Halcyon: Recreating the Demo - Sidebar
Your Guide to Recreating Elements of the Halcyon Theme for WordPress
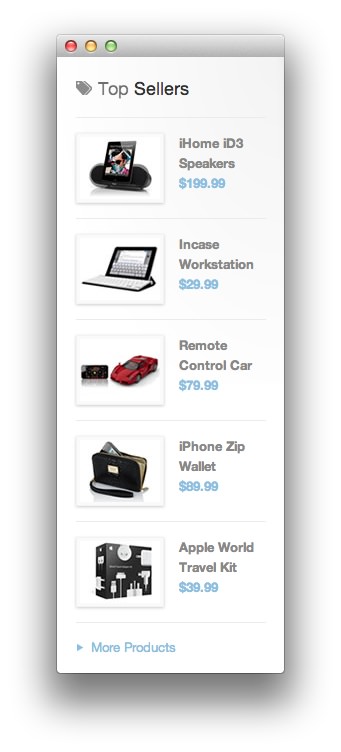
Sidebar Section

Here is the widget breakdown for the Sidebar section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="fp-side largemarginbottom"></div>
<div class="fp-side largemarginbottom">
<img src="http://demo.rockettheme.com/live/wordpress/halcyon/wp-content/rockettheme/rt_halcyon_wp/frontpage/ts1.jpg" width="80" height="62" alt="image" class="rt-image floatleft largemarginbottom" />
<span><strong>iHome iD3 Speakers</strong></span><br />
<a href="#">$199.99</a>
<div class="clear"></div>
</div>
<div class="fp-side largemarginbottom">
<img src="http://demo.rockettheme.com/live/wordpress/halcyon/wp-content/rockettheme/rt_halcyon_wp/frontpage/ts2.jpg" width="80" height="62" alt="image" class="rt-image floatleft largemarginbottom" />
<span><strong>Incase Workstation</strong></span><br />
<a href="#">$29.99</a>
<div class="clear"></div>
</div>
<div class="fp-side largemarginbottom">
<img src="http://demo.rockettheme.com/live/wordpress/halcyon/wp-content/rockettheme/rt_halcyon_wp/frontpage/ts3.jpg" width="80" height="62" alt="image" class="rt-image floatleft largemarginbottom" />
<span><strong>Remote Control Car</strong></span><br />
<a href="#">$79.99</a>
<div class="clear"></div>
</div>
<div class="fp-side largemarginbottom">
<img src="http://demo.rockettheme.com/live/wordpress/halcyon/wp-content/rockettheme/rt_halcyon_wp/frontpage/ts4.jpg" width="80" height="62" alt="image" class="rt-image floatleft largemarginbottom" />
<span><strong>iPhone Zip Wallet</strong></span><br />
<a href="#">$89.99</a>
<div class="clear"></div>
</div>
<div class="fp-side largemarginbottom">
<img src="http://demo.rockettheme.com/live/wordpress/halcyon/wp-content/rockettheme/rt_halcyon_wp/frontpage/ts5.jpg" width="80" height="62" alt="image" class="rt-image floatleft largemarginbottom" />
<span><strong>Apple World Travel Kit</strong></span><br />
<a href="#">$39.99</a>
<div class="clear"></div>
</div>
<div class="clear"></div>
<a href="#" class="readon"><span>More Products</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Top Sellers. - Switch the Icon Variation option to Icon 16.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.