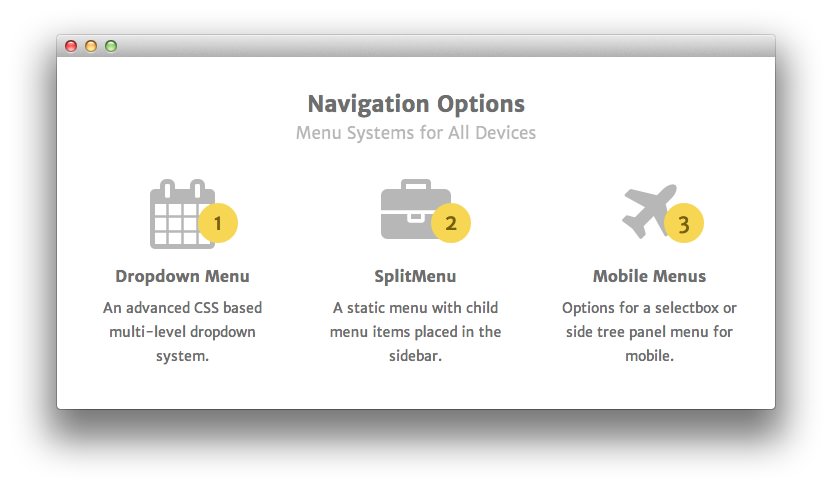
Navigation Options

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option |
Setting |
| Title |
Navigation Options[span class="rt-title-tag"]Menu Systems for All Devices[/span] |
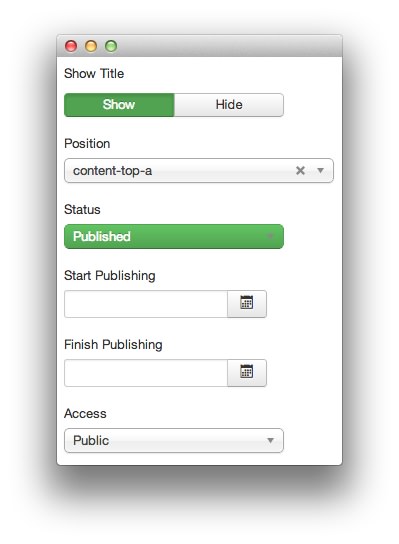
| Show Title |
Show |
| Position |
content-top-a |
| Status |
Published |
| Access |
Public |
The title of this module requires RokCandy in order to appear properly on the screen due to the [span] tags present. See the main RokCandy guide for additional instructions.
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-row">
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<p class="nomarginbottom"><span class="icon-calendar rt-icon-large"></span></p>
<span class="rt-circle-number">1</span>
<h4>Dropdown Menu</h4>
<p>An advanced CSS based multi-level dropdown system.</p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<p class="nomarginbottom"><span class="icon-briefcase rt-icon-large"></span></p>
<span class="rt-circle-number">2</span>
<h4>SplitMenu</h4>
<p>A static menu with child menu items placed in the sidebar.</p>
</div>
</div>
<div class="gantry-width-33">
<div class="gantry-width-spacer">
<p class="nomarginbottom"><span class="icon-plane rt-icon-large"></span></p>
<span class="rt-circle-number">3</span>
<h4>Mobile Menus</h4>
<p>Options for a selectbox or side tree panel menu<span class="hidden-tablet"> for mobile</span>.</p>
</div>
</div>
</div>
<div class="clear"></div>
Basic

| Option |
Setting |
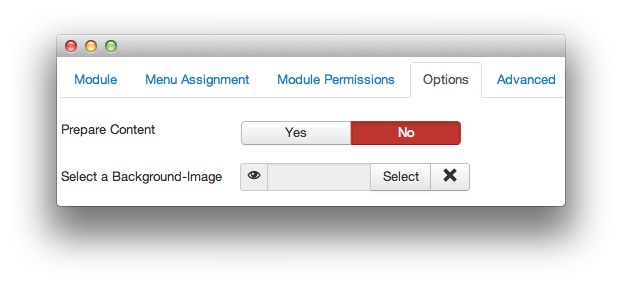
| Prepare Content |
No |
| Select a Background Image |
Blank |
Advanced

| Option |
Setting |
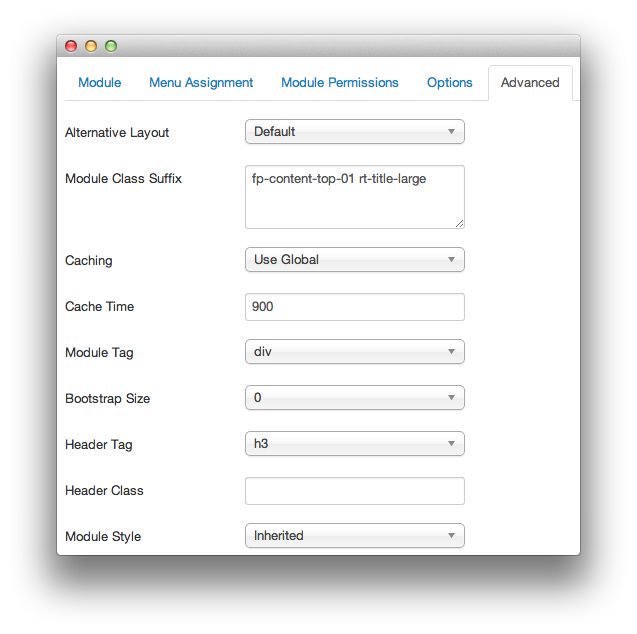
| Module Class Suffix |
fp-content-top-01 rt-title-large |