Cygnet: Recreating the Demo - Contact Us
Your Guide to Recreating Elements of the Cygnet Demo for WordPress
Introduction
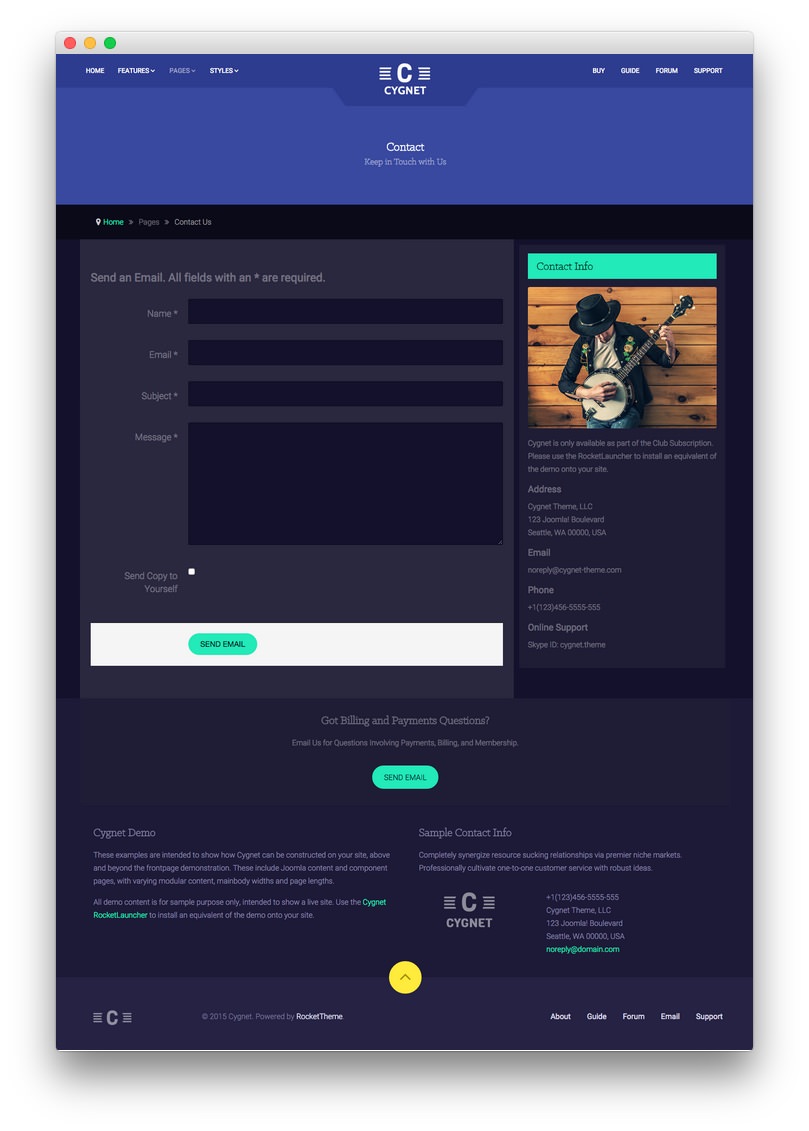
The Contact Us example page demonstrates how you can create a beautiful contact page with the Cygnet theme. Here is some information to help you replicate this page as it appears in the demo.
Mainbody

