Hybrid: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Hybrid Theme for WordPress
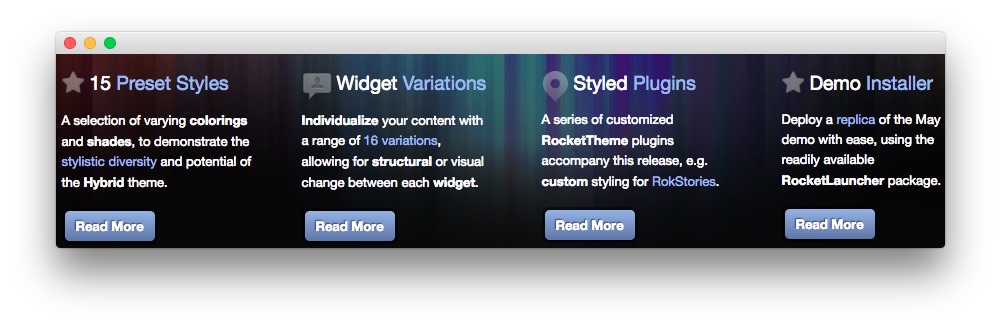
Feature Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Feature section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>A selection of varying <strong>colorings</strong> and <strong>shades</strong>, to demonstrate the <a href="#">stylistic diversity</a> and potential of the <strong>Hybrid</strong> theme.</p>
<a href="#" class="readon"><span>Read More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
15 Preset Styles. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Individualize</strong> your content with a range of <a href="#">16 variations</a>, allowing for <strong>structural</strong> or visual change between each <strong>widget</strong>.</p>
<a href="#" class="readon"><span>Read More</span></a><div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Widget Variations. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 2.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>A series of customized <strong>RocketTheme</strong> plugins accompany this release, e.g. <strong>custom</strong> styling for <a href="#">RokStories</a>.</p>
<a href="#" class="readon"><span>Read More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Styled Plugins. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 3.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Deploy a <a href="#">replica</a> of the May demo with ease, using the readily available <strong>RocketLauncher</strong> package.</p><a href="#" class="readon"><span>Read More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Installer. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.