Paradigm: Recreating the Demo - FP Footer Menu
Your Guide to Recreating Elements of the Paradigm Demo for Joomla
- Paradigm
- Template Tutorials
- Change the Default Logo
- Editing Template Text
- Set Up a RokBox Member Login
- How to Use the Popup Module
- Responsive Support Classes
- Creating Responsive Content
- K2 Styling Guide
- How to Create a Template Override
- How to Install a Template
- How to Update a Template
- How to Install an Extension
- How to Update an Extension
- Template Font Index
- Useful Extension Guides
FP Footer Menu
-
 1mod_custom
1mod_custom
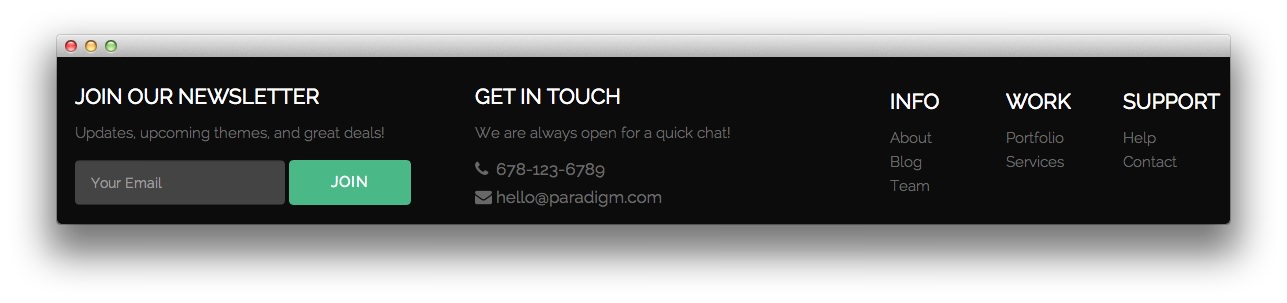
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
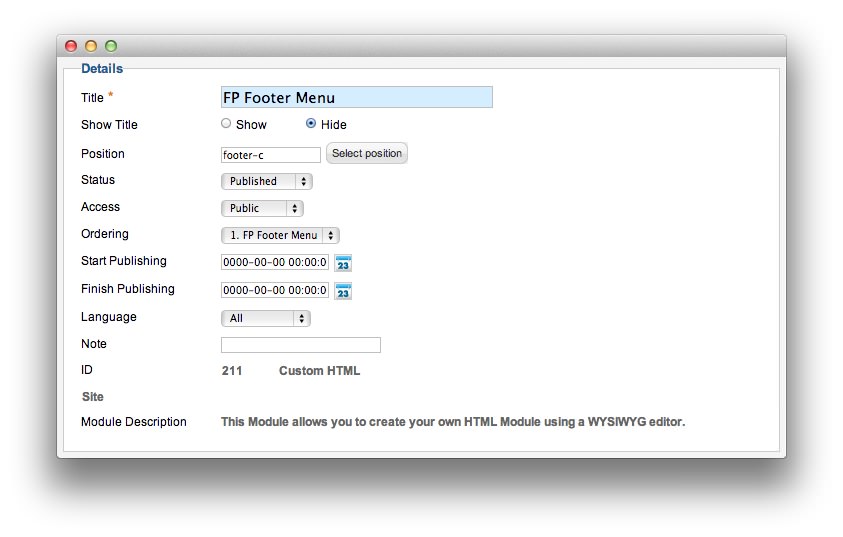
Details

| Option | Setting |
|---|---|
| Title | FP Footer Menu |
| Show Title | Hide |
| Position | footer-c |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-block gantry-width-33">
<div class="gantry-width-spacer">
<h2 class="title">Info</h2>
<p class="nomarginbottom"><a href="#">About</a></p>
<p class="nomarginbottom"><a href="#">Blog</a></p>
<p class="nomarginbottom"><a href="#">Team</a></p>
</div>
</div>
<div class="gantry-width-block gantry-width-33">
<div class="gantry-width-spacer">
<h2 class="title">Work</h2>
<p class="nomarginbottom"><a href="#">Portfolio</a></p>
<p class="nomarginbottom"><a href="#">Services</a></p>
</div>
</div>
<div class="gantry-width-block gantry-width-33">
<div class="gantry-width-spacer">
<h2 class="title">Support</h2>
<p class="nomarginbottom"><a href="#">Help</a></p>
<p class="nomarginbottom"><a href="#">Contact</a></p>
</div>
</div>
<div class="clear"></div>
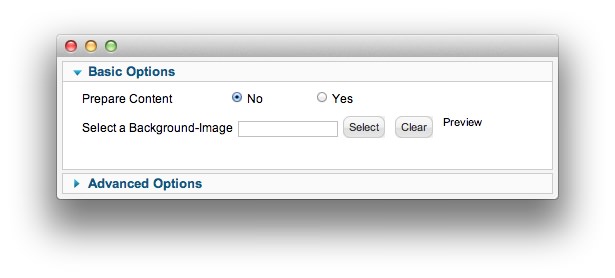
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
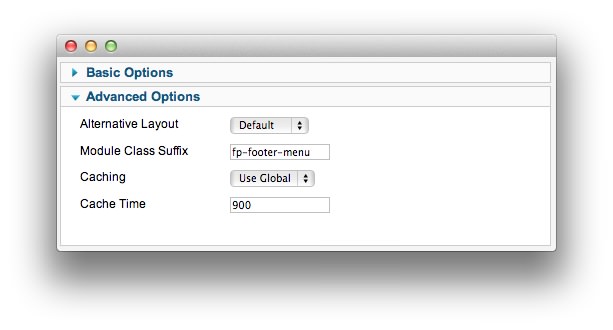
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-footer-menu |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.