Gemini: Header Tabs Particle
Your Guide to Recreating Elements of the Gemini Demo for WordPress
Introduction

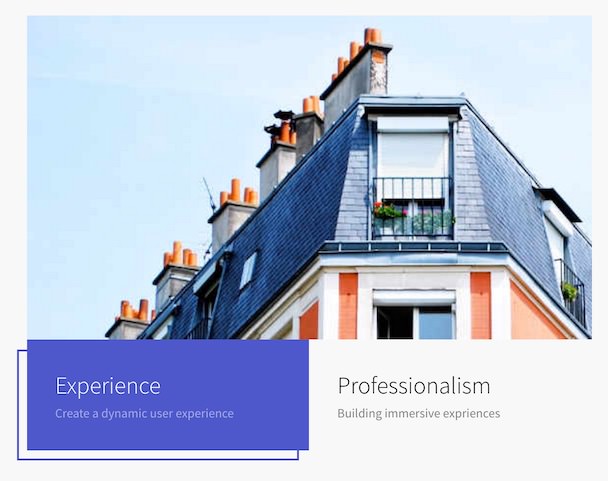
The Header Tabs particle displays content in elegant, easy-to-navigate tabs.
Here are the topics covered in this guide:
Configuration
Main Options
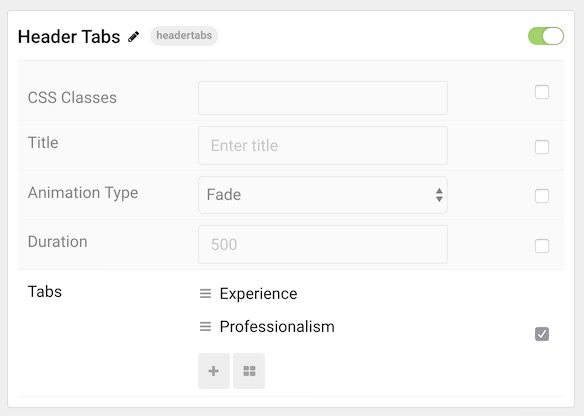
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Title | Enter a title for the particle. This will appear on the front end. |
| Animation Type | You can choose between transition animation types here. |
| Duration | Set the animation duration here. |
Item Options
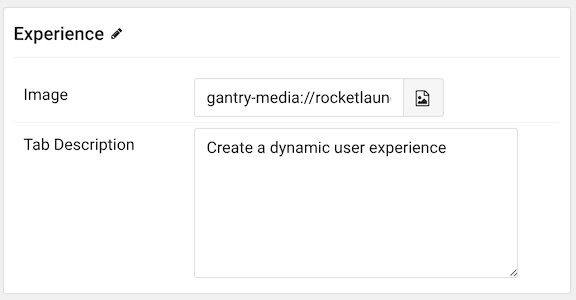
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Image | This is the image that appears above the tab description in the particle. |
| Tab Description | This is the content of the item as it appears in the tab on the front end. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.