Galatea: Recreating the Demo - Bottom Section
Your Guide to Recreating Elements of the Galatea Demo for WordPress
Introduction
-
 1Info List 12Info List 23Custom HTML
1Info List 12Info List 23Custom HTML
The Bottom section includes three particles, including: two Info List particles and one Custom HTML particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | Blank |
| Tag Attributes | Blank |
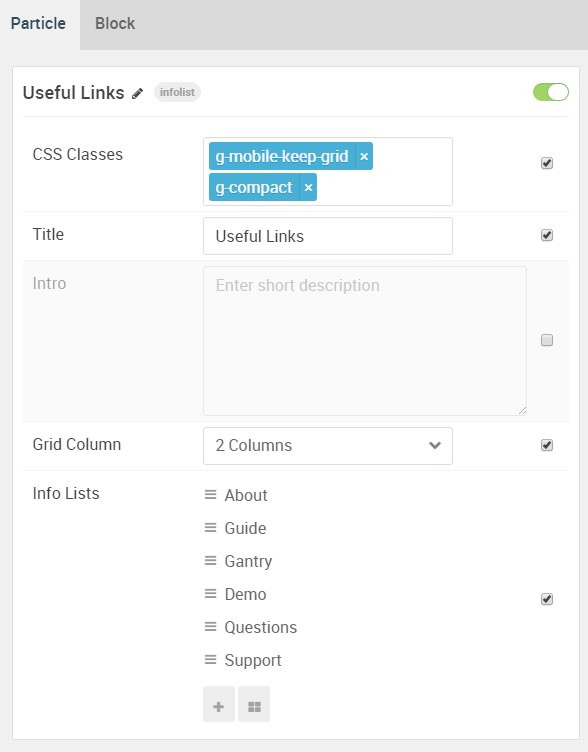
Info List (Particle) 1
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Useful Links |
| CSS Classes |
g-mobile-keep-grid g-compact
|
| Title | Useful Links |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | About |
| Item 1 Icon | Blank |
| Item 1 Icon Location | Left |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | http://www.rockettheme.com/wordpress/themes/galatea |
| Item 1 Button Icon | Blank |
| Item 1 Read More Classes | Blank |
| Item 1 Target | Self |
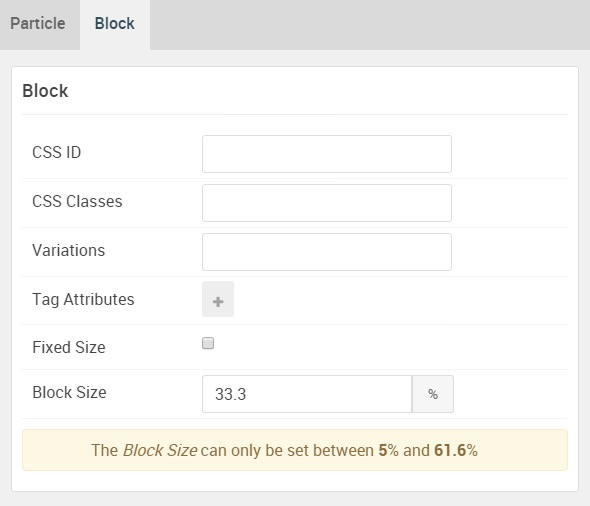
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
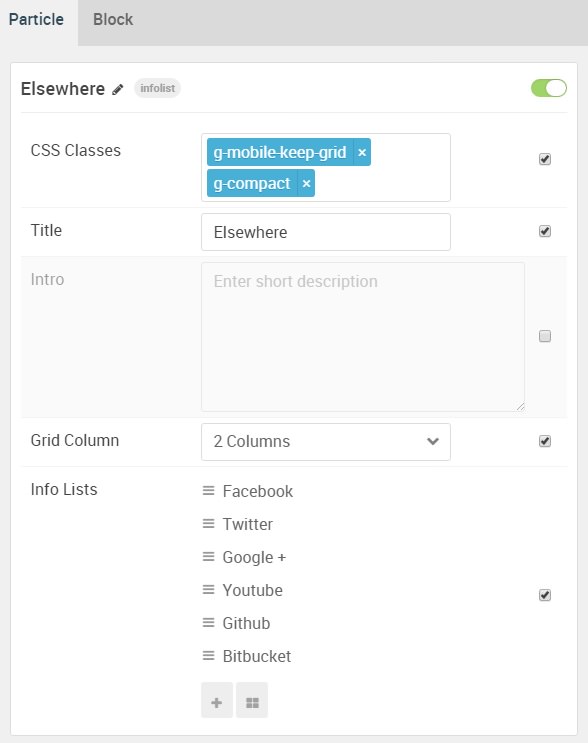
Info List (Particle) 2
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Elsewhere |
| CSS Classes |
g-mobile-keep-grid g-compact
