Cerulean
Your Guide to Using the Cerulean Theme for WordPress
Introduction
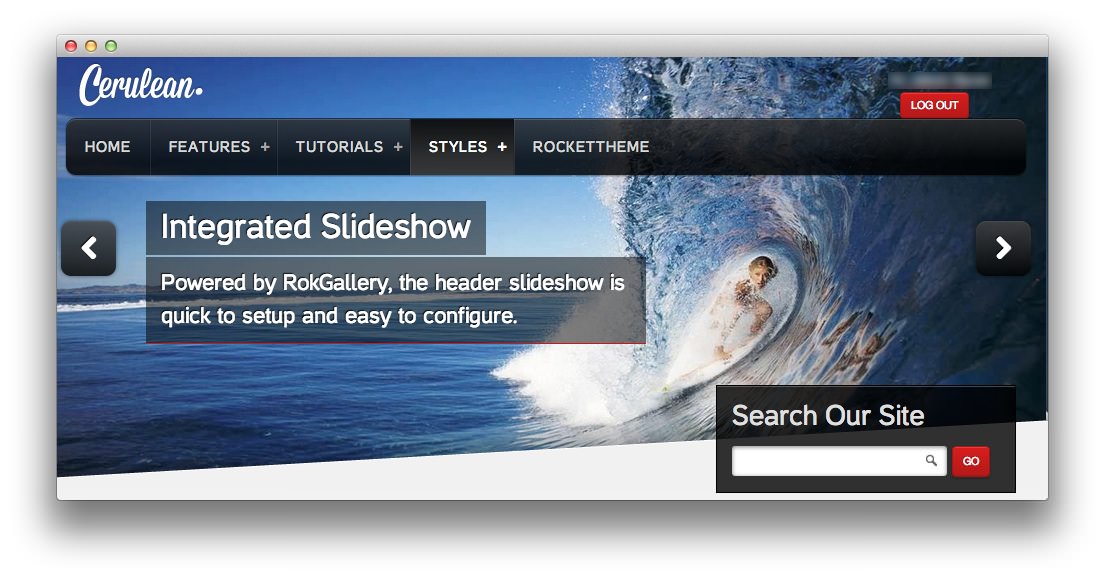
 Cerulean, the July 2013 theme release, is a beautifully constructed theme with a three-dimensional style design to add depth to content. An array of widget variations add focal points for the mainbody area.
Cerulean, the July 2013 theme release, is a beautifully constructed theme with a three-dimensional style design to add depth to content. An array of widget variations add focal points for the mainbody area.
The styling extends to RokSprocket in all its layout modes, such as Mosaic. Based on the Gantry Framework, a wide portfolio of features are included such as a powerful theme control interface.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Cerulean to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 6 Preset Styles
- 78 Widget Positions
- 9 Styled and 25 Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- RokGallery Responsive Layout
- Powerful Gantry 4 Framework
- Custom Content Typography
- Dropdown & Splitmenu
- Load Transitions
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
Responsive Layout
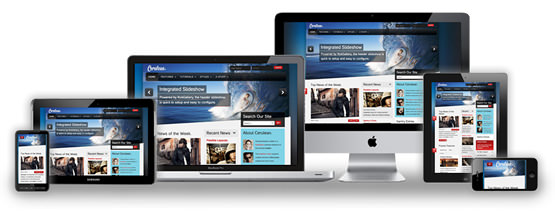
 Cerulean's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
Cerulean's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
Advanced Dropdown Menu
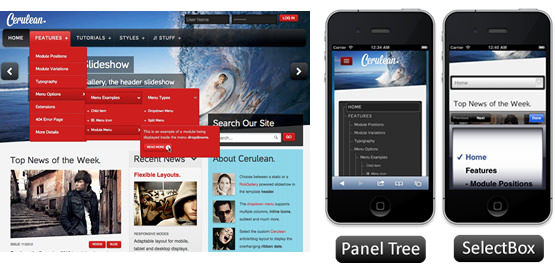
 For mobile devices, a basic version of the Dropdown Menu will be used. It is activated by a custom menu icon in the top left of the screen. It will either be a tree view or select box menu, as configurable. All other sizes will use the menu's full version.
For mobile devices, a basic version of the Dropdown Menu will be used. It is activated by a custom menu icon in the top left of the screen. It will either be a tree view or select box menu, as configurable. All other sizes will use the menu's full version.
Responsive Layout for RokGallery & RokSprocket
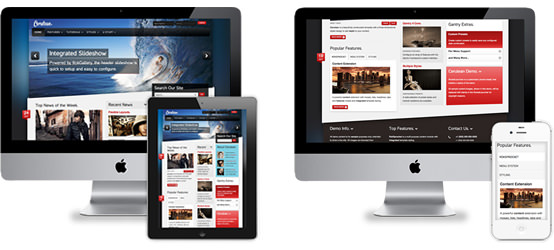
 Cerulean comes with the RokGallery and RokSprocket plugins which are built to work with a responsive layout.
Cerulean comes with the RokGallery and RokSprocket plugins which are built to work with a responsive layout.