Galatea: Recreating the Demo - Footer Section
Your Guide to Recreating Elements of the Galatea Demo for Joomla
- Galatea
- Introduction
- Key Features
- Requirements
- How to Install
-
Recreate the Demo
- Extensions
- Style Settings
- Module and Particle Settings
- Template Atoms
- Front Page Layout
- Sample Pages
- FAQ
- Template Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Template Font Index
Introduction

The Footer section includes a single Newsletter particle placed within a Footer A module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Newsletter (Particle)
The Newsletter particle is a Gantry 5 Particle module placed within the footer-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
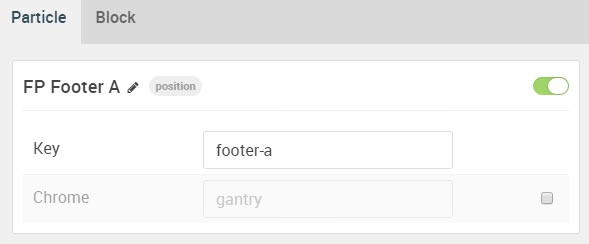
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | FP Footer A |
| Key | footer-a |
| Chrome | gantry |
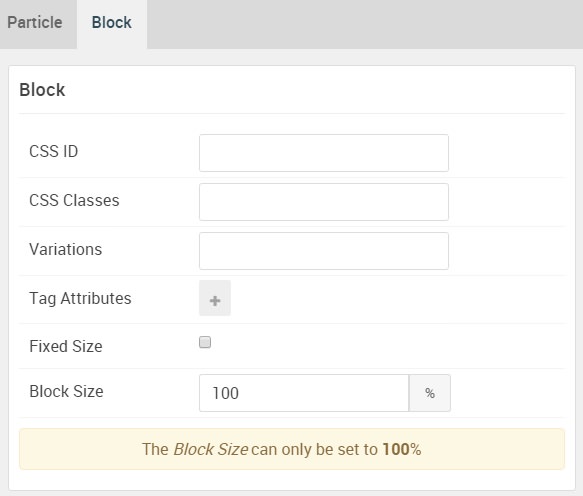
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
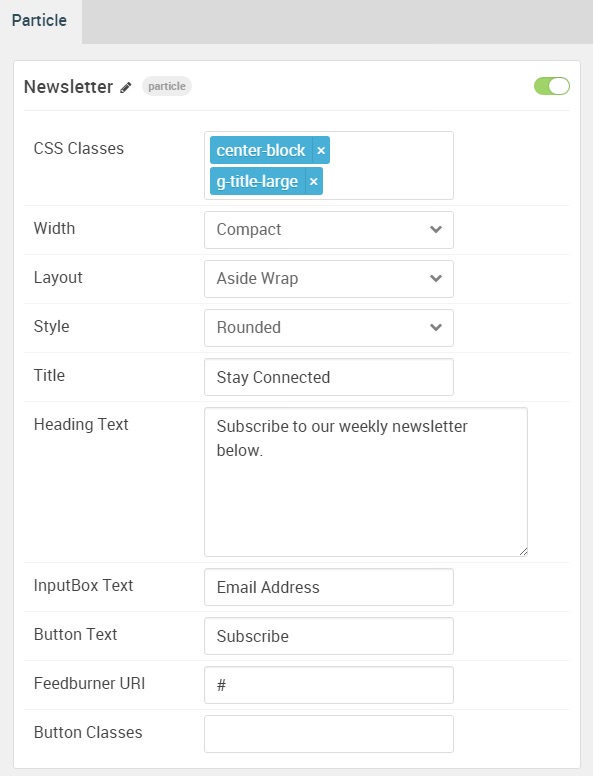
Newsletter Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Newsletter |
| CSS Classes |
center-block g-title-large
|
| Width | Compact |
| Layout | Aside Wrap |
| Style | Rounded |
| Title | Stay Connected |
| Heading Text | Subscribe to our weekly newsletter below. |
| InputBox Text | Email Address |
| Button Text | Subscribe |
| Feedburner URI | # |
| Button Classes | Blank |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.