Alerion: Recreating the Demo - Who's Going
Your Guide to Recreating Elements of the Alerion Template for Joomla
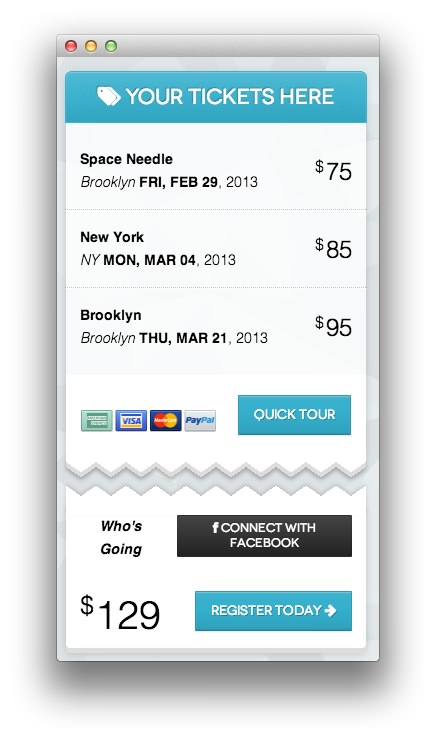
Who's Going
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
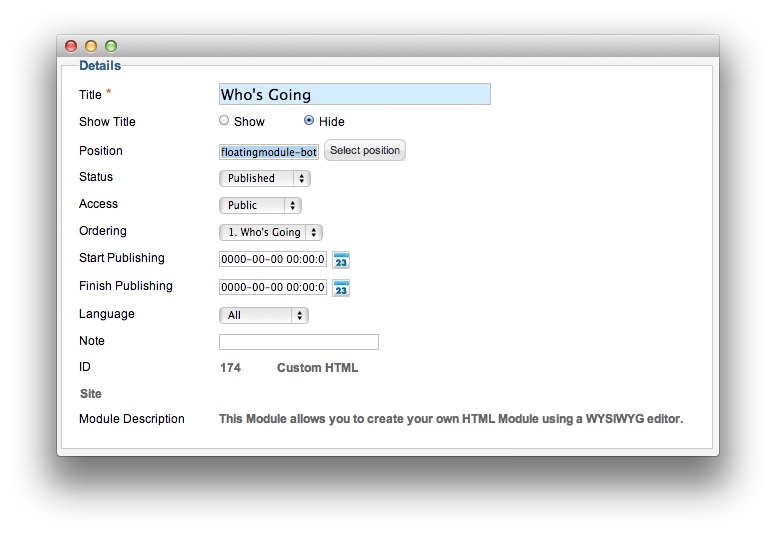
Details

| Option | Setting |
|---|---|
| Title | Who's Going |
| Show Title | Hide |
| Position | floatingmodule-bottom |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="gantry-width-30 gantry-width-block rt-center">
<em><strong>Who's Going</strong></em>
</div>
<div class="gantry-width-70 gantry-width-block">
<div class="rt-floatright">
<button class="btn btn-inverse rt-large-button"><span class="icon-facebook"></span> <span class="hidden-tablet">Connect with </span>Facebook</button>
</div>
</div>
<div class="clear largemarginbottom largepaddingbottom"> </div>
<div class="gantry-width-30 gantry-width-block rt-center">
<span class="rt-price-alt"><span class="rt-currency">$</span> 129</span>
</div>
<div class="gantry-width-70 gantry-width-block">
<div class="rt-floatright">
<a href="#" class="btn btn-large btn-primary rt-large-button"><span class="visible-tablet">Signup</span><span class="hidden-tablet">Register Today</span> <span class="icon-arrow-right"></span></a>
</div>
</div>
<div class="clear"></div>
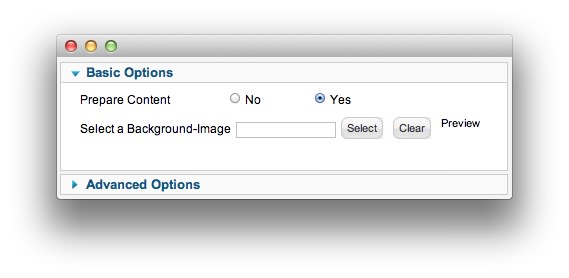
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
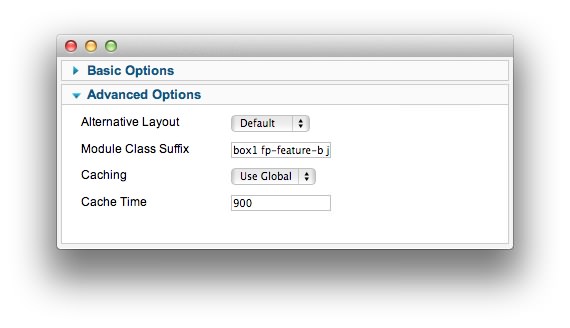
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | box1 fp-feature-b jaggedtop |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.