Clarion: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Clarion Theme for WordPress
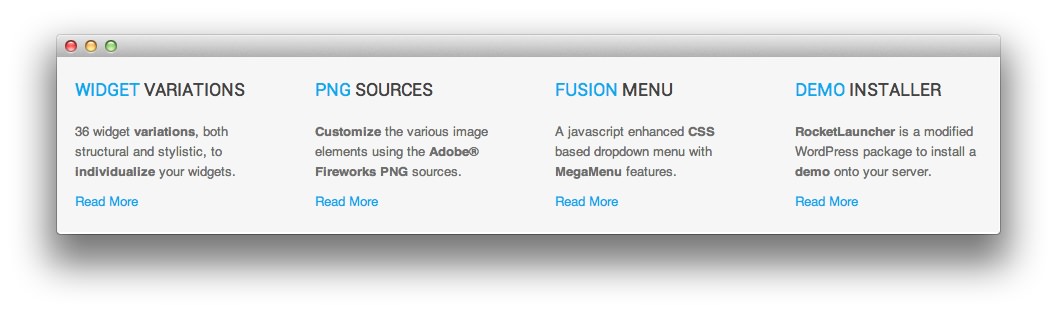
Main Bottom Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Main Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="medmarginbottom">36 widget <strong>variations</strong>, both structural and stylistic, to <strong>individualize</strong> your widgets.</p>
<a class="nobold" href="http://demo.rockettheme.com/live/wordpress/clarion/theme-features/widget-variations/"><span>Read More </span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Widget Variations. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="medmarginbottom"><strong>Customize</strong> the various image elements using the <strong>Adobe® Fireworks PNG</strong> sources. </p>
<a class="nobold" href="http://demo.rockettheme.com/live/wordpress/clarion/tutorials/logo-editing/"><span>Read More </span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
PNG Sources. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="medmarginbottom">A javascript enhanced <strong>CSS</strong> based dropdown menu with <strong>MegaMenu</strong> features.</p>
<a class="nobold" href="http://demo.rockettheme.com/live/wordpress/clarion/theme-features/"><span>Read More </span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Fusion Menu. - Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="medmarginbottom"><strong>RocketLauncher</strong> is a modified WordPress package to install a <strong>demo</strong> onto your server.</p><a class="nobold" href="http://demo.rockettheme.com/live/wordpress/clarion/tutorials/rocketlauncher/"><span>Read More </span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Installer. - Leaving everything else at its default setting, select Save.