Cygnet: Recreating the Demo - Sidebar
Your Guide to Recreating Elements of the Cygnet Theme for WordPress
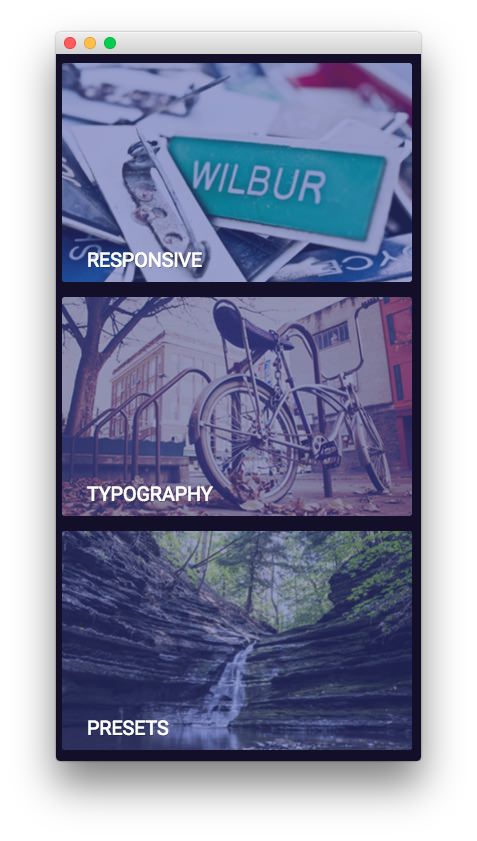
Sidebar Section

Here is the widget breakdown for the Sidebar section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-effect-slide rt-effect-slide-top">
<img alt="image" src="http://demo.rockettheme.com/live/wordpress/cygnet/wp-content/rockettheme/rt_cygnet_wp/home/fp-sidebar/img-01.jpg">
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/features-overview/">Responsive</a></h2>
<p><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/features-overview/">Adapts to any devices</a></p>
</div>
</div>
<div class="rt-effect-slide rt-effect-slide-top">
<img alt="image" src="http://demo.rockettheme.com/live/wordpress/cygnet/wp-content/rockettheme/rt_cygnet_wp/home/fp-sidebar/img-02.jpg">
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/typography/">Typography</a></h2>
<p><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/typography/">Individualize <span class="hidden-tablet">your</span> content</a></p>
</div>
</div>
<div class="rt-effect-slide rt-effect-slide-top">
<img alt="image" src="http://demo.rockettheme.com/live/wordpress/cygnet/wp-content/rockettheme/rt_cygnet_wp/home/fp-sidebar/img-03.jpg">
<div class="rt-effect-slide-content">
<h2 class="rt-uppercase"><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/features-overview/">Presets</a></h2>
<p><a class="fp-demo-url" href="http://demo.rockettheme.com/live/wordpress/cygnet/features-overview/">Six elegant styles</a></p>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Custom Variations | fp-sidebar wow fadeIn |
Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.