Cygnet: Recreating the Demo - FP RokSprocket Tabs
Your Guide to Recreating Elements of the Cygnet Template for Joomla
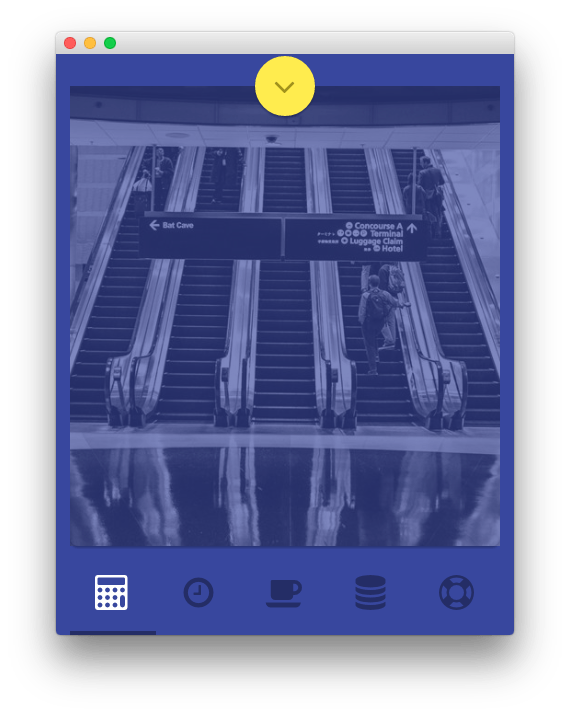
FP RokSprocket Tabs

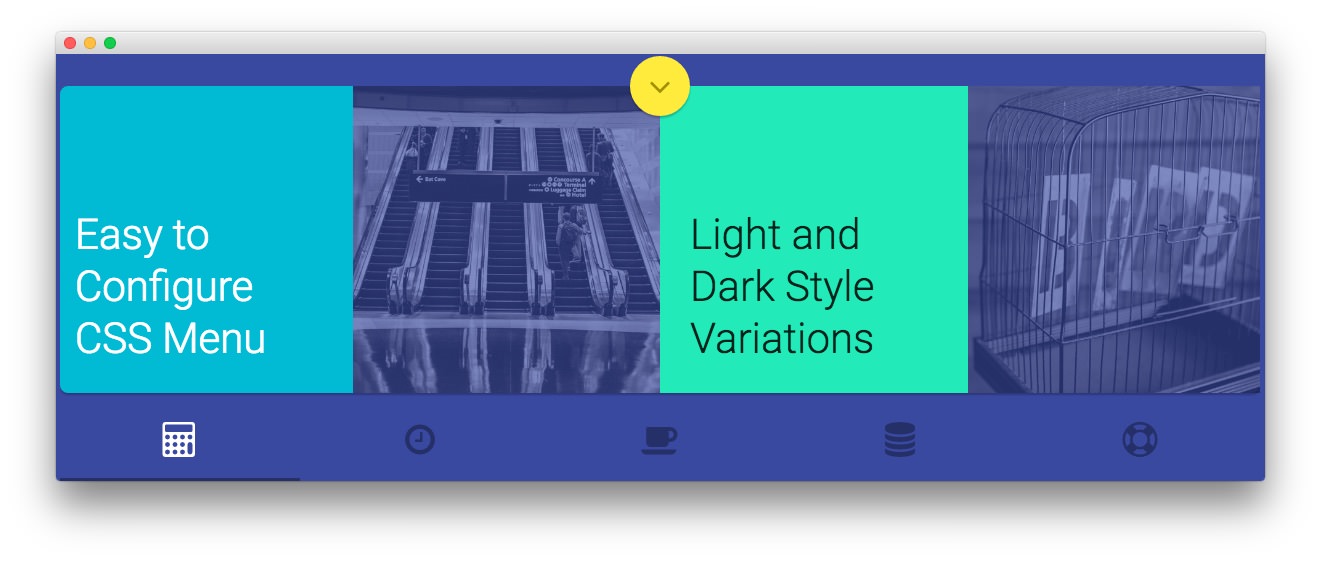
This area of the page is a RokSprocket module utilizing the Simple content provider and the Tabs layout.
