Metropolis: Recreating the Demo - Contact Us
Your Guide to Recreating Elements of the Metropolis Template for Joomla
Contact Us
-
 1mod_custom
1mod_custom
We used a mod_custom module to make up the content in the footer-b position of the front page. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
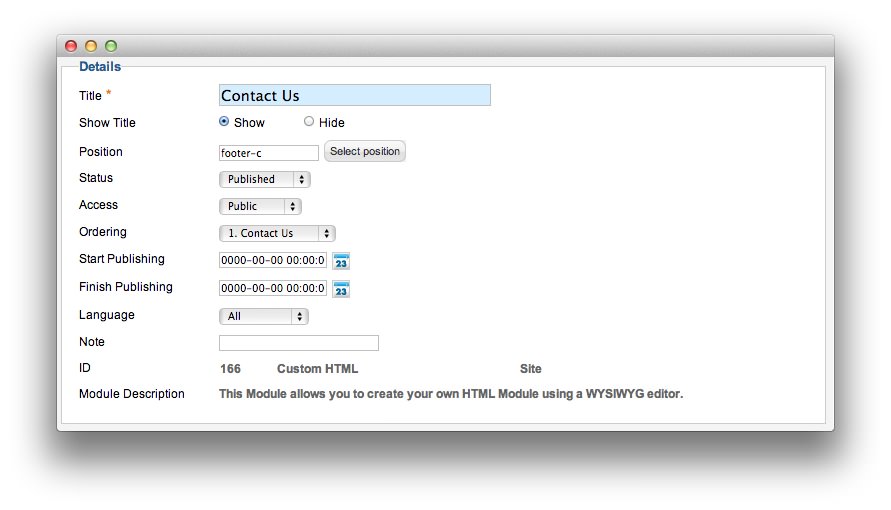
Details

| Option | Setting |
|---|---|
| Title | Contact Us |
| Show Title | Show |
| Position | footer-c |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-10 gantry-width-block medmarginright">
<span class="icon-phone medmarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<a href="#"><em class="bold nobold">+1 (555) 555-555-5555</em></a><br />
<span><em class="bold nobold">+1 (555) 555-555-5556</em></span>
</div>
<div class="clear medmarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block medmarginright">
<span class="icon-home medmarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<a href="#"><em class="bold nobold">Metropolis Template LLC</em></a><br />
<em class="bold nobold">
123 Joomla! Boulevard<br />
Seattle, WA 00000, USA
</em>
</div>
<div class="clear medmarginbottom hidden-tablet"> </div>
<div class="gantry-width-10 gantry-width-block medmarginright hidden-tablet">
<span class="icon-envelope-alt medmarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block hidden-tablet">
<p><em class="bold nobold">noreply/@domain.com</em></p>
</div>
<div class="clear"></div>
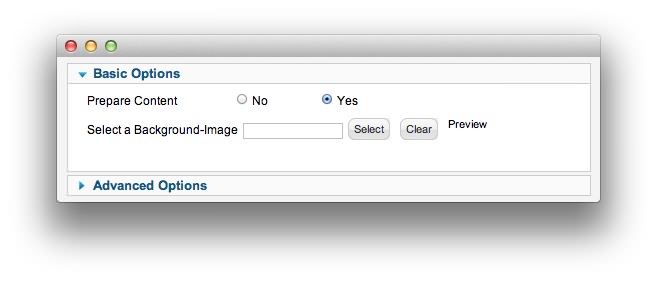
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
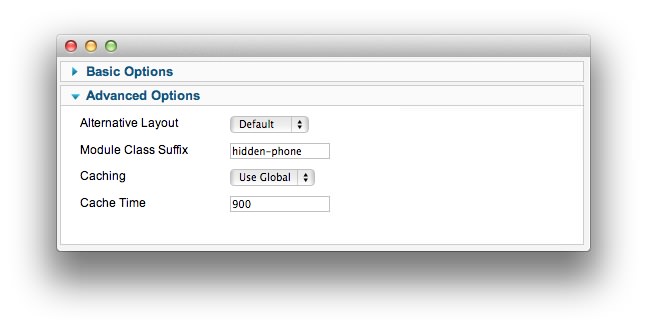
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.