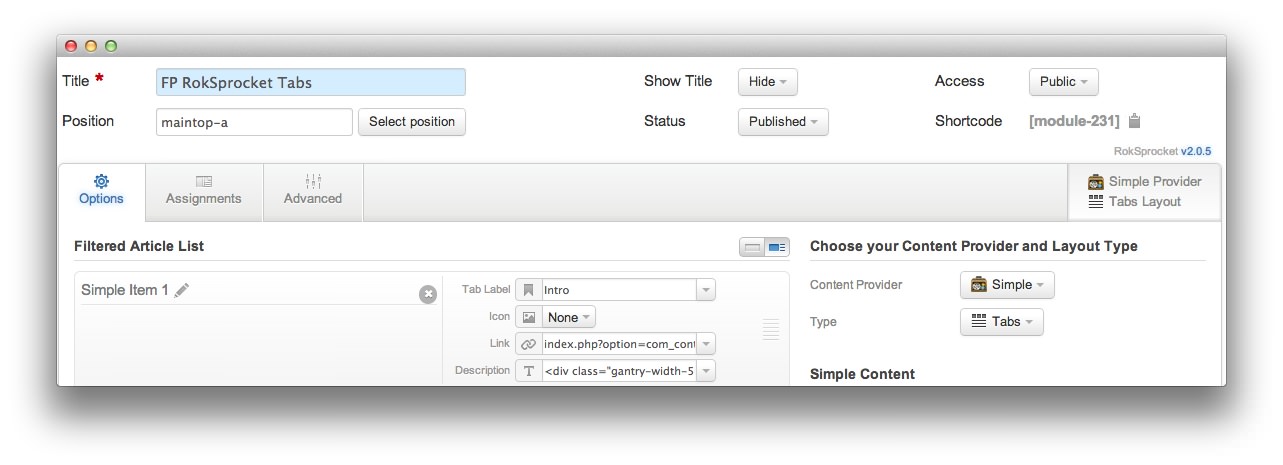
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs |
| Show Title | Hide |
| Access | Public |
| Position | maintop-a |
| Status | Published |
| Content Provider | Simple |
| Type | Tabs |
Filtered Article List
Item 1
| Option | Setting |
|---|---|
| Label | Intro |
| Icon | None |
| Link | index.php?option=com_content&view=article&id=1&Itemid=107 |
Description
<div class="gantry-width-50 gantry-width-block">
<div class="sprocket-tabs-image"><img alt="image" src=
"images/rocketlauncher/frontpage/maintop/img1.jpg"></div>
</div>
<div class="gantry-width-50 gantry-width-block">
<div class="sprocket-tabs-content">
<h3 class="title nomargintop nomarginbottom">About Hadron</h3>
<p class="rt-large-text nomargintop">A contemporary and corporate
visual frame.</p>
<p class="hidden-tablet">Hadron has a selection of preset styles with a
diverse array of different background colors and shades to dramatically
change the overall appearance.</p>
<p class="visible-large">Subtle animations on the various template
elements provide enrichment to the site, such as the read more buttons
or the unveil mechanism for the search input.</p>
<p>The template places content as the primary focus.</p>
</div>
</div>
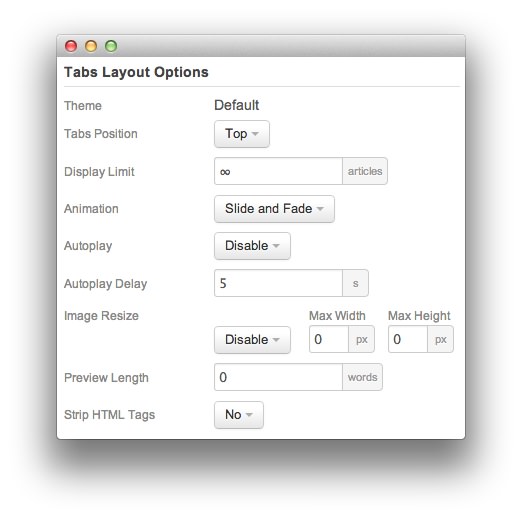
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Tabs Position | Top |
| Display Limit | ∞ |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Preview Length | 0 |
| Image Resize | Disable |
| Strip HTML Tabs | No |
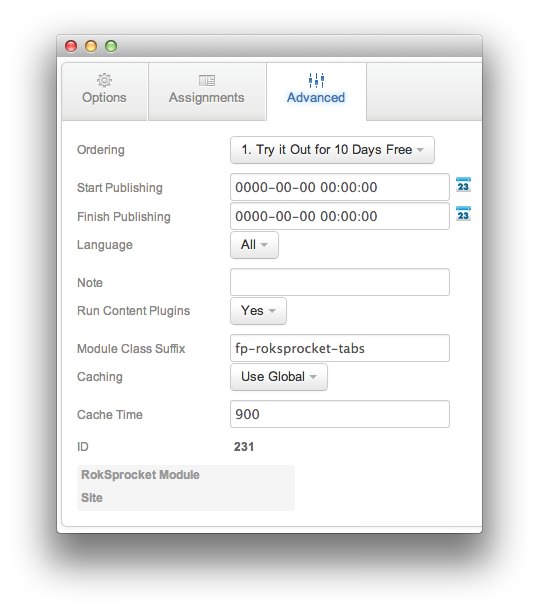
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.