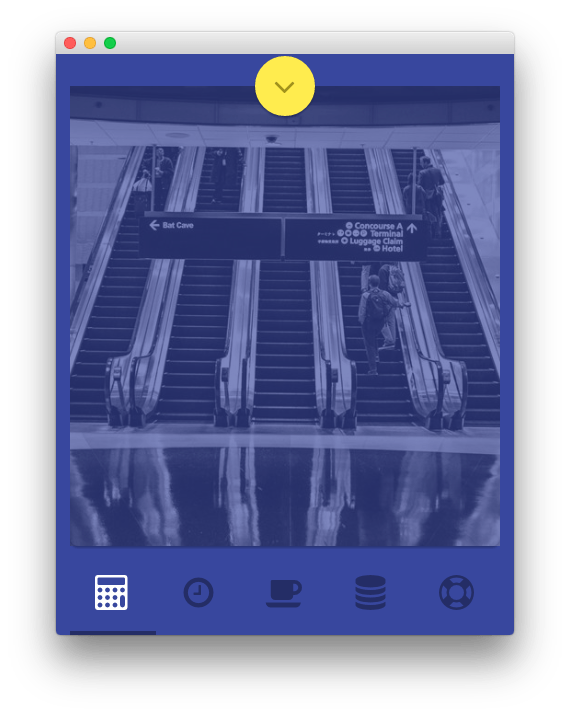
There are two RokSprocket modules represented in this area of the page. The one pictured above appears for devices other than phones. The other is set to display only on phones (pictured below).

The settings used in our demo are listed below.
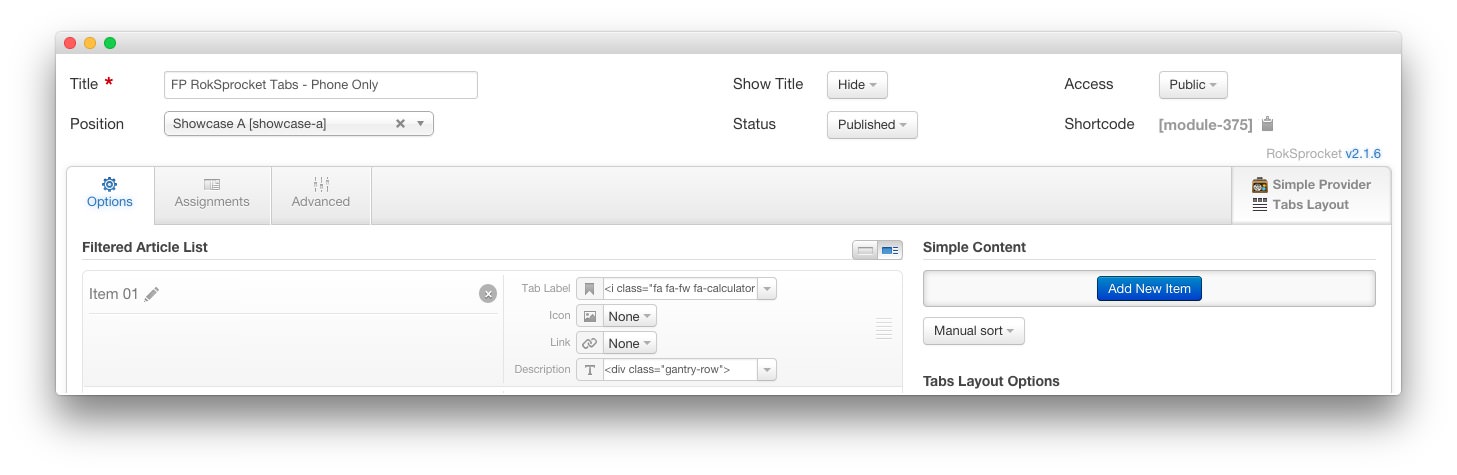
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs |
| Show Title | Hide |
| Access | Public |
| Position | showcase-a |
| Status | Published |
| Content Provider | Simple |
| Layout Mode | Tabs |
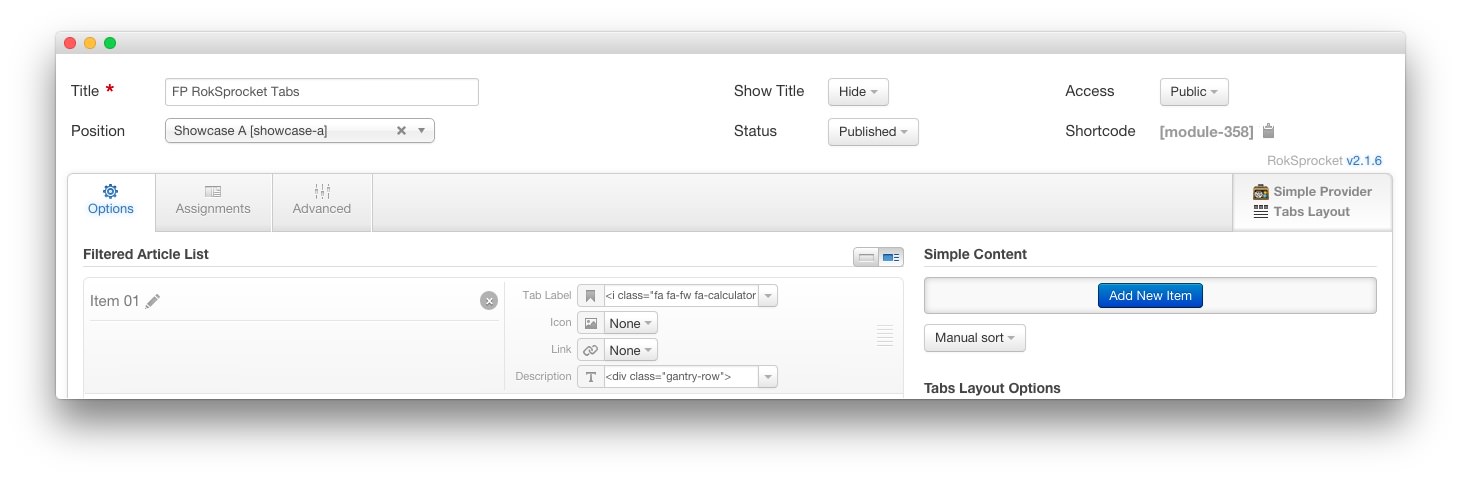
Simple Content Provider
The Tab Label and Description fields in each item have been altered. A couple examples of these article changes can be found below.
Article 1
| Option | Setting |
|---|---|
| Tab Label | <i class="fa fa-fw fa-calculator"></i> |
| Icon | None |
| Link | None |
Description
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-25 rt-bg-1">
<h2>Easy to Configure CSS Menu</h2>
</div>
<div class="gantry-width-25">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-01.jpg"></span></a>
</div>
<div class="gantry-width-25 rt-bg-2">
<h2>Light and Dark Style Variations</h2>
</div>
<div class="gantry-width-25">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-02.jpg"></span></a>
</div>
</div>
</div>
Article 2
| Option | Setting |
|---|---|
