Paradox: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Paradox Theme for WordPress
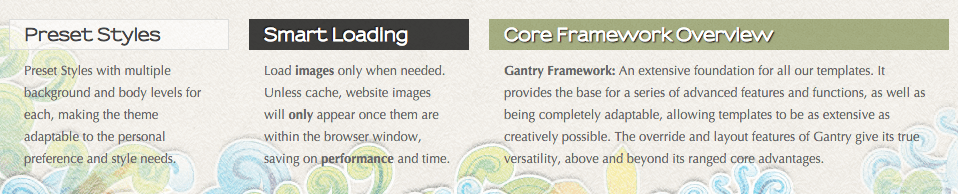
Bottom Section
-
 1Text2Text3Text
1Text2Text3Text
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Preset Styles with multiple background and body levels for each, making the theme adaptable to the personal preference and style needs.</p>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Preset Stylesin the Title field. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 4.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="nomarginbottom">Load <strong>images</strong> only when needed. Unless
cache, website images will <strong>only</strong> appear once them are within
the browser window, saving on <strong>performance</strong> and time.</p>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Smart Loadingin the Title field. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 3.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Gantry Framework:</strong> An extensive foundation for all our themes. It provides the base for a series of advanced features and functions, as well as being completely adaptable, allowing themes to be as extensive as creatively possible. The override and layout features of Gantry give its true versatility, above and beyond its ranged core advantages.</p>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Core Framework Overviewin the Title field. - Switch the Widget Style option to Flush Bottom.
- Switch the Title Variation option to Title 1.
- Leaving everything else at its default setting, select Save.