Lumiere: Recreating the Demo - Follow Us
Your Guide to Recreating Elements of the Lumiere Template for Joomla
Follow Us
-
 1Menu
1Menu
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
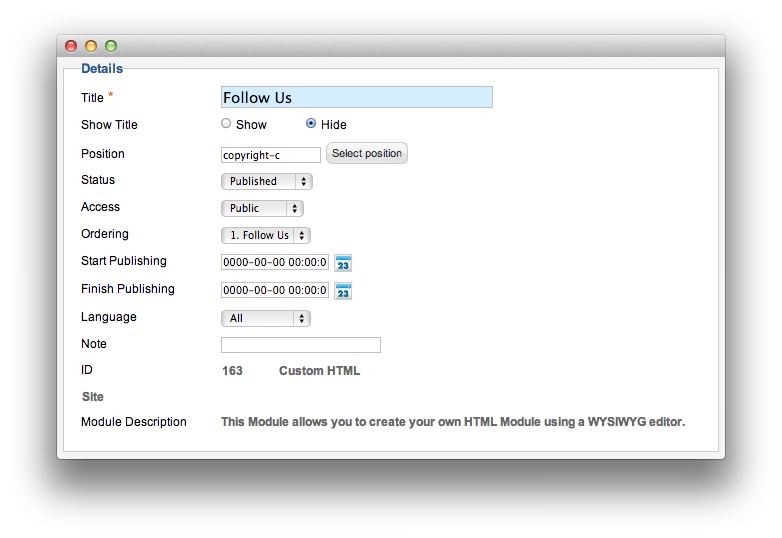
Details

| Option | Setting |
|---|---|
| Title | Follow Us |
| Show Title | Hide |
| Position | copyright-c |
| Status | Published |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-social-buttons">
<span class="boldfont largepaddingright">Follow Us</span>
<a href="http://www.facebook.com/RocketTheme" class="social-button rt-facebook-btn"><span></span></a>
<a href="https://twitter.com/rockettheme" class="social-button rt-twitter-btn"><span></span></a>
<a href="https://plus.google.com/114430407008695950828/posts" class="social-button rt-google-btn"><span></span></a>
<a href="http://www.rockettheme.com/blog?format=feed&type=rss" class="social-button rt-rss-btn"><span></span></a>
<div class="clear"></div>
</div>
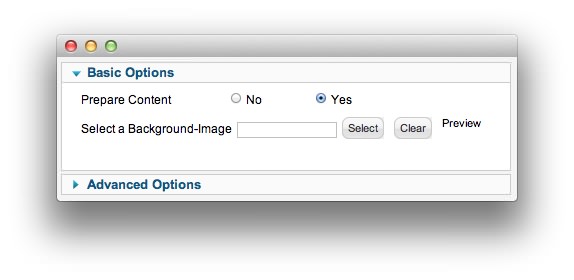
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
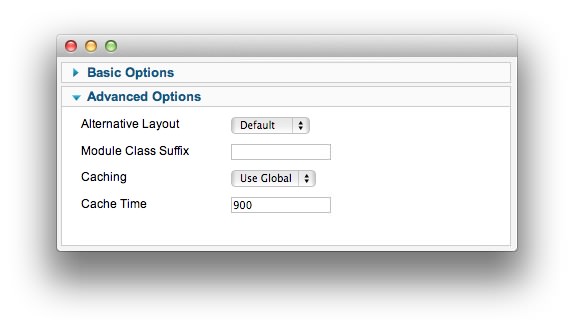
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.