Epsilon: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Epsilon Theme for WordPress
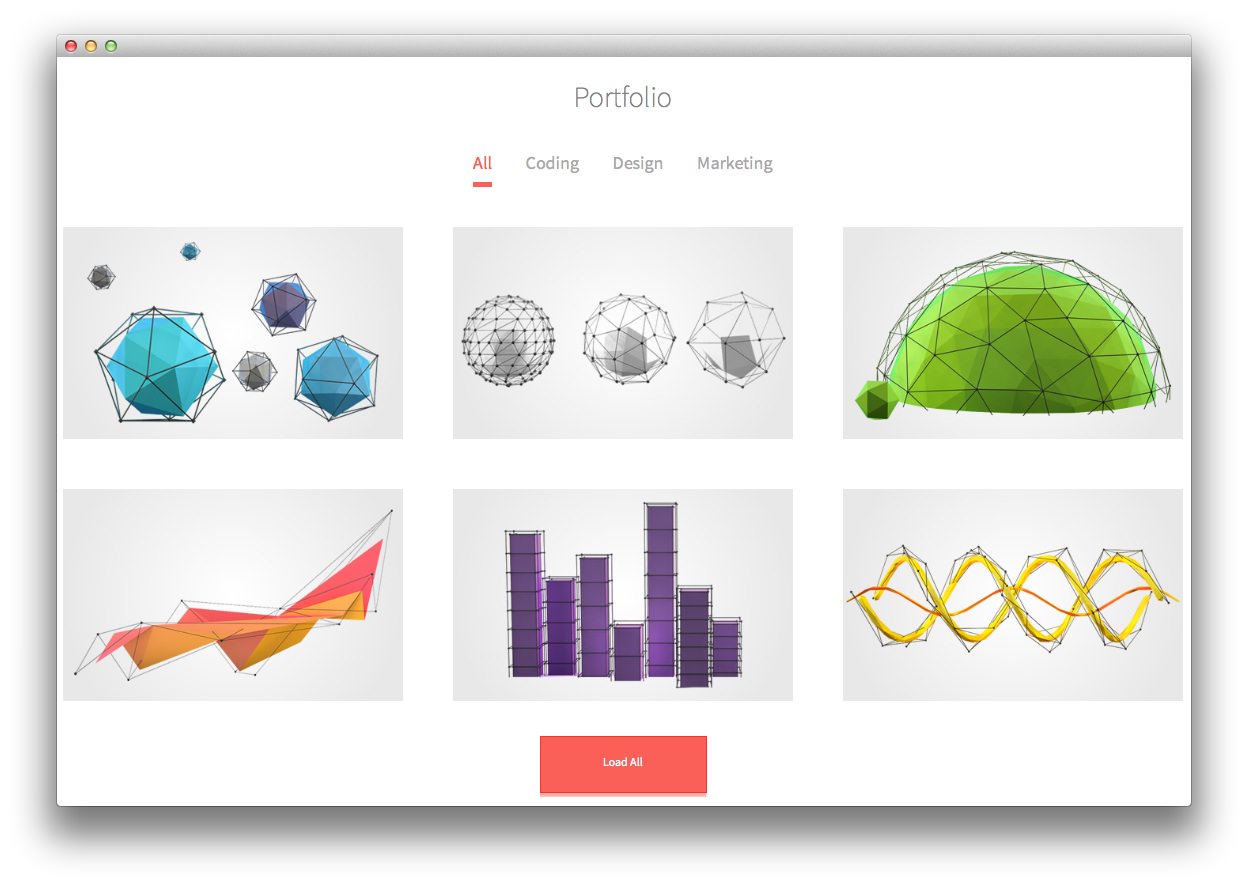
Feature Section

Here is the widget breakdown for the Feature section:
RokSprocket
This area of the demo is a RokSprocket widget. You will need to do two things to prepare this widget so that it looks similar to the one in the demo.
First, you will need to create the RokSprocket Widget. You can do this by navigating to Administration -> RokSprocket Admin and creating a new Mosaic widget.
You can find out more about RokSprocket and how to set up and modify widgets by visiting our RokSprocket documentation.
Simple Content Provider
In this instance, we used the Simple content provider in order to allow us to create custom items, without having to create posts to connect them to. The Image fields of these items are custom, with custom images set. Any tags set are used to help with sorting on the frontend.
Here is a look at the Mosaic Layout Options for this widget.
| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Columns | 3 |
| Preview Length | 20 |
| Only Show Tags | |
| Strip HTML Tags | Yes |
| Blocks Per View | 6 |
| Article Details | Hide Author and Date |
| Block Animation | Fade, Scale, Rotate |
| Ordering | Default |
| Image Resize | Disable |
Once you have created this widget, you can add it via the Widgets menu by clicking RokSprocket and dragging it to the appropriate section. When you have done this, you will need to complete the following.
- Select your RokSprocket Mosaic widget in the Choose Widget field.
- Enter
Portfolioin the Title field. - Enter
fp-feature rt-title-centerin the Custom Variations field. - Leaving everything else at its default setting, select Save.
The widget should now be created and ready for use on the front page of your WordPress site.