Lumiere: Recreating the Demo: Special Features
Your Guide to Recreating Elements of the Lumiere Template for Joomla
HTML5 Video in the Lumiere Header
Lumiere, uses HTML5 to offer video functionality in the header, to create a dynamic and interactive user experience.
Lumiere RocketLauncher is packaged with all videos and poster images included. All videos and poster images within this package or directory are the copyright of Downloops.com. They are licensed exclusively for use with the Lumiere template by RocketTheme Club Members. There is no right of modification, distribution or reuse with another template.
Setting Up the Header Background
You can choose the background style you would like to use on the template manager.
Go to Extensions → Template Manager and click rt_lumiere.
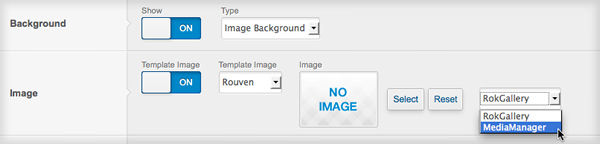
There are two options for the background style, Image or Video Background.
a. If you choose Image Background, then you can use the default template images or your own custom images, via RokGallery or Media Manager. The default template images are located at
<Joomla Root>/templates/rt_lumiere/images/backgrounds/directory.

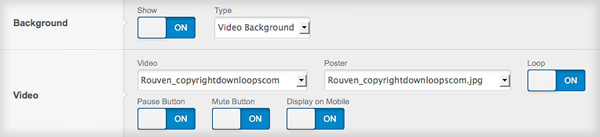
- b. If you choose Video Background, then you can use the included videos and posters which are located at
<Joomla Root>/templates/rt_lumiere/videos/directory. The Videos parameter comes with loop setting, pause and mute buttons, and the option to enable or disable the videos on mobile.

If you do not want to use RocketLauncher and just want to install the standalone Lumiere template, the videos are not included. Just download the video files from Lumiere Download Area, unpack it and upload the videos to <Joomla Root>/templates/rt_lumiere/videos/ directory. You could also upload your own videos in this directory.
HTML5 Video Format
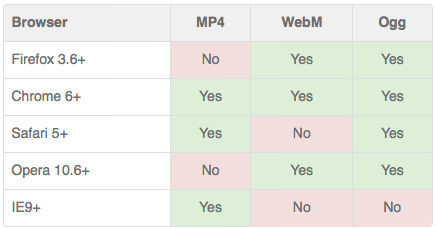
Lumiere uses HTML5 <video> element to to embed the video as the header background. There are 3 supported video formats for the element, MP4, WebM, and Ogg. Currently, Firefox, Chrome, Safari, Opera, and Internet Explorer 9 support this element.

Video Conversion
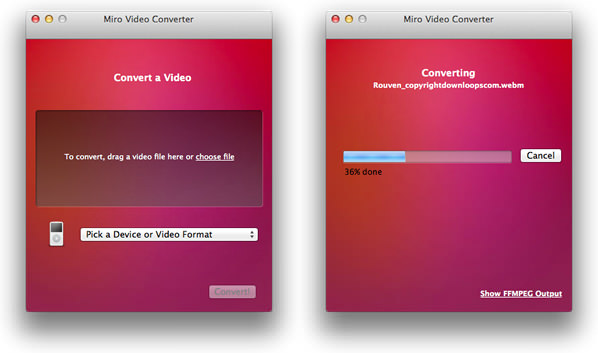
If you do not have any supported format for your videos, you can use video conversion tool to convert your videos. On Lumiere, we use Miro Video Converter to convert and compress the videos. It offers a beautiful, simple way to convert almost any video to MP4, WebM, Ogg Theora, as well as batch conversion, custom sizing, and more!

Please visit MiroVideoConverter.com to download the converter. It is available for Mac and Windows, and it is 100% FREE and open-source.
MIME Types for Video Formats
As mentioned above, HTML5 video uses MP4, WebM and Ogg formats. While most servers have been configured for MP4, some servers will not run WebM and Ogg well if the mime types are not configured well.
In case you could not see your video plays, and if you are using Apache webserver you will need to add the following code to an .htaccess file in the directory where your video files are located.
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
You can download this htaccess.txt file, rename it to .htaccess, and put it inside your video folder.
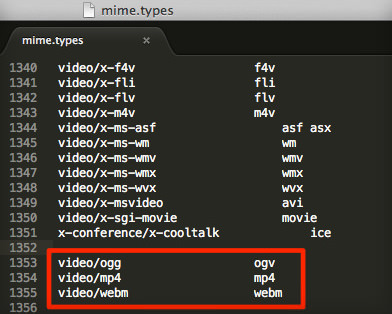
For MAMP users, you can edit the /Applications/MAMP/conf/apache/mime.types by adding the following at the bottom. Please create a backup of that file (mime.types) first before editing it.
video/ogg ogv
video/mp4 mp4
video/webm webm

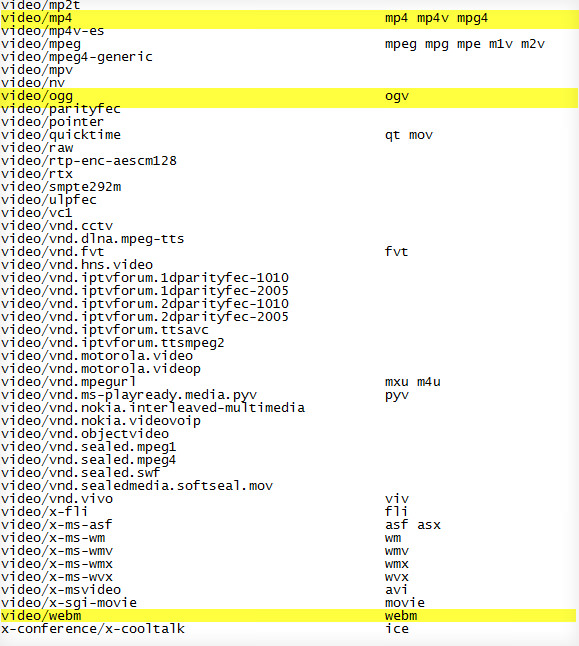
For XAMPP users, you can edit the /XAMPP/apache/conf/mime.types by adding the following. Please create a backup of that file (mime.types) first before editing it.
video/ogg ogv
video/mp4 mp4
video/webm webm

If you have any questions regarding this tutorial, please post in Lumiere Forum.