Oculus: Recreating the Demo - Contact Us
Your Guide to Recreating Elements of the Oculus Template for Joomla
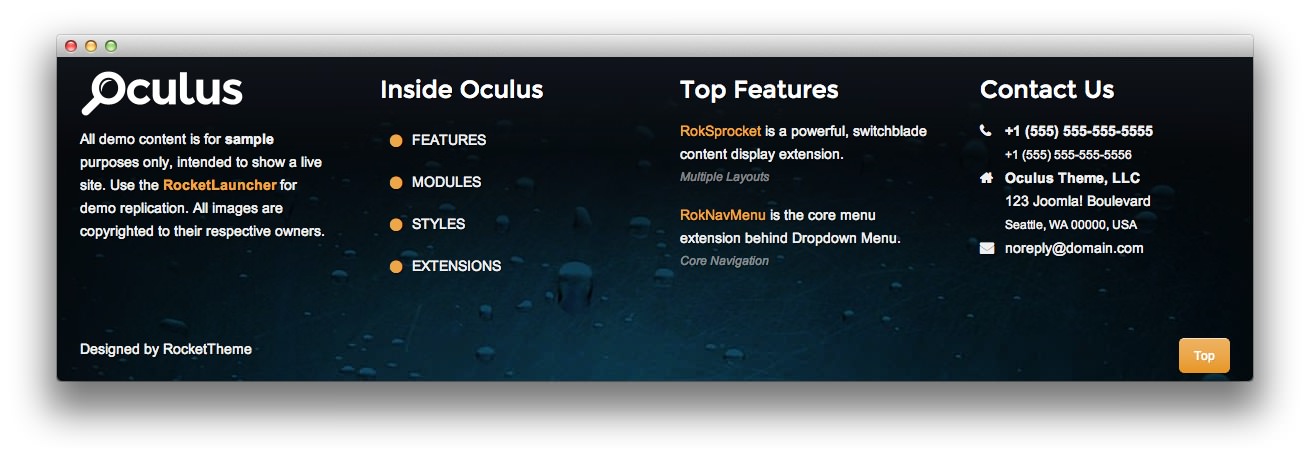
Contact Us
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
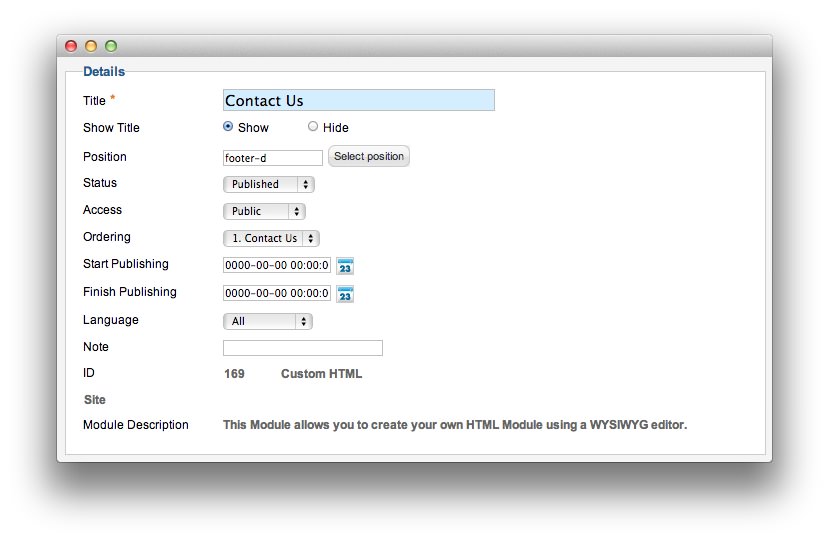
Details

| Option | Setting |
|---|---|
| Title | Contact Us |
| Show Title | Show |
| Position | footer-d |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-10 gantry-width-block hidden-phone">
<span class="icon-phone"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<strong><span>+1 (555) 555-555-5555</span></strong><br />
<small>+1 (555) 555-555-5556</small>
</div>
<div class="gantry-width-10 gantry-width-block hidden-phone">
<span class="icon-home"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<strong><span>Oculus Theme, LLC</span></strong><br />
<span>123 Joomla! Boulevard</span><br />
<small>Seattle, WA 00000, USA</small>
</div>
<div class="gantry-width-10 gantry-width-block hidden-phone">
<span class="icon-envelope-alt"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<span>noreply/@domain.com</span>
</div>
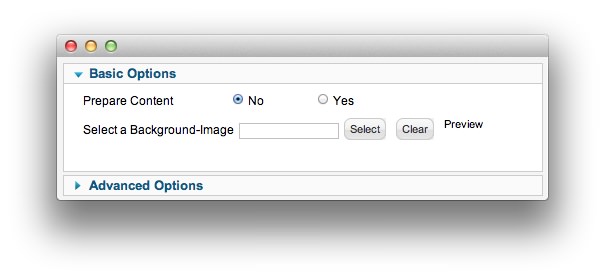
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
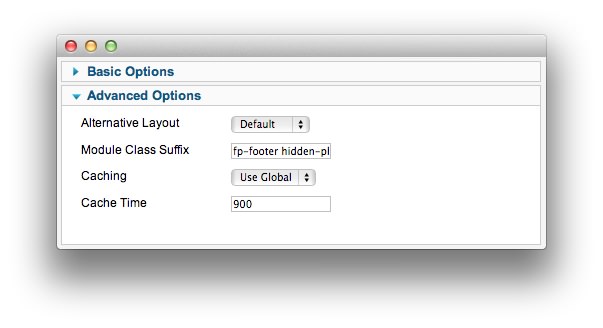
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-footer hidden-phone |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.