Metropolis
Your Guide to Using the Metropolis Theme for WordPress
Introduction
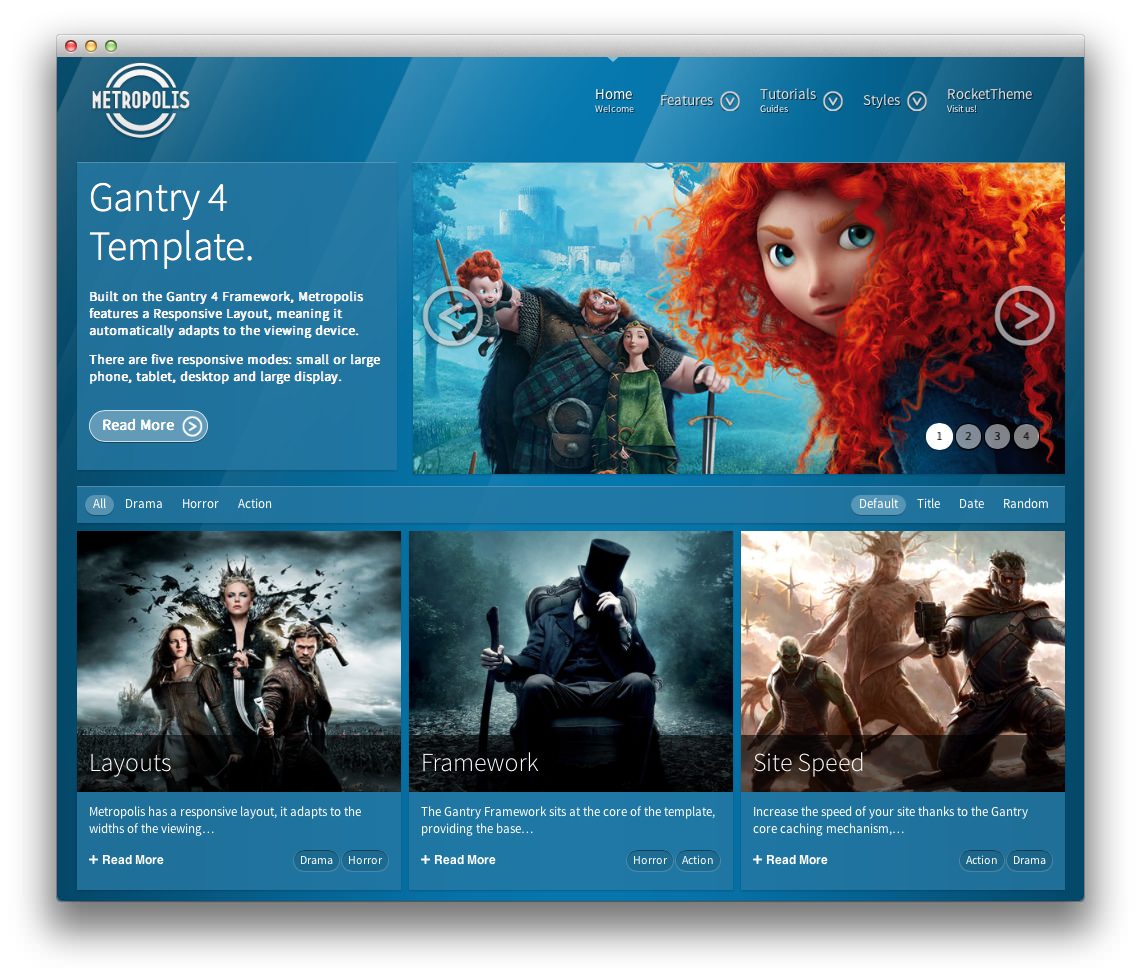
 Metropolis, the June 2013 theme release, is an elegantly designed theme combining simple color schemes and shades to complement an array of different content setups. It serves as an excellent style layer above the responsive Gantry core.
Metropolis, the June 2013 theme release, is an elegantly designed theme combining simple color schemes and shades to complement an array of different content setups. It serves as an excellent style layer above the responsive Gantry core.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Metropolis to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 10 Preset Styles
- 76 Widget Positions
- 10 Styled and 25 Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- Custom styling for many RocketTheme plugins
- Powerful Gantry 4 Framework
- Custom Content Typography
- Dropdown & Splitmenu
- Load Transitions
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
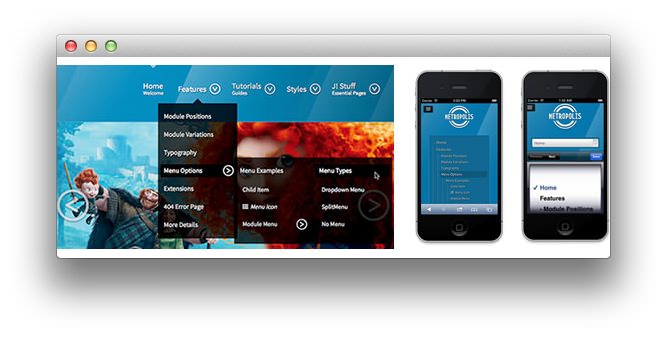
New Dropdown Menu

The Dropdown Menu is an advanced CSS driven dropdown menu system. It offers advanced structural features such as multiple columns, inline icons and text, custom column widths, item distribution and menu offsets. All of these are configurable for each menu item.
For mobile devices, a basic version of the Dropdown Menu will be used. It is activated by a custom menu icon in the top left of the screen. It will either be a tree view or select box menu, as configurable. All other sizes will use the menu's full version.
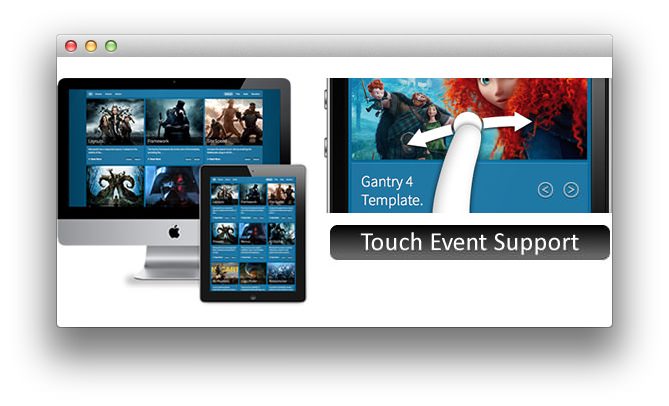
Responsive Layout for RokSprocket

Metropolis comes with the RokSprocket plugin which is built to work with a responsive layout and support mobile touch events, such as 'swipe'. This is a modern way to display your site's featured content with minimal required effort on your part to maintain and update.