Galatea: Recreating the Demo - Slideshow Section
Your Guide to Recreating Elements of the Galatea Demo for Joomla
Introduction

The Slideshow section includes one Owl Carousel particle. This particle is placed within the Slideshow A module position.

Here is a breakdown of the module(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
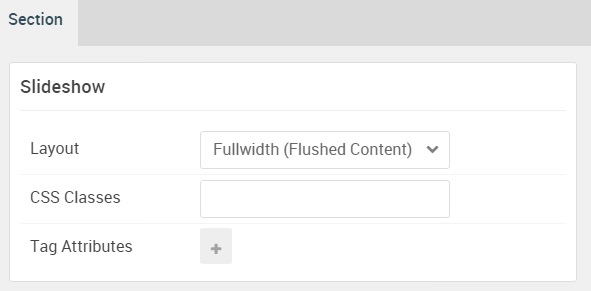
| Layout | Fullwidth (Flushed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
Owl Carousel (Particle)
The Owl Carousel particle is a Gantry 5 Particle module placed within the slideshow-a module position. Adding a particle to a module position can be done by creating a Gantry 5 Particle module, adding the particle using the settings found in the section below, and assigning it to the position.
Module Position Particle Settings
Particle Settings

| Option | Setting |
|---|---|
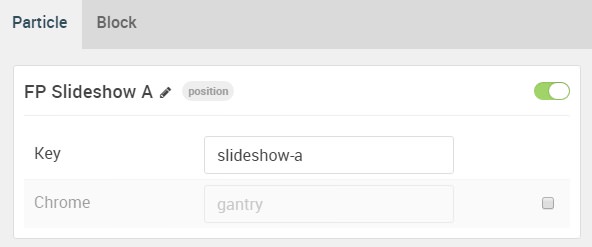
| Particle Name | FP Slideshow A |
| Key | slideshow-a |
| Chrome | gantry |
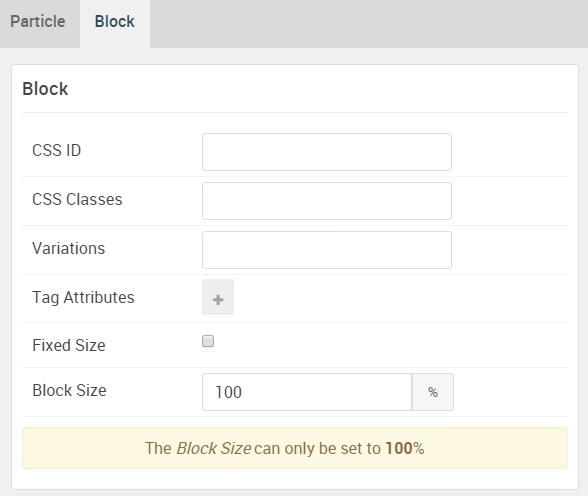
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
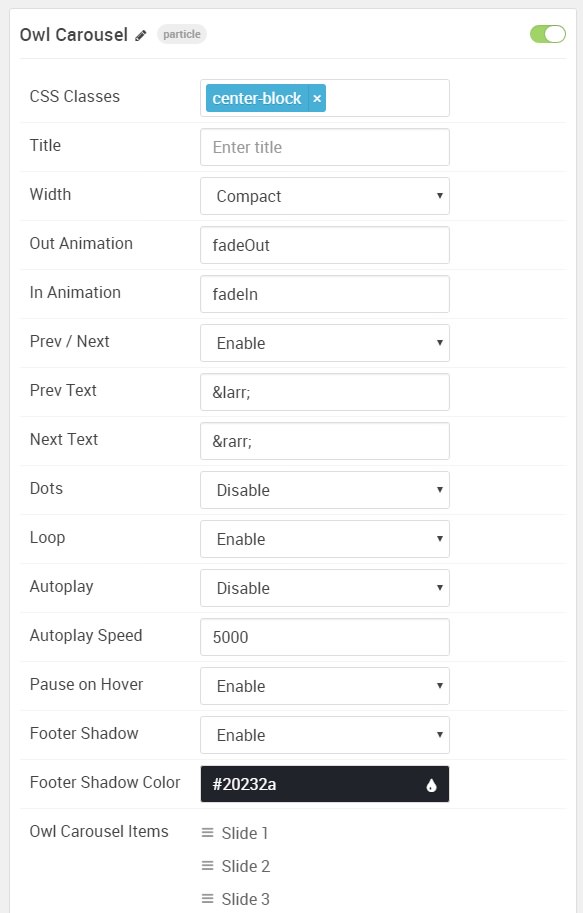
Owl Carousel Particle Settings
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Owl Carousel |
| CSS Classes | center-block |
| Title | Blank |
| Width | Compact |
| Out Animation | fadeOut |
| In Animation | fadeIn |
| Prev / Next | Enable |
| Prev Text | ← |
| Next Text | ← |
| Dots | Disable |
| Loop | Enable |
| Autoplay | Disable |
| Autoplay Speed | 5000 |
| Pause on Hoven | Enable |
| Footer Shadow | Enable |
| Footer Shadow Color | #20232a |
| Item 1 Name | Slide 1 |
| Item 1 Background Image | gantry-media://rocketlauncher/home/slideshow/img-01.jpg |
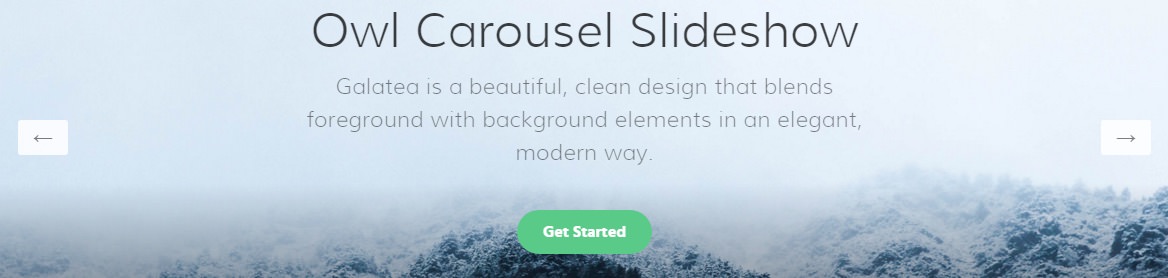
| Item 1 Title | Owl Carousel Slideshow |
| Item 1 Description | Galatea is a beautiful, clean design that blends foreground with background elements in an elegant, modern way. |
| Item 1 Link | # |
| Item 1 Link Text | Get Started |
| Target | Self |
| Button Class | button-2 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.