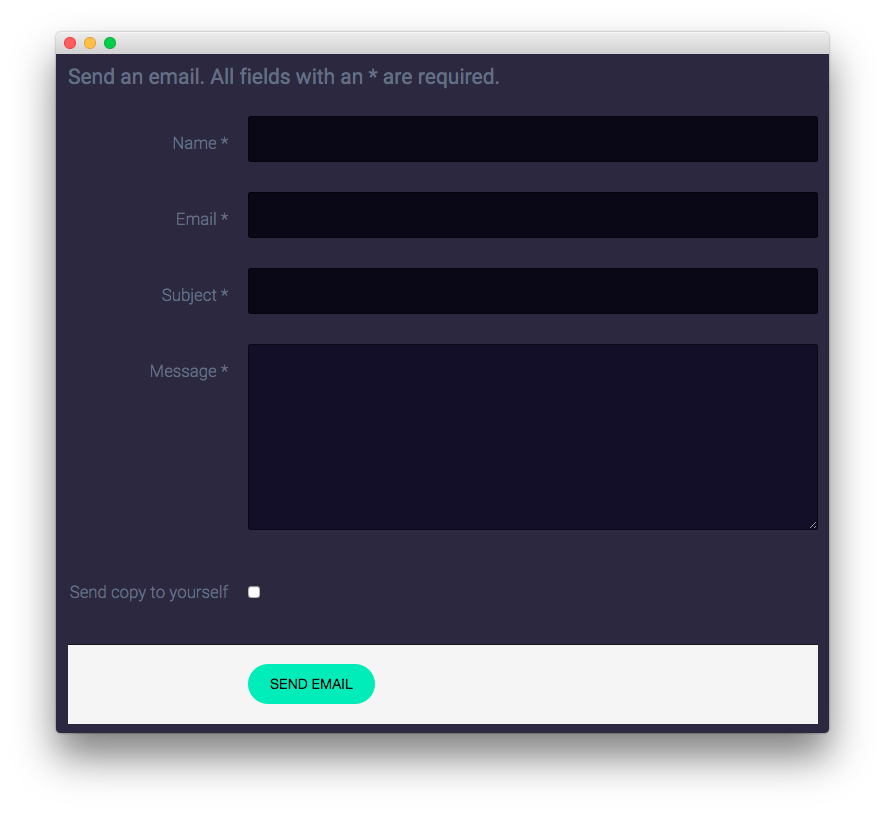
The Contact Us page is a common WordPress page. The page's content is blank. The contact form is loaded as the result of setting the Theme in the Page Attributes section of the sidebar to Contact Form. This form is loaded from the theme-contact.php file located in the theme's directory.
Widgets
Below is a brief rundown of the widgets used to make up the demo page. Widgets in the Header and Copyright positions are outlined in the main demo replication area of this guide.
-
 1Showcase - Text2Breadcrumbs3Mainbody4Sidebar - Text5Extension - Text6Footer - Text7Footer - Text
1Showcase - Text2Breadcrumbs3Mainbody4Sidebar - Text5Extension - Text6Footer - Text7Footer - Text
- Showcase - Text
- Breadcrumbs
- Mainbody
- Sidebar - Text
- Sidebar - Gantry Login Form
- Extension - Text
- Footer - Text
Showcase Section

Here is the widget breakdown for the Showcase section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Contact Us[span class="rt-title-tag"]We Would Love to Hear From You[/span] |
| Widget Variations | RT-Center, No Margin All |
| Custom Variations | rt-title-large rt-nomodulecontent rt-top-large-padding |
Leaving everything else at its default setting, select Save.
Breadcrumbs Section

Gantry Breadcrumbs
The Gantry Breadcrumbs widget gives you the ability to present page-aware breadcrumbs on the page. All you need to do to add them is to drag the Gantry Breadcrumbs widget from the Available Widgets area to the Breadcrumbs widget position.
Sidebar Section

Here is the widget breakdown for the Breadcrumbs section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
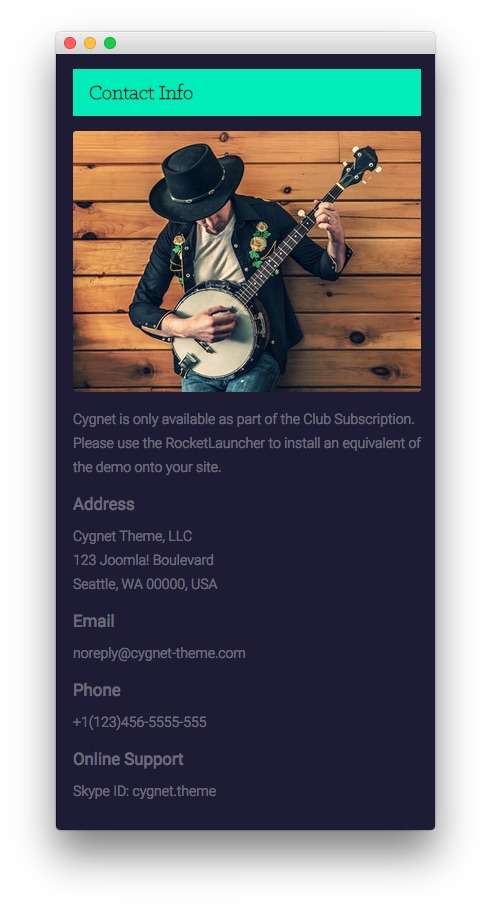
<p><span class="rt-image"><img src="http://(your site url)/wp-content/rockettheme/rt_cygnet_wp/pages/contact-us/img-01.jpg" alt="image" /></span></p>
<p>Cygnet is only available as part of the Club Subscription.<span class="hidden-tablet"> Please use the RocketLauncher to install an equivalent of the demo onto your site.</span></p>
<h4>Address</h4>
<p>
<span>Cygnet Theme, LLC</span><br />
<span>123 WordPress Boulevard</span><br />
<span>Seattle, WA 00000, USA</span>
</p>
<h4>Email</h4>
<p>
<span>noreply@cygnet-theme.com</span><br />
<span>noperson@cygnet-theme.com</span>
</p>
<h4>Phone</h4>
<p>
<span>+1(123)456-5555-555</span><br />
<span>+1(123)456-6666-666</span>
</p>
<h4>Online Support</h4>
<p>
<span>Skype ID: cygnet.theme</span><br />
<span>BBM PIN: 12ABC345</span>
</p>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Widget Variations | Box 1, Title 3 |
Leaving everything else at its default setting, select Save.
Extension Section

