Paradox: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Paradox Theme for WordPress
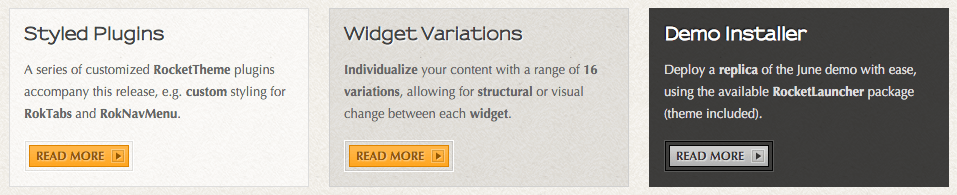
Main Bottom Section
-
 1Text2Text3Text
1Text2Text3Text
Here is the widget breakdown for the Main Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>A series of customized <strong>RocketTheme</strong> plugins accompany this
release, e.g. <strong>custom</strong> styling for <strong>RokTabs</strong> and
<strong>RokNavMenu</strong>.</p><a class="readon" href="#"><span>Read
More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Styled Pluginsin the Title field. - Switch the Box Variation option to Box 4.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Individualize</strong> your content with a range of <strong>16
variations</strong>, allowing for <strong>structural</strong> or visual change
between each <strong>widget</strong>.</p><a class="readon" href="#"><span>Read
More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Widget Variationsin the Title field. - Switch the Box Variation option to Box 5.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p>Deploy a <strong>replica</strong> of the June demo with ease, using the
available <strong>RocketLauncher</strong> package (theme
included).</p><a class="readon" href="#"><span>Read More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Demo Installerin the Title field. - Switch the Box Variation option to Box 3.
- Leaving everything else at its default setting, select Save.