Introduction
-

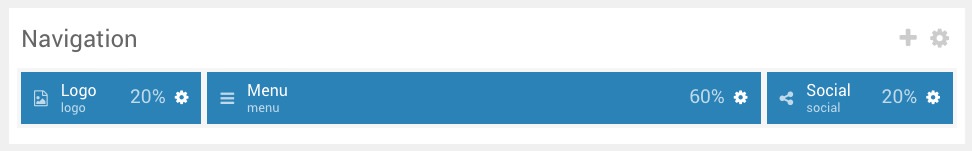
The Navigation section includes three particles, Logo, Menu, and Social.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
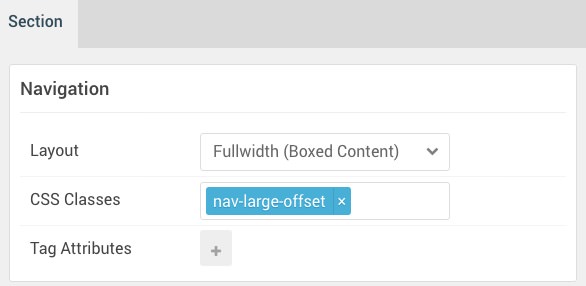
Section Settings

| Option |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
nav-large-offset |
| Tag Attributes |
Blank |
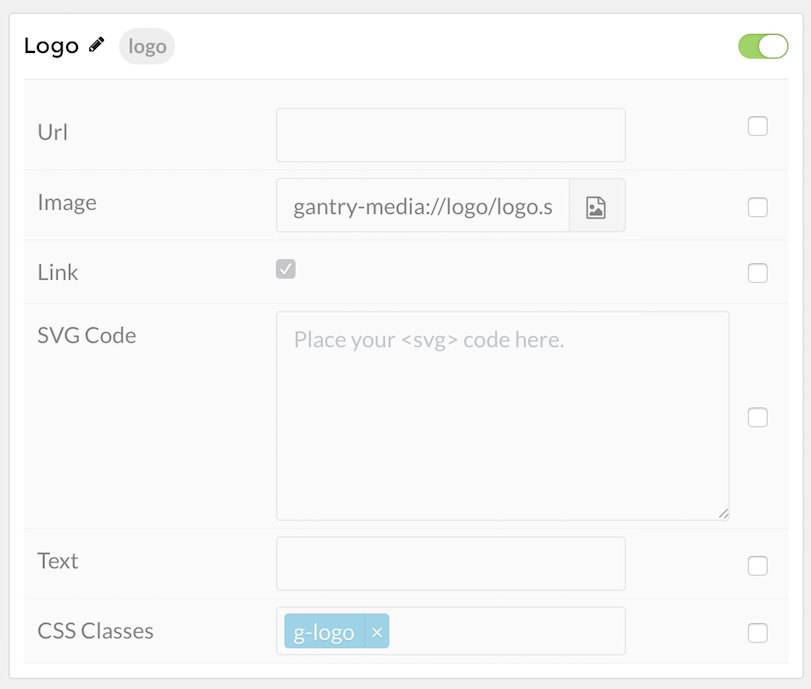
Logo (Particle)
Particle Settings

| Option |
Setting |
| URL |
Blank |
| Image |
gantry-media://logo/logo.svg |
| Link |
Checked |
| SVG Code |
Blank |
| Text |
Photon |
| CSS Classes |
g-logo |
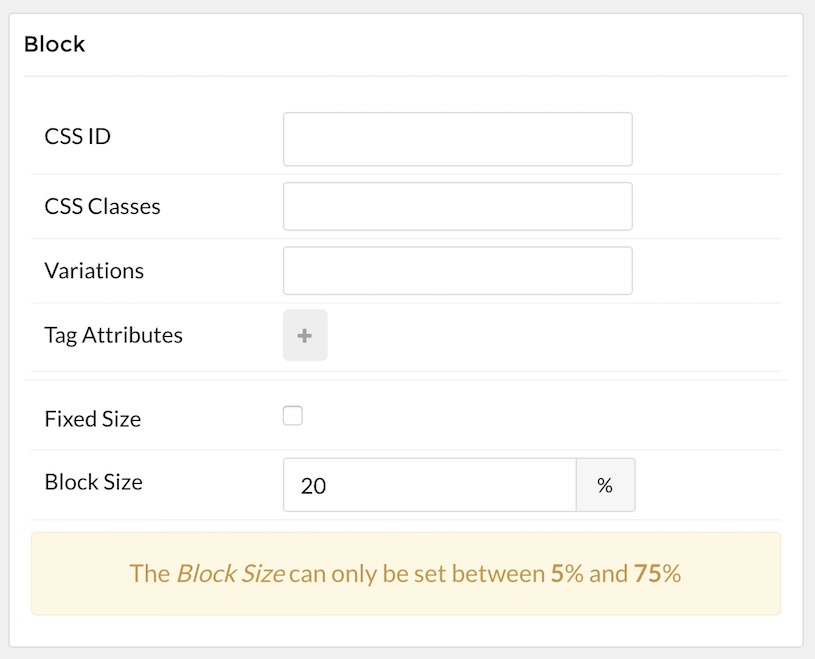
Block Settings

| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
20% |
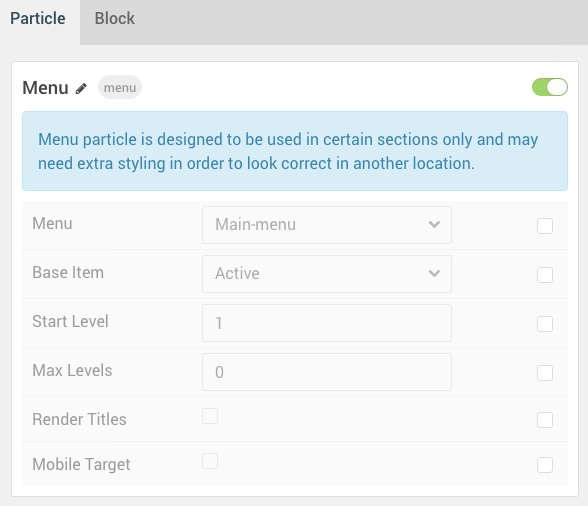
Menu (Particle)
Particle Settings

| Option |
Setting |
| Menu |
Use Default Menu |
| Base Item |
Active |
| Start Level |
1 |
| Max Levels |
0 |
| Renter Titles |
Unchecked |
| Mobile Target |
Unchecked |
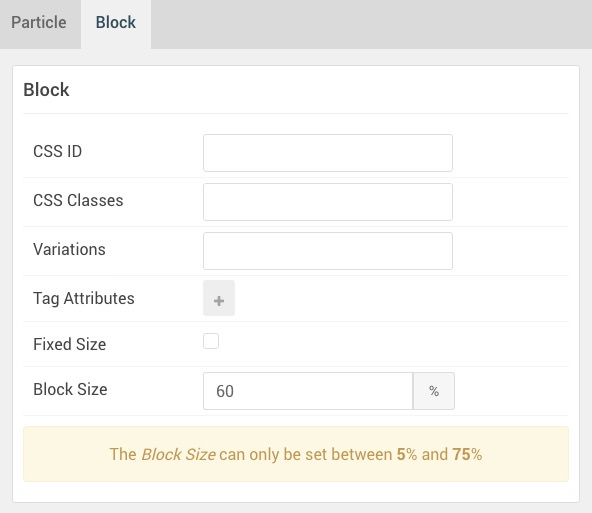
Block Settings

| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
60% |
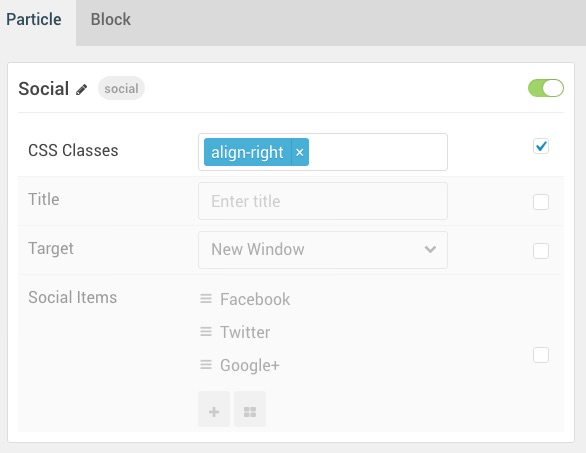
Social (Particle)
Particle Settings

| Option |
Setting |
| CSS Classes |
align-right |
| Title |
Blank |
| Target |
New Window |
| Item 1 Name |
Facebook |
| Item 1 Icon |
fa fa-facebook fa-fw |
| Item 1 Text |
Blank |
| Item 1 Link |
http://www.facebook.com/RocketTheme |
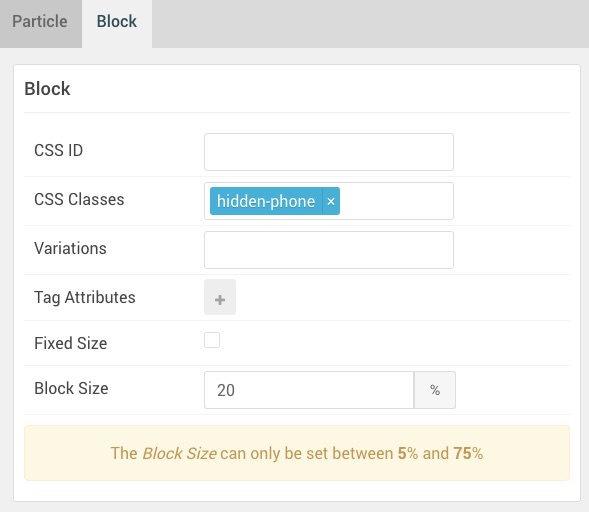
Block Settings

| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
hidden-phone |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
20% |