Hadron: Recreating the Demo - Utility
Your Guide to Recreating Elements of the Hadron Theme for WordPress
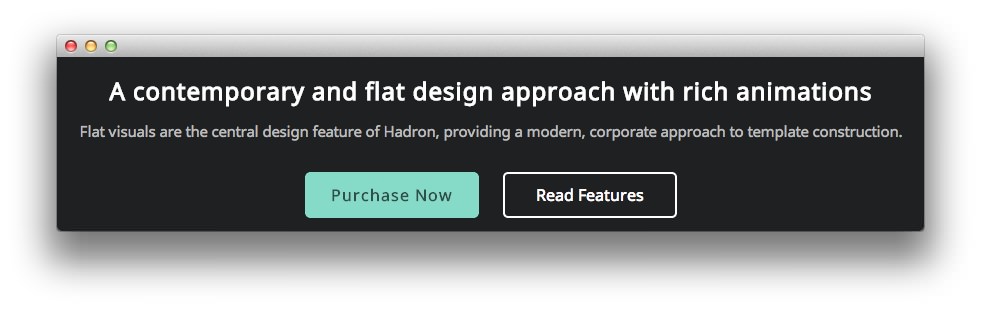
Utility Section

Here is the widget breakdown for the Utility section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Flat visuals are the central design feature of Hadron, providing a modern, corporate approach to theme construction.</p>
<div class="rt-readon-group">
<a href="http://demo.rockettheme.com/live/wordpress/hadron/features/" class="readon">Purchase Now</a>
<a href="http://demo.rockettheme.com/live/wordpress/hadron/features/" class="readon2">Read Features</a>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
A contemporary and flat design approach with rich animationsin the Title field. - Set the Align Variation option to RT-Center.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.