Here is a breakdown of the widgets in the Extension section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Email Us for Questions Involving Payments, Billing, and Membership.</p>
<p><a href="http://www.rockettheme.com/forum/wordpress-theme-cygnet" class="readon">Send Email</a></p>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Got Billing and Payments Questions? |
| Widget Variations | Box 4, RT-Center, No Margin All |
Leaving everything else at its default setting, select Save.
Footer Section
-
 1Text 12Text 2
1Text 12Text 2
Here is a breakdown of the widgets in the Footer section:
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
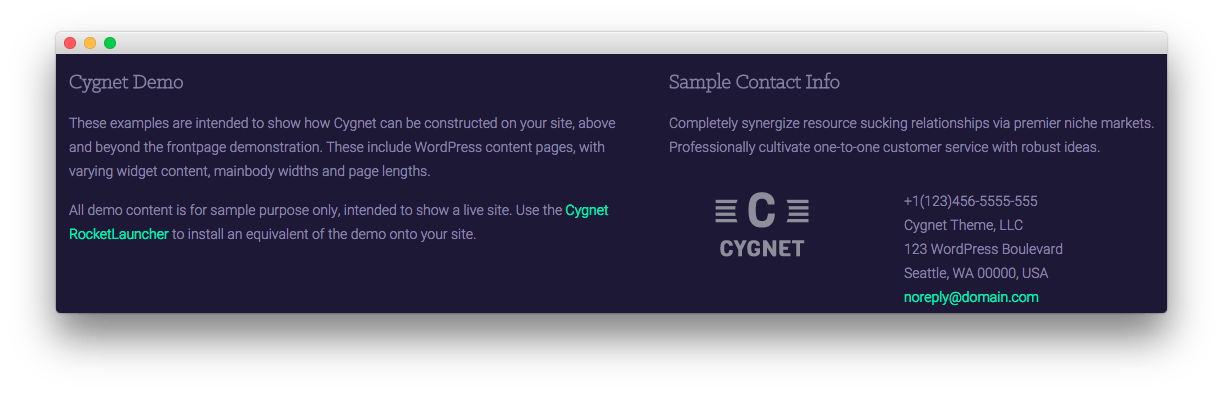
<p class="hidden-phone">These examples are intended to show how Cygnet can be constructed on your site, above and beyond the frontpage demonstration. These include WordPress content with varying widgetized content, mainbody widths and page lengths.</p>
<p class="nomarginbottom">All demo content is for sample purpose only, intended to show a live site. Use the <a href="http://www.rockettheme.com/wordpress/themes/cygnet">Cygnet RocketLauncher</a> to install an equivalent of the demo onto your site.</p>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Cygnet Demo |
| Custom Variations | rt-phone-center |
Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas.</p>
<div class="gantry-width-container">
<div class="gantry-width-40">
<div class="gantry-width-spacer">
<img src="http://(Your Site URL)/wp-content/rockettheme/rt_cygnet_wp/pages/pages-overview/logo.png" alt="image" />
</div>
</div>
<div class="gantry-width-60">
<div class="gantry-width-spacer">
<span class="rt-intro-text">+1(123)456-5555-555</span><br />
<span>Cygnet Theme, LLC</span><br />
<span>123 WordPress Boulevard</span><br />
<span>Seattle, WA 00000, USA</span><br />
<span><a href="#">noreply@domain.com</a></span>
</div>
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Sample Contact Info |
| Custom Variations | rt-phone-center |
Leaving everything else at its default setting, select Save.