| Tab Label | <i class="fa fa-fw fa-clock-o"></i> |
| Icon | None |
| Link | None |
Description
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-25 rt-bg-1">
<h2>Multiple Grid Layout Possibilities</h2>
</div>
<div class="gantry-width-25">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-03.jpg"></span></a>
</div>
<div class="gantry-width-25 rt-bg-2">
<h2>Many Color Chooser Options</h2>
</div>
<div class="gantry-width-25">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-04.jpg"></span></a>
</div>
</div>
</div>
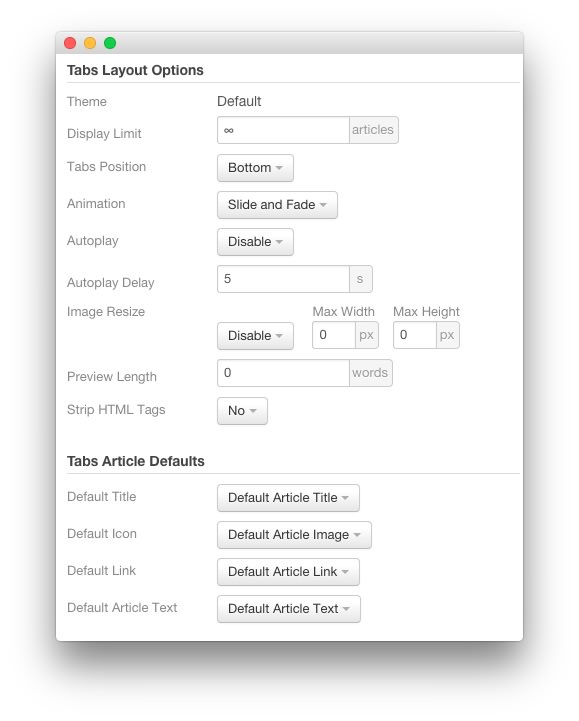
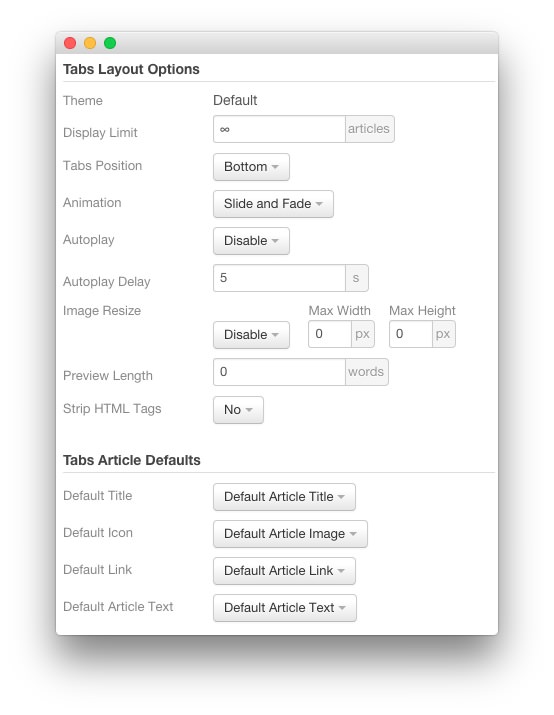
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Bottom |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
| Preview Length | 0 |
| Strip HTML Tags | No |
| Default Title | Default Article Title |
| Default Article Text | Default Article Text |
| Default Article Image | Default Article Image |
| Default Link | Default Article Link |
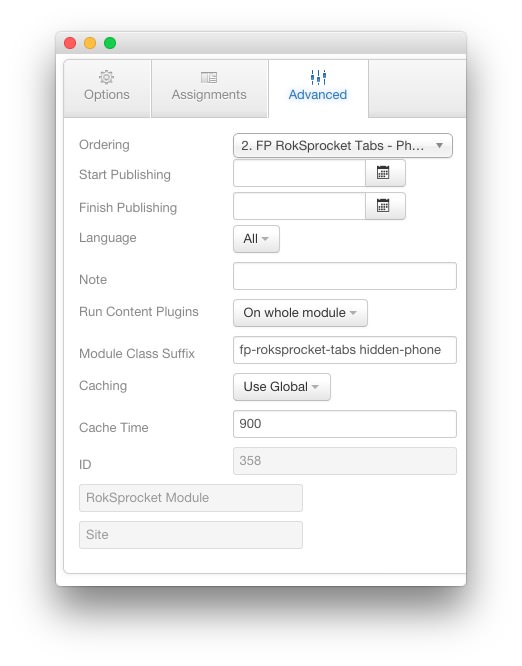
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs hidden-phone |
FP RokSprocket Tabs - Phone Only

The settings used in our demo for phones are listed below.
Details

| Option | Setting |
|---|---|
| Title | FP RokSprocket Tabs - Phone Only |
| Show Title | Hide |
| Access | Public |
| Position | showcase-a |
| Status | Published |
| Content Provider | Simple |
| Layout Mode | Tabs |
