Syndicate: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Syndicate Theme for WordPress
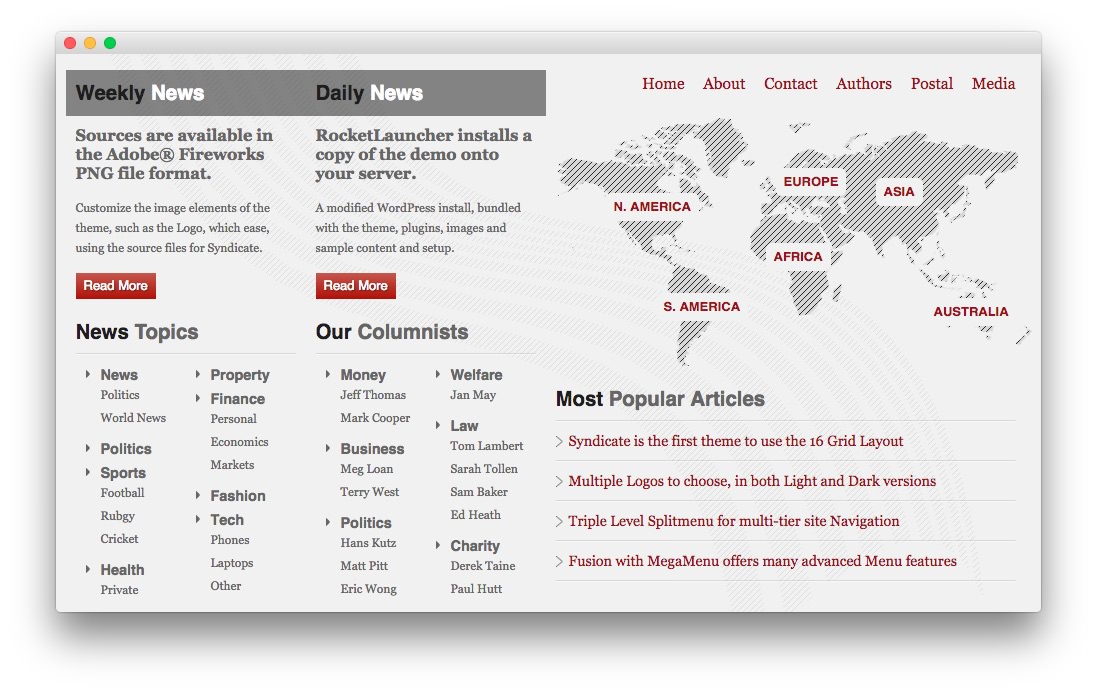
Footer Section
-
 1Text 12Text 23Text 34Text 45Text 56Text 67Text 7
1Text 12Text 23Text 34Text 45Text 56Text 67Text 7
Here is the widget breakdown for the Footer section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">Sources are available in the Adobe® Fireworks PNG file format.</em></p>
<p>Customize the image elements of the theme, such as the Logo, which ease, using the source files for Syndicate.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Weekly News. - Switch the Title Variation option to Title 5.
- Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-grid-2">
<ul class="bullet-1 nomarginbottom">
<li><em class="bold title">News</em>
<ul class="bullet-none">
<li>Politics</li>
<li>World News</li>
</ul>
</li>
<li><em class="bold title">Politics</em></li>
<li><em class="bold title">Sports</em>
<ul class="bullet-none">
<li>Football</li>
<li>Rubgy</li>
<li>Cricket</li>
</ul>
</li>
<li><em class="bold title">Health</em>
<ul class="bullet-none">
<li>Private</li>
</ul>
</li>
</ul>
</div>
<div class="rt-demo-grid-2">
<ul class="bullet-1 nomarginbottom">
<li><em class="bold title">Property</em></li>
<li><em class="bold title">Finance</em>
<ul class="bullet-none">
<li>Personal</li>
<li>Economics</li>
<li>Markets</li>
</ul>
</li>
<li><em class="bold title">Fashion</em></li>
<li><em class="bold title">Tech</em>
<ul class="bullet-none">
<li>Phones</li>
<li>Laptops</li>
<li>Other</li>
</ul>
</li>
</ul>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
News Topics. - Switch the Title Variation option to Title 6.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><em class="bold2">RocketLauncher installs a copy of the demo onto your server.</em></p>
<p>A modified WordPress install, bundled with the theme, plugins, images and sample content and setup.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Daily News. - Switch the Title Variation option to Title 5.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="rt-demo-grid-2">
<ul class="bullet-1 nomarginbottom">
<li><em class="bold title">Money</em>
<ul class="bullet-none">
<li>Jeff Thomas</li>
<li>Mark Cooper</li>
</ul>
</li>
<li><em class="bold title">Business</em>
<ul class="bullet-none nomarginbottom">
<li>Meg Loan</li>
<li>Terry West</li>
</ul>
</li>
<li><em class="bold title">Politics</em>
<ul class="bullet-none nomarginbottom">
<li>Hans Kutz</li>
<li>Matt Pitt</li>
<li>Eric Wong</li>
</ul>
</li>
</ul>
</div>
<div class="rt-demo-grid-2">
<ul class="bullet-1 nomarginbottom">
<li><em class="bold title">Welfare</em>
<ul class="bullet-none">
<li>Jan May</li>
</ul>
</li>
<li><em class="bold title">Law</em>
<ul class="bullet-none nomarginbottom">
<li>Tom Lambert</li>
<li>Sarah Tollen</li>
<li>Sam Baker</li>
<li>Ed Heath</li>
</ul>
</li>
<li><em class="bold title">Charity</em>
<ul class="bullet-none nomarginbottom">
<li>Derek Taine</li>
<li>Paul Hutt</li>
</ul>
</li>
</ul>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Our Columnists. - Switch the Title Variation option to Title 6.
- Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="menu-footer level1">
<li class="item194">
<a class="orphan item" href="#">
<span>
Home
</span>
</a>
</li>
<li class="item195">
<a class="orphan item" href="#">
<span>
About
</span>
</a>
</li>
<li class="item196">
<a class="orphan item" href="#">
<span>
Contact
</span>
</a>
</li>
<li class="item197">
<a class="orphan item" href="#">
<span>
Authors
</span>
</a>
</li>
<li class="item198">
<a class="orphan item" href="#">
<span>
Postal
</span>
</a>
</li>
<li class="item199">
<a class="orphan item" href="#">
<span>
Media
</span>
</a>
</li>
</ul>
<div class="clear"></div>
Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="worldmap">
<a href="#" class="location one"><span>N. America</span></a>
<a href="#" class="location two"><span>S. America</span></a>
<a href="#" class="location three"><span>Europe</span></a>
<a href="#" class="location four"><span>Asia</span></a>
<a href="#" class="location five"><span>Africa</span></a>
<a href="#" class="location six"><span>Australia</span></a>
</div>
Leaving everything else at its default setting, select Save.
Text 7
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<ul class="latestnews">
<li><a href="#">Syndicate is the first theme to use the 16 Grid Layout</a></li>
<li><a href="#">Multiple Logos to choose, in both Light and Dark versions</a></li>
<li><a href="#">Triple Level Splitmenu for multi-tier site Navigation</a></li>
<li><a href="#">Fusion with MegaMenu offers many advanced Menu features</a></li>
</ul>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Most Popular Articles. - Switch the Title Variation option to Title 6.
- Leaving everything else at its default setting, select Save.