Cygnet: Recreating the Demo - Expanded Bottom
Your Guide to Recreating Elements of the Cygnet Theme for WordPress
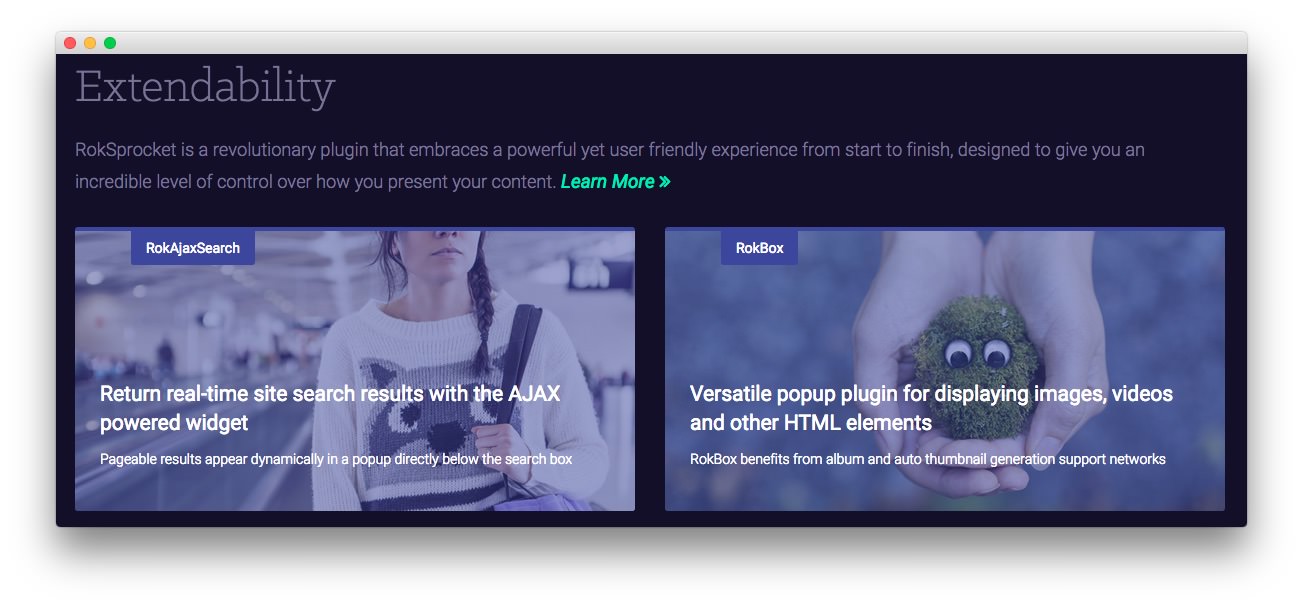
Expanded Bottom Section

Here is the widget breakdown for the Expanded Bottom section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="rt-text-medium">RokSprocket is a revolutionary plugin that embraces a powerful yet user friendly experience from start to finish, designed to give you an incredible level of control over how you present your content. <a class="readon3" href="#">Learn More</a></p>
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50 wow slideInLeft">
<div class="gantry-width-spacer">
<div class="rt-image-promo">
<div class="rt-image-overlay">
<img src="http://demo.rockettheme.com/live/wordpress/cygnet/wp-content/rockettheme/rt_cygnet_wp/home/fp-expandedbottom/img-01.jpg" alt="image" />
</div>
<div class="rt-image-content-wrapper">
<div class="rt-label">RokAjaxSearch</div>
<div class="rt-image-content rt-image-content-bottom">
<h2 class="title">Return real-time site search results<span class="hidden-tablet"> with the AJAX powered widget</span></h2>
<p>Pageable results appear dynamically in a popup directly below the search box</p>
</div>
</div>
</div>
</div>
</div>
<div class="gantry-width-50 wow slideInRight">
<div class="gantry-width-spacer">
<div class="rt-image-promo">
<div class="rt-image-overlay">
<img src="http://demo.rockettheme.com/live/wordpress/cygnet/wp-content/rockettheme/rt_cygnet_wp/home/fp-expandedbottom/img-02.jpg" alt="image" />
</div>
<div class="rt-image-content-wrapper">
<div class="rt-label">RokBox</div>
<div class="rt-image-content rt-image-content-bottom">
<h2 class="title">Versatile popup plugin<span class="hidden-tablet"> for displaying images, videos and other HTML elements</span></h2>
<p>RokBox benefits from album and auto thumbnail generation support networks</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Title | Extendability |
| Custom Variations | fp-expandedbottom rt-big-title |
Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.