Simple Content Provider
The Tab Label and Description fields in each item have been altered. A couple examples of these article changes can be found below.
Article 1
| Option | Setting |
|---|---|
| Tab Label | <i class="fa fa-fw fa-calculator"></i> |
| Icon | None |
| Link | None |
Description
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-100">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-01.jpg"></span></a>
</div>
</div>
</div>
Article 2
| Option | Setting |
|---|---|
| Tab Label | <i class="fa fa-fw fa-clock-o"></i> |
| Icon | None |
| Link | None |
Description
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-100">
<a href="#"><span class="sprocket-strips-image-overlay"><img alt=
"image" src=
"images/rocketlauncher/home/fp-roksprocket-tabs/img-02.jpg"></span></a>
</div>
</div>
</div>
Layout Options

| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Tabs Position | Bottom |
| Animation | Slide and Fade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
| Preview Length | 0 |
| Strip HTML Tags | No |
| Default Title | Default Article Title |
| Default Article Text | Default Article Text |
| Default Article Image | Default Article Image |
| Default Link | Default Article Link |
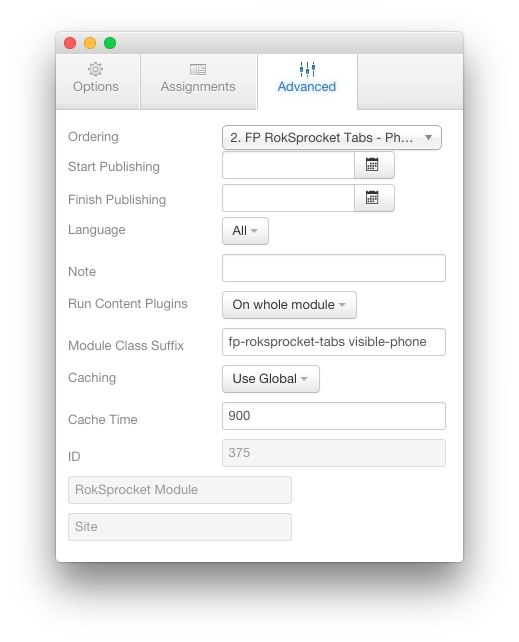
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | fp-roksprocket-tabs visible-phone |