Hybrid: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Hybrid Theme for WordPress
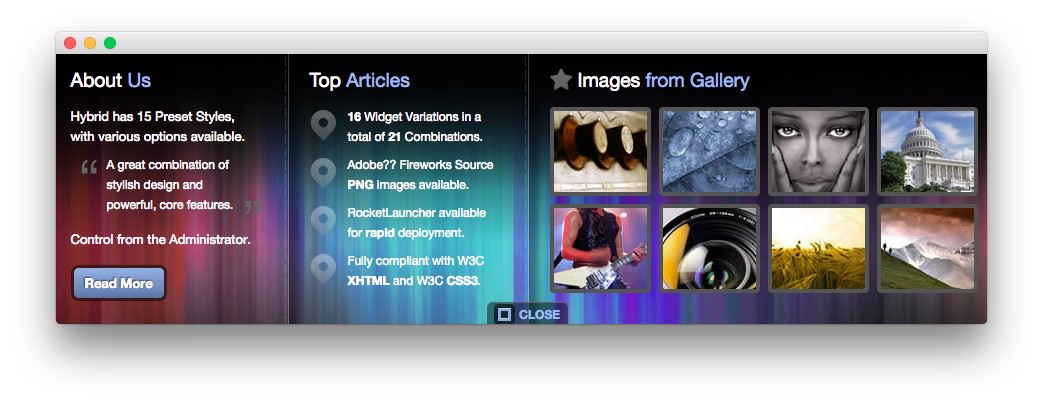
Bottom Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="nomarginbottom">Hybrid has 15 Preset Styles, with various options available.</p>
<div class="quote-l nomargintop nopaddingright">
<div class="quote-r">
A great combination of stylish design and powerful, core features.
</div>
</div>
<p>Control from the Administrator.</p><a class="readon" href="#"><span>Read More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
About Usin the Title field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="title3">
<div class="rt-bottom-icons">
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/themes/rt_hybrid_wp/images/blank.png" alt="Image" class="title floatleft nopaddingleft" height="30" width="30"/>
<strong>16</strong> Widget Variations in a total of <strong>21</strong> Combinations.
</div>
<div class="rt-bottom-icons">
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/themes/rt_hybrid_wp/images/blank.png" alt="Image" class="title floatleft nopaddingleft" height="30" width="30"/>
Adobe?? Fireworks Source <strong>PNG</strong> images available.
</div>
<div class="rt-bottom-icons">
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/themes/rt_hybrid_wp/images/blank.png" alt="Image" class="title floatleft nopaddingleft" height="30" width="30"/>
RocketLauncher available for <strong>rapid</strong> deployment.
</div>
<div class="rt-bottom-icons">
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/themes/rt_hybrid_wp/images/blank.png" alt="Image" class="title floatleft nopaddingleft" height="30" width="30"/>
Fully compliant with W3C <strong>XHTML</strong> and W3C <strong>CSS3</strong>.
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Top Articlesin the Title field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt1.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt2.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt3.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt4.jpg" alt="Bottom Image" class="floatleftlast rt-image" height="81" width="93"/>
<div class="clear"></div>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt5.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt6.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt7.jpg" alt="Bottom Image" class="floatleft rt-image" height="81" width="93"/>
<img src="http://demo.rockettheme.com/live/wordpress/hybrid/wp-content/rockettheme/rt_hybrid_wp/frontpage/bt8.jpg" alt="Bottom Image" class="floatleftlast rt-image" height="81" width="93"/>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Images from Galleryin the Title field. - Set the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.