Reaction: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Reaction Theme for WordPress
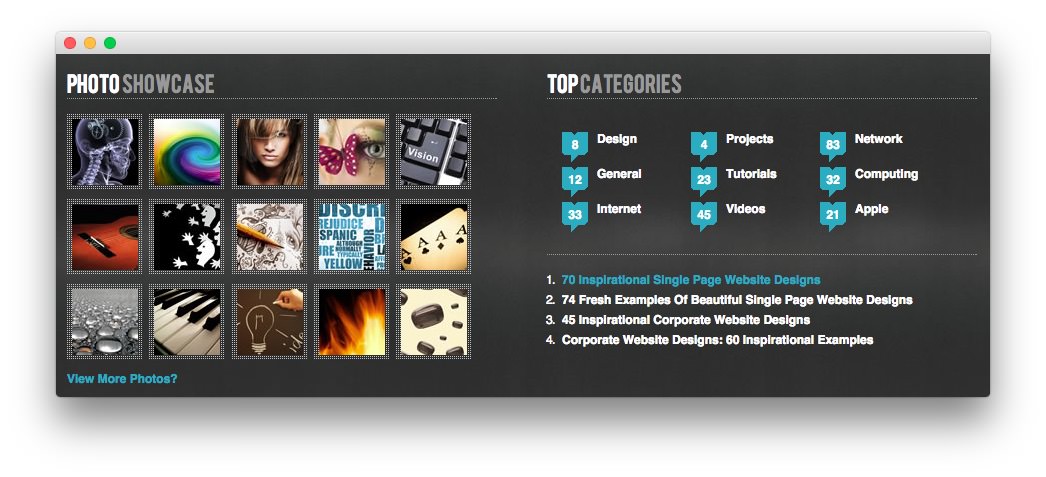
Bottom Section
-
 1Text 12Text 2
1Text 12Text 2
Here is the widget breakdown for the Bottom section:
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo1.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo2.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo3.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo4.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo5.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo6.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo7.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo8.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo9.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo10.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo11.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo12.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo13.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo14.jpg">
<img alt="Photo" class="rt-image" src=
"http://demo.rockettheme.com/live/wordpress/reaction/wp-content/rockettheme/rt_reaction_wp/frontpage/photo15.jpg">
<div class="clear"></div>
<p><a href="#"><strong>View More Photos?</strong></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Photo Showcaseas the Title. - Set the Widget Style to RT-Photo.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon">
<span>8</span>
</div><strong>Design</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>12</span>
</div><strong>General</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>33</span>
</div><strong>Internet</strong>
</div>
</li>
</ul>
</div>
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon">
<span>4</span>
</div><strong>Projects</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>23</span>
</div><strong>Tutorials</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>45</span>
</div><strong>Videos</strong>
</div>
</li>
</ul>
</div>
<div class="demo-tut-list">
<ul class="badge">
<li>
<div class="badge-div">
<div class="badge-icon">
<span>83</span>
</div><strong>Network</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>32</span>
</div><strong>Computing</strong>
</div>
</li>
<li>
<div class="badge-div">
<div class="badge-icon">
<span>21</span>
</div><strong>Apple</strong>
</div>
</li>
</ul>
</div>
<div class="clear"></div><br>
<div class="module-title"></div>
<ol>
<li>
<a href="#"><strong>70 Inspirational Single Page Website
Designs</strong></a>
</li>
<li><strong>74 Fresh Examples Of Beautiful Single Page Website
Designs</strong></li>
<li><strong>45 Inspirational Corporate Website Designs</strong></li>
<li><strong>Corporate Website Designs: 60 Inspirational
Examples</strong></li>
</ol>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
Top Categoriesas the Title. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.