Visage: Recreating the Demo - Content Bottom
Your Guide to Recreating Elements of the Visage Theme for WordPress
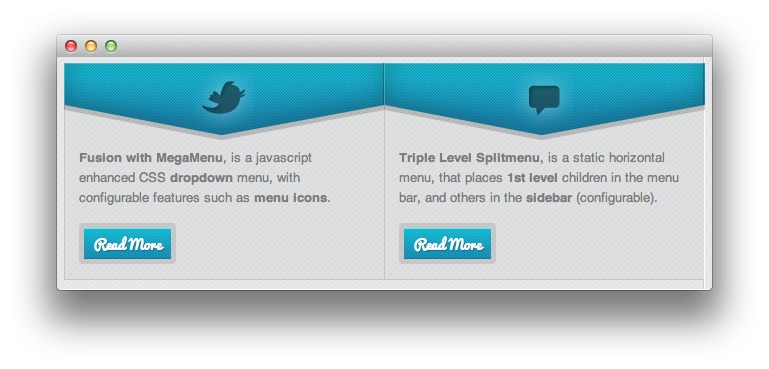
Content Bottom Section
-
 1Text 12Text 2
1Text 12Text 2
Here is the widget breakdown for the Content Bottom section:
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Fusion with MegaMenu</strong>, is a javascript enhanced CSS <strong>dropdown</strong> menu, with configurable features such as <strong>menu icons</strong>.</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Box Variation to Box 2.
- Set the Icon Variation to Icon 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><strong>Triple Level Splitmenu</strong>, is a static horizontal menu, that places <strong>1st level</strong> children in the menu bar, and others in the <strong>sidebar</strong> (configurable).</p>
<a href="#" class="readon"><span>Read More</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Box Variation to Box 2.
- Set the Icon Variation to Icon 2.
- Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.