Enigma: Recreating the Demo
Your Guide to Recreating Elements of the Enigma Template for Joomla
Introduction

Recreating features of the demo site used to show off some of the more interesting aspects of Enigma can be done fairly easily. All you need is the right extensions and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Enigma Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Module Settings
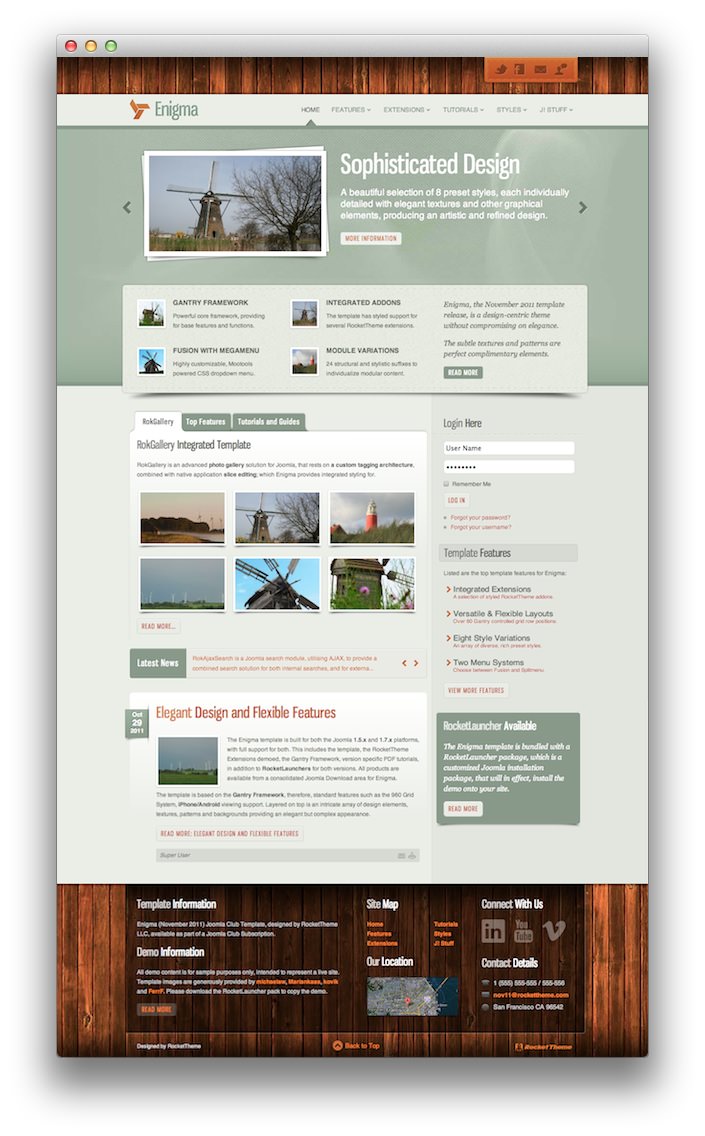
Below, you will find the module placement and settings for the various module positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1RokGallery Showcase2FP Feature A3FP Feature C4Frontpage Login Form5Template Features6RocketLauncher Available7Template Information8Site Map9Our Location10Connect With Us11Contact Details12Featured Article
1RokGallery Showcase2FP Feature A3FP Feature C4Frontpage Login Form5Template Features6RocketLauncher Available7Template Information8Site Map9Our Location10Connect With Us11Contact Details12Featured Article
We have detailed how to recreate the individual modules pictured above in the links below.
- RokGallery Showcase
- FP Feature A
- FP Feature C
- Frontpage Login Form
- Template Features
- RocketLauncher Available
- Template Information
- Site Map
- Our Location
- Connect With Us
- Contact Details
- Featured Article
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Enigma:
- Gantry Template Framework
- RokAjaxSearch
- RokBox
- RokCommon Library
- RokGallery
- RokCandy
- RokNavMenu
- RokBooster
Many of these extensions are included with the Enigma RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Enigma demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Enigma template.