|
| Title | Elsewhere |
| Intro | Blank |
| Grid Column | 2 Columns |
| Item 1 Name | Facebook |
| Item 1 Icon | Blank |
| Item 1 Icon Location | Left |
| Item 1 Image | Blank |
| Item 1 Image Location | Left |
| Item 1 Text Style | Compact |
| Item 1 Image Style | Compact |
| Item 1 Description | Blank |
| Item 1 Tag | Blank |
| Item 1 Sub Tag | Blank |
| Item 1 Label | Blank |
| Item 1 Link | https://www.facebook.com/RocketTheme/ |
| Item 1 Button Icon | Blank |
| Item 1 Read More Classes | Blank |
| Item 1 Target | Self |
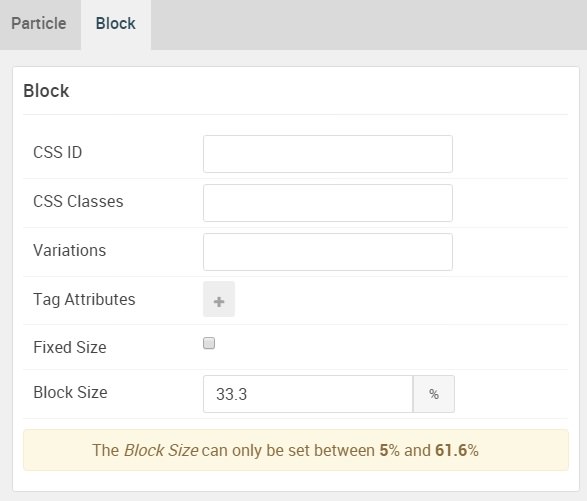
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
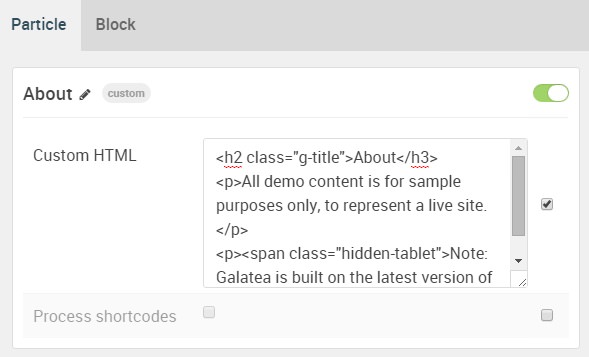
Custom HTML (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | About |
| Process Shortcodes | Unchecked |
Custom HTML
<h2 class="g-title">About</h3>
<p>All demo content is for sample purposes only, to represent a live site.</p>
<p><span class="hidden-tablet">Note: Galatea is built on the latest version of the Gantry 5 Framework.</span></p>
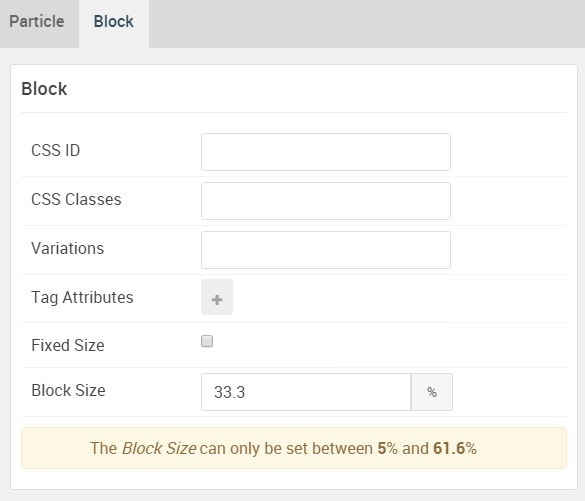
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 33.3% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.