Galatea: Recreating the Demo - Showcase Section
Your Guide to Recreating Elements of the Galatea Demo for WordPress
Introduction
-
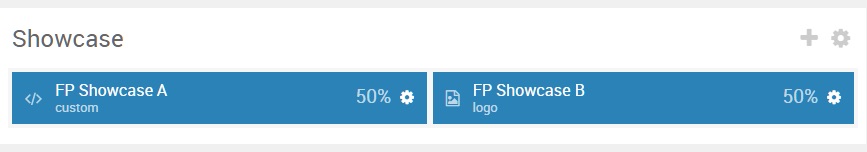
 1Custom HTML2Logo / Image
1Custom HTML2Logo / Image
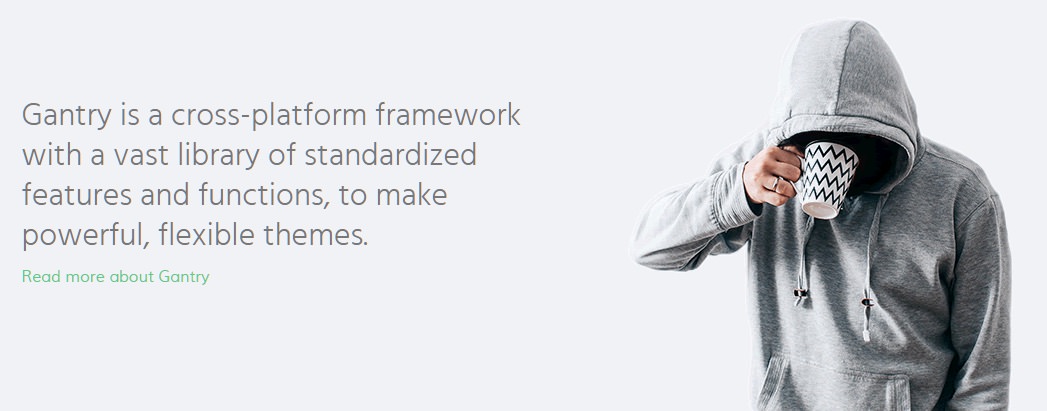
The Showcase section includes a Custom HTML and a Logo / Image particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
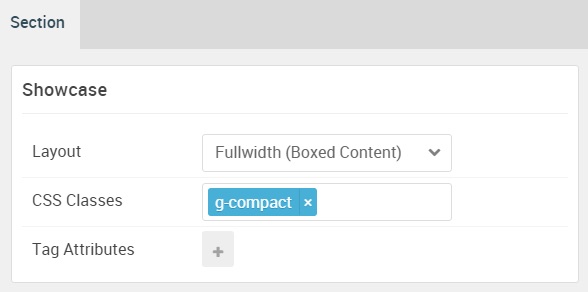
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | g-compact |
| Tag Attributes | Blank |
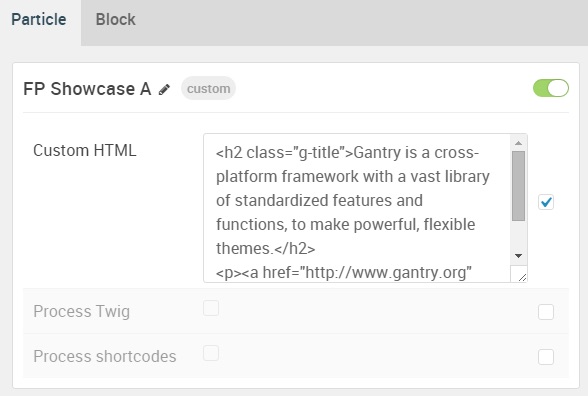
Custom HTML (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Custom HTML |
| Process Shortcodes | Unchecked |
Custom HTML
<h2 class="g-title">Gantry is a cross-platform framework with a vast library of standardized features and functions, to make powerful, flexible themes.</h2>
<p><a href="http://www.gantry.org" class="readon">Read more about Gantry</a></p>
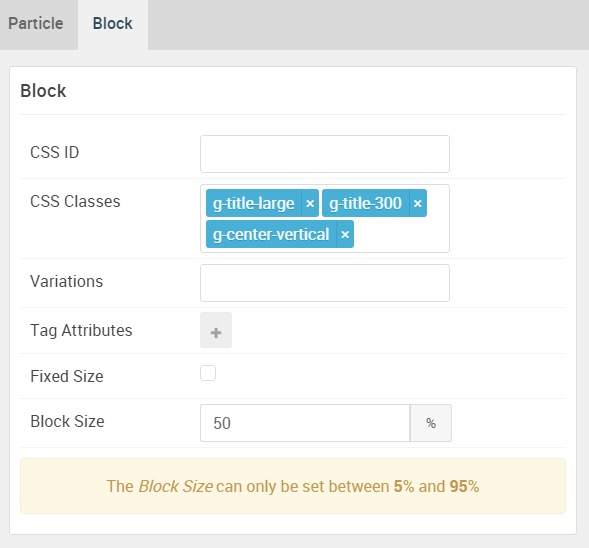
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
g-title-large g-title-300 g-center-vertical
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
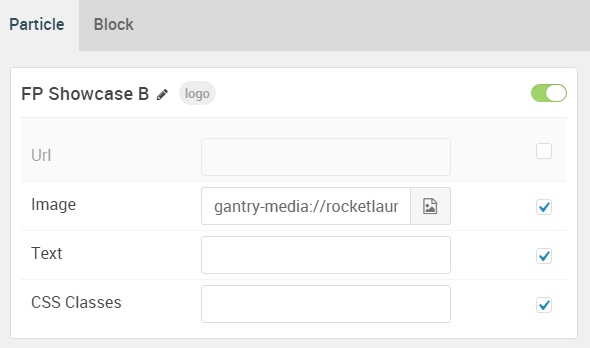
Logo Image (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Logo / Image |
| URL | Blank |
| Image | Custom |
| Text | Blank |
| CSS Classes | Blank |
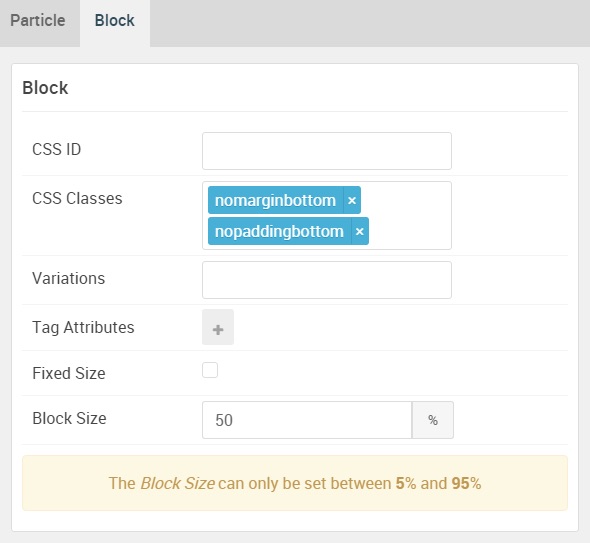
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes |
nomarginbottom nopaddingbottom
|
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 50% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.