Template Settings
The first thing you will need to do in order to set your front page apart as it appears in the demo is to create a style override. This can be done by navigating to Administrator -> Extensions -> Template Manager and selecting the template you wish to change. Once you have checked the box next to the template, you can click the Duplicate button to create a second copy of the template. This will become the Override while the primary copy of the template remains the designated Master.
Only options that are different from the Master copy will take hold on the menu items you have assigned to the override. In this case, you will be assigning the front page to the override as we have in the demo.
It would be a good idea for organization to name this override something like Enigma - Home as it would be used only for the front page of your site.
Assignments
The next step you will need to take in creating your Template Settings override is to assign the Front Page style to the site's home page.
You will need to start by navigating to Admin > Extensions > Template Manager > (Your Home Override) and select the Assignments tab. Under the Main Menu list, you will want to select Home.
Doing this will assign the style to the home page. This will allow the style to cover all access scenarios that would lead a user to your site's main home page.
You can find more information about the entire override breakdown for both the front page and our default settings in the demo by visiting the template style portion of this tutorial.
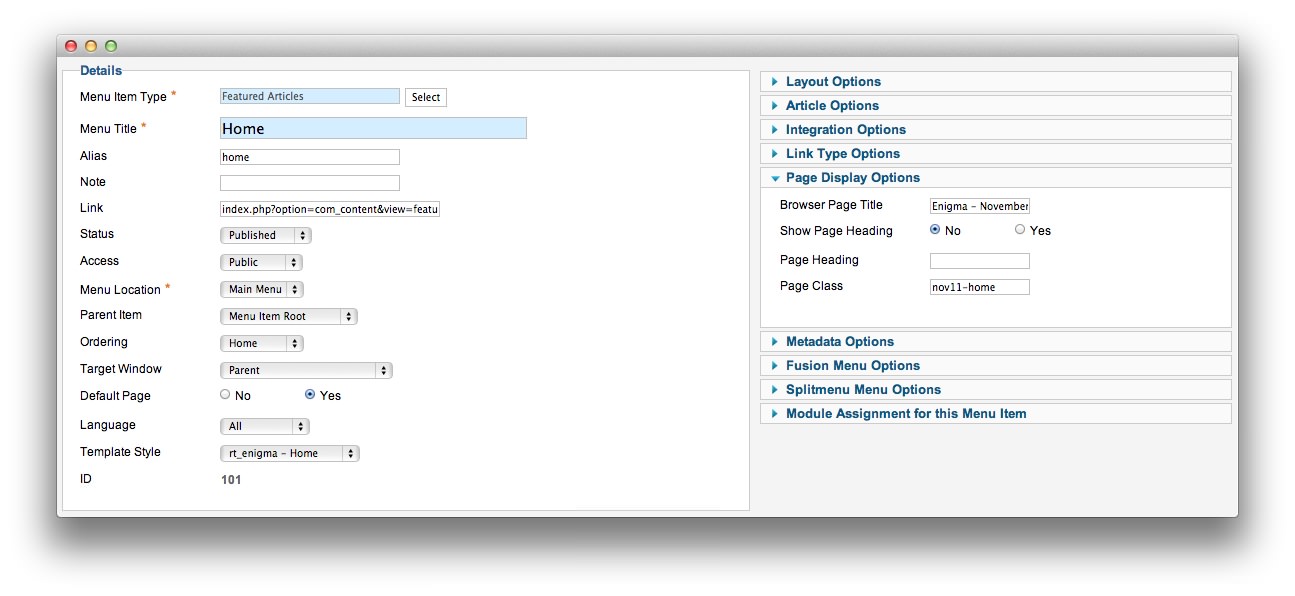
Menu Settings

In your site's main menu, you will want to make a couple of key changes in order for your home page to appear as it does in our demo.
You can find these settings by navigating to Admin > Menus > Main Menu > Home. Once there, you will want to select the Page Display tab.
You will need to change the Page Class setting under the Home menu Page Display Options submenu to nov11-home.