Entropy: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Entropy Theme for WordPress
- Entropy
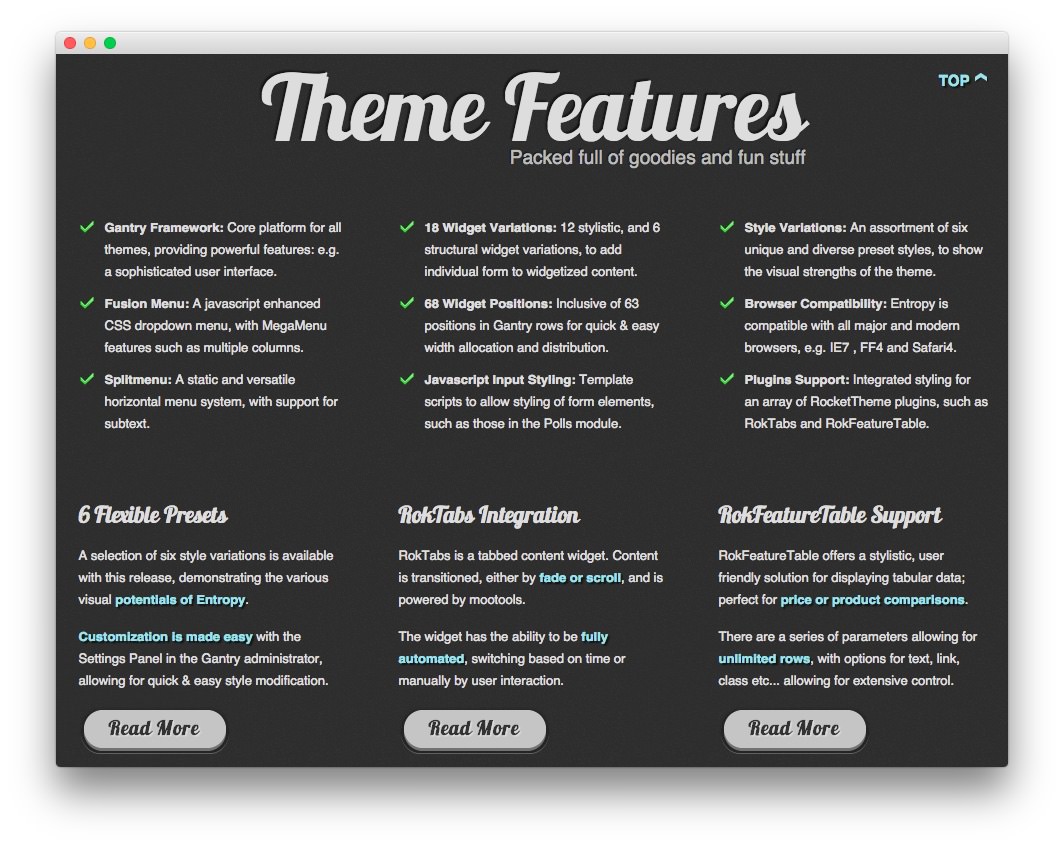
Footer Section
-
 1Text 12Text 23Text 34Text 45Text 56Text 6
1Text 12Text 23Text 34Text 45Text 56Text 6
Here is the widget breakdown for the Footer section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
NOTE: The big title and subtitle that appears at the top of this widget section is set via the theme settings reachable by navigating to Admin > Entropy Theme > Style. Just find the associated panel settings and fill in your information there.
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="bullet-check">
<li class="medmarginbottom"><strong>Gantry Framework:</strong> Core platform for all themes, providing powerful features: e.g. a sophisticated user interface.</li>
<li class="medmarginbottom"><strong>Fusion Menu:</strong> A javascript enhanced CSS dropdown menu, with MegaMenu features such as multiple columns.</li>
<li><strong>Splitmenu:</strong> A static and versatile horizontal menu system, with support for subtext.</li>
</ul>
Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h3 class="fancy-text demo-bigger">6 Flexible Presets</h3>
<p>A selection of six style variations is available with this release, demonstrating the various visual <a href="#">potentials of Entropy</a>.</p>
<p><a href="#">Customization is made easy</a> with the Settings Panel in the Gantry administrator, allowing for quick & easy style modification.</p>
<a href="#" class="readon"><span>Read More</span></a>
Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="bullet-check">
<li class="medmarginbottom"><strong>18 Widget Variations:</strong> 12 stylistic, and 6 structural widget variations, to add individual form to widgetized content.</li>
<li class="medmarginbottom"><strong>68 Widget Positions:</strong> Inclusive of 63 positions in Gantry rows for quick & easy width allocation and distribution.</li>
<li><strong>Javascript Input Styling:</strong> Theme scripts to allow styling of form elements, such as those in the Polls module.</li>
</ul>
Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h3 class="fancy-text demo-bigger">RokTabs Integration</h3>
<p>RokTabs is a tabbed content widget. Content is transitioned, either by <a href="#">fade or scroll</a>, and is powered by mootools.</p>
<p>The widget has the ability to be <a href="#">fully automated</a>, switching based on time or manually by user interaction.</p>
<a href="#" class="readon"><span>Read More</span></a>
Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="bullet-check">
<li class="medmarginbottom"><strong>Style Variations:</strong> An assortment of six unique and diverse preset styles, to show the visual strengths of the theme.</li>
<li class="medmarginbottom"><strong>Browser Compatibility:</strong> Entropy is compatible with all major and modern browsers, e.g. IE7 , FF4 and Safari4.</li>
<li><strong>Plugins Support:</strong> Integrated styling for an array of RocketTheme plugins, such as RokTabs and RokFeatureTable.</li>
</ul>
Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<h3 class="fancy-text demo-bigger">RokFeatureTable Support</h3>
<p>RokFeatureTable offers a stylistic, user friendly solution for displaying tabular data; perfect for <a href="#">price or product comparisons</a>.</p>
<p>There are a series of parameters allowing for <a href="#">unlimited rows</a>, with options for text, link, class etc... allowing for extensive control.</p>
<a href="#" class="readon"><span>Read More</span></a>
Leaving everything else at its default setting, select Save.